HTML5使用details标签:展开/收缩信息
details 标签提供了一种替代JavaScript的方法,它主要是提供了一个展开/收缩区域。details 标签中可以使用 summary 标签从属于details 标签,单击summary 标签中的内容文字时,details 标签中的其他所有
|
details 标签提供了一种替代 JavaScript 的方法,它主要是提供了一个展开/收缩区域。details 标签中可以使用 summary 标签从属于 details 标签,单击 summary 标签中的内容文字时,details 标签中的其他所有从属元素将会展开或收缩。 语法如下:
details 标签可以可选地接受 open 属性,以确保在页面载入时该元素是展开的。
【实例】使用<details>标签实现展开/收缩信息。
执行结果:
open 属性open 其值得类型为 Boolean ,作用为控制元素的显示/隐藏 因为details带了open属性,所以默认就是打开状态,如果不加就是隐藏状态 收缩效果:
当然你也可以自定义 UI,默认的确实不好看设置样式
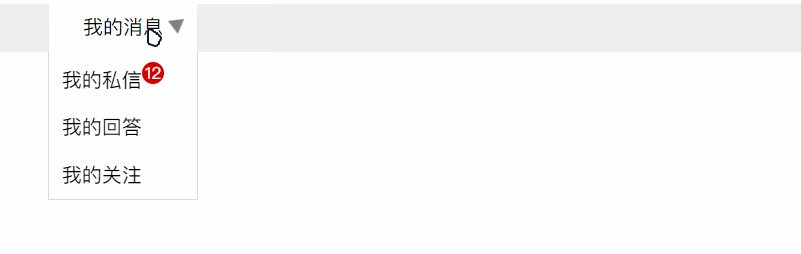
效果图
替换 UI
效果如下:
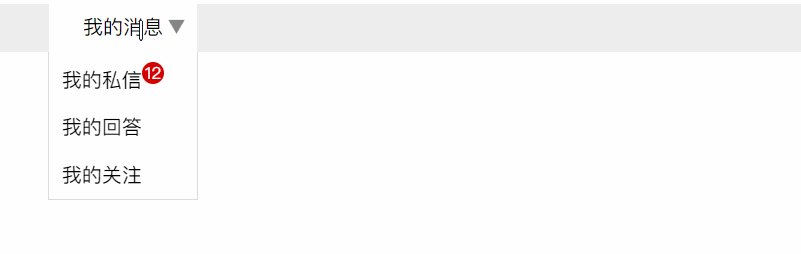
实际交互无JS实现点击显示悬浮菜单,自定义下拉框等效果
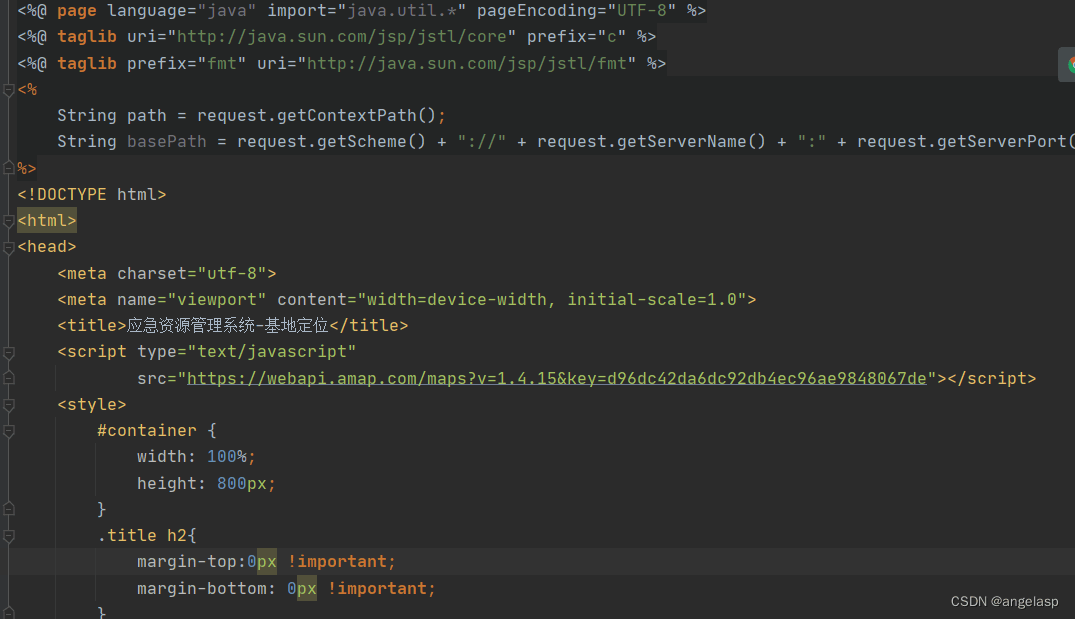
html5代码
效果如下:
|
您可能感兴趣的文章 :
-
HTML5 details标签的基础知识
定义和用法 details标签规定用户可以根据需要打开和关闭的其他详细信息。 details标签通常用于创建用户可以打开和关闭的交互式小部件。默 -
HTML5使用details标签:展开/收缩信息
details 标签提供了一种替代JavaScript的方法,它主要是提供了一个展开/收缩区域。details 标签中可以使用 summary 标签从属于details 标签,单击 -
HTML5实现本地摄像头拍照与照片上传的方法介绍
HTML5通过input type=file标签及其capture属性,允许网页调用本地摄像头进行拍照,提升了用户交互体验。本文将详细介绍如何使用HTML5和JavaScri -
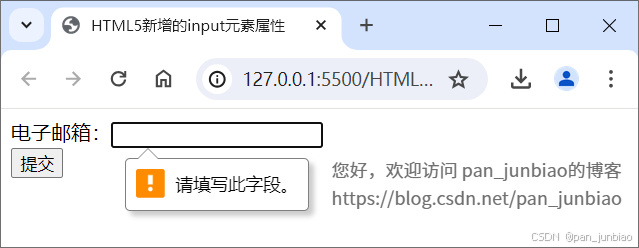
使用HTML5新增的表单元素来增强表单功能介绍
随着HTML5标准的推广和普及,网页表单的设计也得到了极大的改进。HTML5引入了许多新的表单控件和属性,不仅提升了用户体验,还简化了前 -
HTML5中Checkbox标签介绍
在HTML5中,Checkbox(复选框)是一种常用的表单元素,允许用户在一组选项中选择多个项目。本文将深入解析Checkbox标签的基本属性、样式自 -
HTML5中使用Noto Sans CJK字体的步骤
在HTML5中使用Noto Sans CJK字体的详细指南 在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK是 Google 提供的一个优秀的免费字体系列,
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01