HTML5超链接和图片基础用法介绍
一、HTML5 超链接(链接) 超链接可以是一个文本,也可以是一幅图像,您可以点击这些内容来跳转到新的页面或新的文档或者当前文档中的某个部分。 当您把鼠标指针移动到网页中的某个链接
一、HTML5 超链接(链接)超链接可以是一个文本,也可以是一幅图像,您可以点击这些内容来跳转到新的页面或新的文档或者当前文档中的某个部分。 当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。 1.我们通过使用 a标签在 HTML 中创建链接。有两种使用 a标签的方式:
1.HTML 链接 -href 属性和target属性 通过target属性:可选值有: ? _self默认值,在当前页面中打开超链接; _blank在一个新的页面中打开超链接;
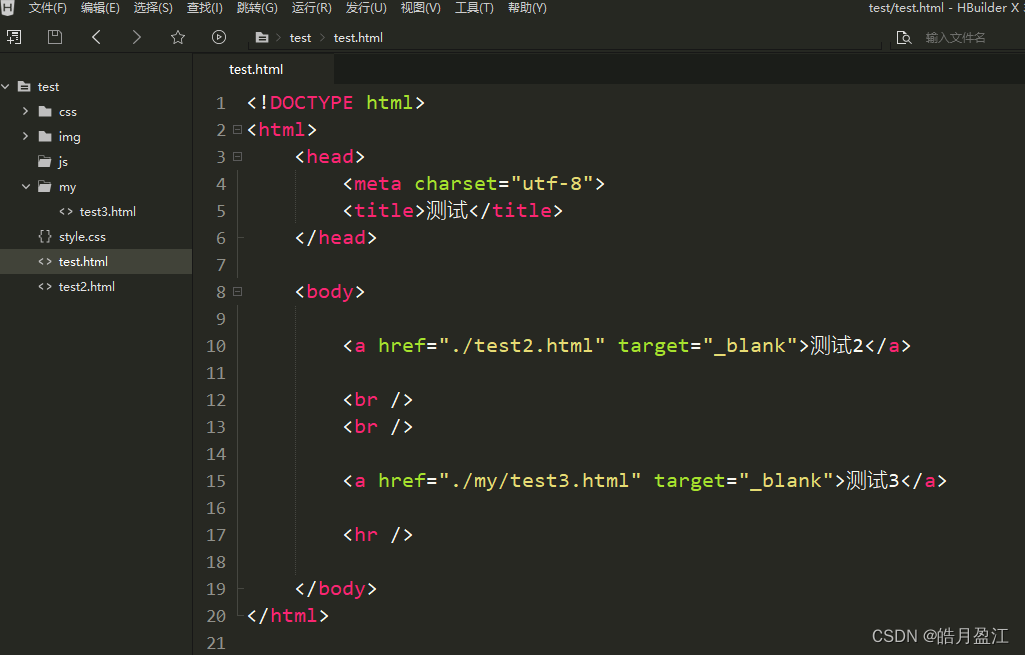
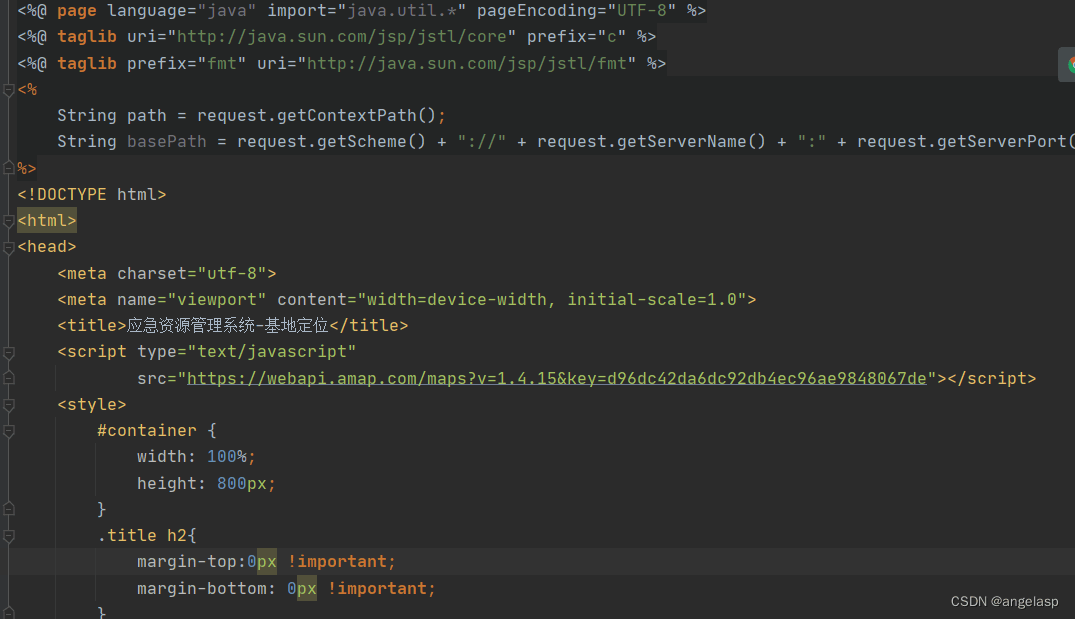
test.html完整代码如下:
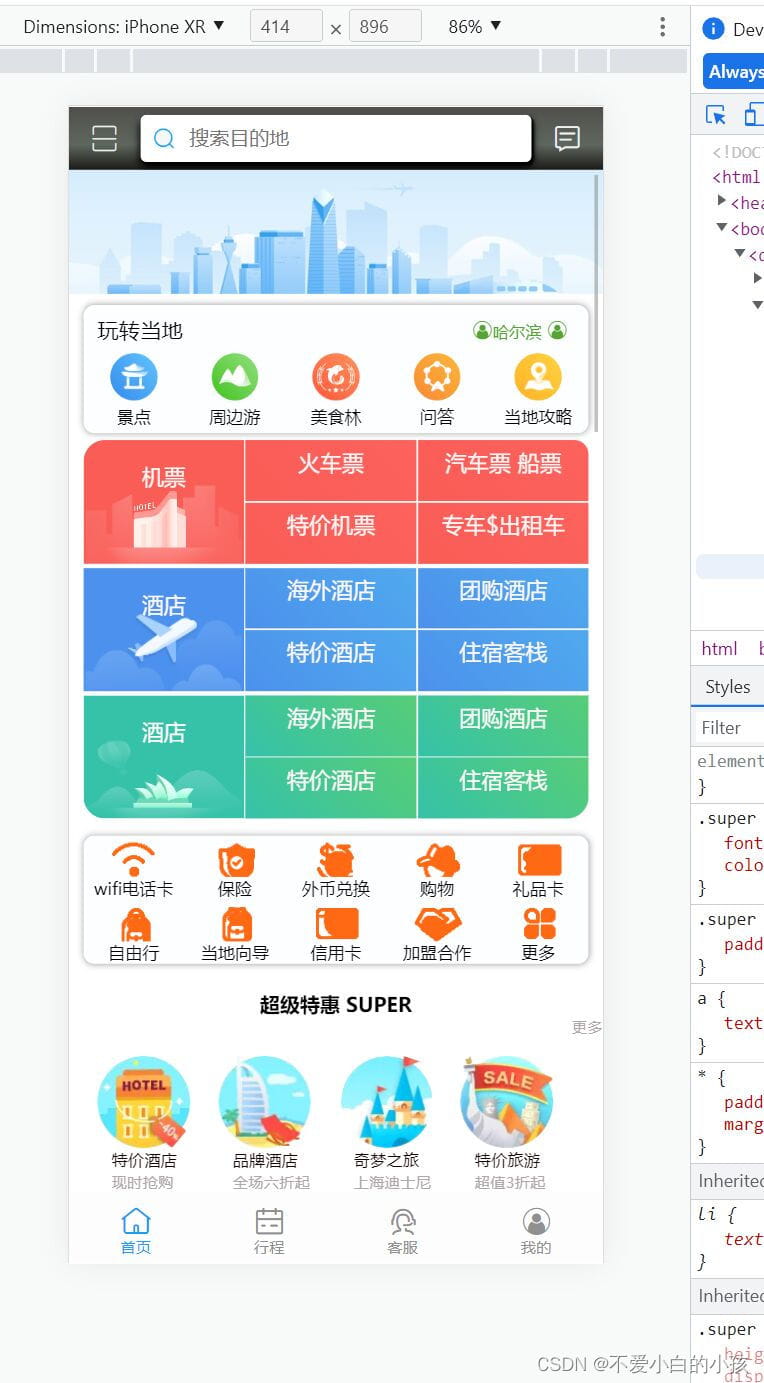
运行效果如下图:
2.HTML 链接 - id 属性id 属性规定锚(anchor)的名称。 您可以使用 id 属性创建 HTML 页面中的书签。 书签不会以任何特殊方式显示,它对读者是不可见的。 当使用命名锚时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。 命名锚的语法:
**提示:**锚的名称可以是任何你喜欢的名字。 **提示:**您可以使用name 属性来替代id 属性,命名锚同样有效。 实例: test.html
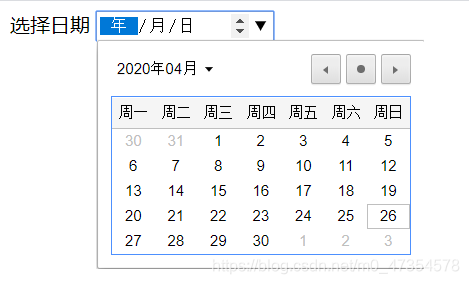
运行效果如下:
