HTML5 details标签的基础知识
定义和用法 details标签规定用户可以根据需要打开和关闭的其他详细信息。 details标签通常用于创建用户可以打开和关闭的交互式小部件。默认情况下,小部件是关闭的。打开时,它会展开并显
定义和用法<details> 标签规定用户可以根据需要打开和关闭的其他详细信息。 <details> 标签通常用于创建用户可以打开和关闭的交互式小部件。默认情况下,小部件是关闭的。打开时,它会展开并显示其中的内容。 任何类型的内容都可以放在 <details> 标签中。 提示:<summary> 标签 与 <details> 结合使用,可为详细信息指定可见的标题。用户点击标题时,会显示出 <details> 定义的内容。 另请参阅:HTML DOM 参考手册:Details 对象 浏览器支持表中的数字注明了首个完全支持该元素的浏览器版本。
默认的 CSS 设置大多数浏览器将使用以下默认值显示 <details> 元素:
属性
实例例子 1定义用户可以按需打开和关闭的详细信息:
效果 脚本之家介绍
例子 2使用 CSS 设置 <details> 和 <summary> 的样式:
details与summary标签一,details标签 用于描述文档或文档某个部分的内容 二,summary标签 与details配合使用,可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。 |
您可能感兴趣的文章 :
-
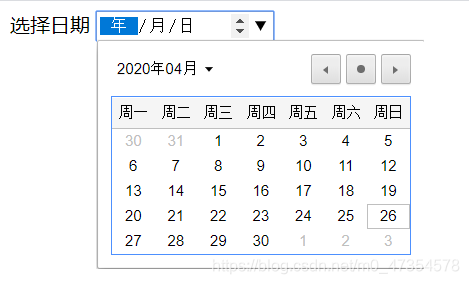
HTML5 Input日期选择器的介绍
HTML5 Input DatePicker 对象 1 Input Date 对象表示 HTML `input type=datetime` 元素。 是 HTML5 中的新对象。 访问 Input Date 对象 1 var x = document.getElementById( -
HTML5 details标签的基础知识
定义和用法 details标签规定用户可以根据需要打开和关闭的其他详细信息。 details标签通常用于创建用户可以打开和关闭的交互式小部件。默 -
HTML5使用details标签:展开/收缩信息
details 标签提供了一种替代JavaScript的方法,它主要是提供了一个展开/收缩区域。details 标签中可以使用 summary 标签从属于details 标签,单击 -
HTML5实现本地摄像头拍照与照片上传的方法介绍
HTML5通过input type=file标签及其capture属性,允许网页调用本地摄像头进行拍照,提升了用户交互体验。本文将详细介绍如何使用HTML5和JavaScri -
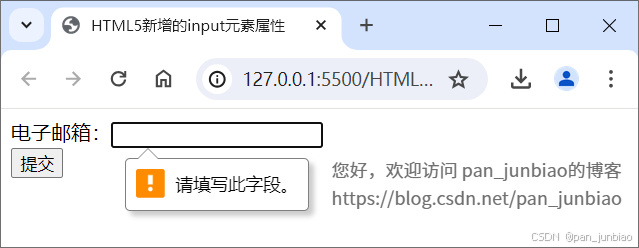
使用HTML5新增的表单元素来增强表单功能介绍
随着HTML5标准的推广和普及,网页表单的设计也得到了极大的改进。HTML5引入了许多新的表单控件和属性,不仅提升了用户体验,还简化了前 -
HTML5中Checkbox标签介绍
在HTML5中,Checkbox(复选框)是一种常用的表单元素,允许用户在一组选项中选择多个项目。本文将深入解析Checkbox标签的基本属性、样式自 -
HTML5中使用Noto Sans CJK字体的步骤
在HTML5中使用Noto Sans CJK字体的详细指南 在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK是 Google 提供的一个优秀的免费字体系列,
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01