CSS弹性布局常用设置方式
一、单位元素 vm 1vm 为视口的1% vh 视口高的1% vmin 参照长边 vmax 参照长边 rem 等比缩放 需要设置最外层盒子html设置vw 根字号html的--- font-- 1vm 去适配 初始化 1 2 3 4 5 6 7 8 9 10 11 12 //初始化 *{paddin
一、单位元素vm 1vm 为视口的1% rem 等比缩放 需要设置最外层盒子html设置vw 初始化
二、弹性容器设置一个容器元素为弹性块状元素(内部允许有弹性元素flex撑开) display: flex; 设置容器的主轴方向 设置横向 默认为横向 设置弹性容器中某个属性为弹性元素 flex: 1; 会撑满 overflow: auto; 给当前弹性元素设置一个滚动条 设置弹性容器内全部元素的居中方式(只是设置容器内部元素内部) 容器需要需要设置 display: flex; 上下居中 水平居中 margin: 0 auto;(设置容器内部元素左右外边距自适应,万能) 文本 text-align: center;(左left 右right) (行内元素) 弹性容器设置元素自动换行 (ul自动换行li,溢出部分自动换行) flex-wrap: wrap; (在display: flex; 容器内设置) 三、常用属性浮动元素 在父框漂浮 设置背景图片
边框距离 margin 外外边距 圆角边框 border-radius: .15rem; 边框阴影(可以用来绘制上划线) rgba 相比rgb多了透明度
文本阴影 text-shadow 0 0 0 0; 元素溢出隐藏(防止元素溢出父盒子) overflow: hidden; 给容器添加背景
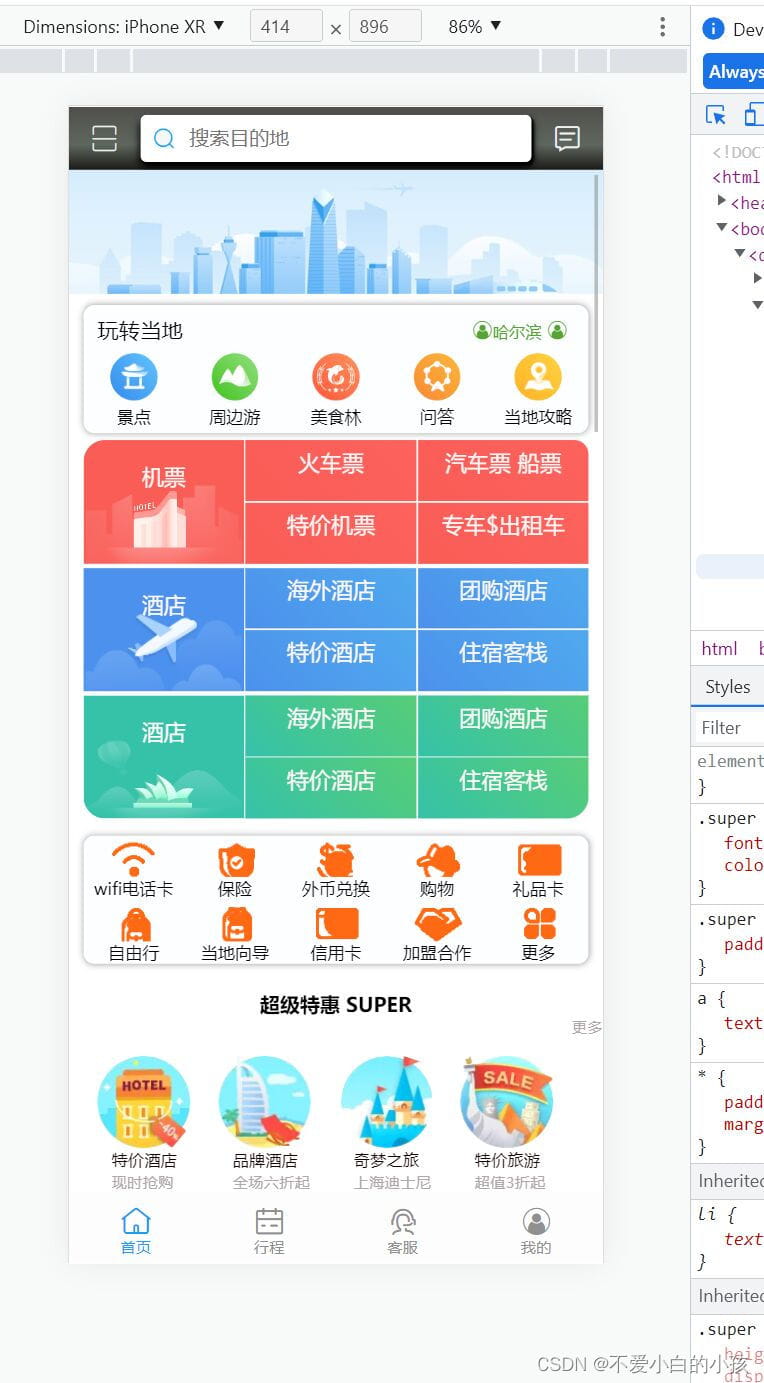