二、HTML5 相对路径当我们需要跳转一个服务器内部的页面时,一般我们都会使用相对路径,相对路径都会使用.或…开头 ./ …/ ./表示当前文件所在的目录,在这里当前页面是test.html./就等于test.html所在的目录 test.html
运行效果:
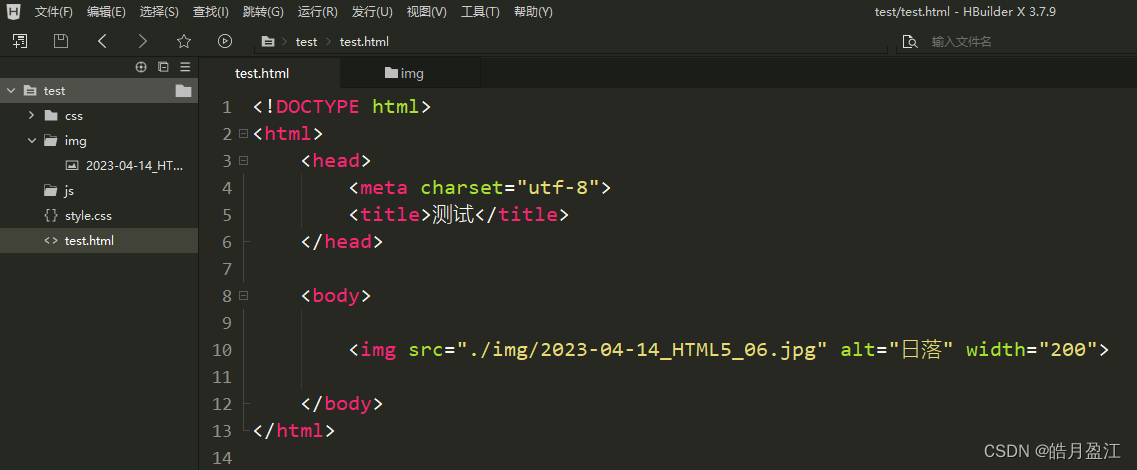
三、HTML5 图片图片标签用于向当前页面中引入一个外部图片。使用img标签来引入外部图片,img标签是一个自结束标签。img这种元素属于替换元素(块和行内元素一键,具有两种元素的特点)。 src属性指定的是外部图片的路径(路径规则和超链接是一样的)。 alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。当浏览器无法载入图像时,替换文本属性可告诉读者他们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。 width图片的宽度(单位是像素) height图片的高度(单位是像素) 宽度和高度中如果只修改了一个,则另外一个会等比例缩放。 注意:一般情况下,不建议修改图片大小,需要多大的图片就裁剪多大,但是在移动端,经常需要对图片进行缩放(大图缩小)。 图片的格式: jpeg(jpg):支持的颜色比较丰富,不支持透明效果,不支持动图,一般用来显示图片。 gif:支持的颜色比较少,支持简单透明,支持动图,一般用来显示颜色单一的图片,动图。 png:支持的颜色丰富,支持复杂透明,不支持动图。一般用来显示颜色丰富,复杂透明图片(专为网页而生)。 webp:这种格式是谷歌新推出的专门用来表示网页中的一种图片格式,它具备其他图片格式的所有优点,而且文件还特别的小。它的缺点是兼容性不好。 图片使用原则:效果一样,用小的;效果不一样,用效果好的。
运行效果如下:
|
您可能感兴趣的文章 :
-
CSS弹性布局常用设置方式
一、单位元素 vm 1vm 为视口的1% vh 视口高的1% vmin 参照长边 vmax 参照长边 rem 等比缩放 需要设置最外层盒子html设置vw 根字号html的--- font-- 1v -
使用CSS3实现平滑的过渡动画效果
要使用CSS3实现平滑的过渡动画,可以按照以下步骤进行: 1:定义初始状态:首先,为元素设置其初始样式。这通常是在CSS中直接定义的样 -
HTML5超链接的创建方法
超链接是网页中最常用的元素,每个网页通过超链接关联在一起,构成一个完整的网站。超链接可以是网页中的任何元素,只有通过超链接 -
HTML5 Input日期选择器的介绍
HTML5 Input DatePicker 对象 1 Input Date 对象表示 HTML `input type=datetime` 元素。 是 HTML5 中的新对象。 访问 Input Date 对象 1 var x = document.getElementById( -
HTML5 details标签的基础知识
定义和用法 details标签规定用户可以根据需要打开和关闭的其他详细信息。 details标签通常用于创建用户可以打开和关闭的交互式小部件。默 -
HTML5使用details标签:展开/收缩信息
details 标签提供了一种替代JavaScript的方法,它主要是提供了一个展开/收缩区域。details 标签中可以使用 summary 标签从属于details 标签,单击 -
HTML5实现本地摄像头拍照与照片上传的方法介绍
HTML5通过input type=file标签及其capture属性,允许网页调用本地摄像头进行拍照,提升了用户交互体验。本文将详细介绍如何使用HTML5和JavaScri
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01