给容器加上滚动条 overflow:visible 元素定位 绝对定位(相对于设置了position:relative 父盒子) 容器画线 给容器顶部画线(可以使用阴影实现,更自然) border-top-style: solid; (画直线) border-width:1px; (直线宽度) border-color: #23221b; (线颜色) 容器内部文字 文字行高 (文字上下间隔) line-hight :20px 颜色渐变(设置盒子背景颜色) background: linear-gradient(45deg, #fa5c56, #fd625c); 元素流式布局(淘宝) 容器设置 column-gap: 1px; //列的间隔 column-count: 2; //列的个数 (容器可以设置flex:1 让它自动变换大小) 元素设置 break-inside: avoid; (防止卡片被边框截断) width:310rpx; (卡片宽高要设置) height: 428rpx; border-style: outset;(边框样式,可以不设置) 注意点:(1)在使用弹性容器要设置父级容器的大小 (2)在设置弹性容器应该初始化 html和bode大小 为 hight为100% (3)弹性元素不扩展可能是被父级容器限制了大小 三、项目实战效果仿造携程旅游
仿淘宝
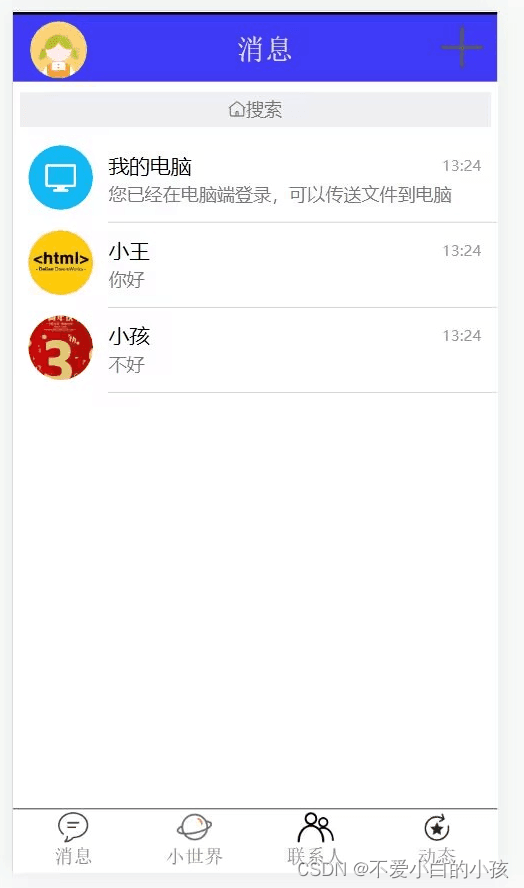
仿QQ
|
您可能感兴趣的文章 :
-
CSS弹性布局常用设置方式
一、单位元素 vm 1vm 为视口的1% vh 视口高的1% vmin 参照长边 vmax 参照长边 rem 等比缩放 需要设置最外层盒子html设置vw 根字号html的--- font-- 1v -
使用CSS3实现平滑的过渡动画效果
要使用CSS3实现平滑的过渡动画,可以按照以下步骤进行: 1:定义初始状态:首先,为元素设置其初始样式。这通常是在CSS中直接定义的样 -
HTML5超链接的创建方法
超链接是网页中最常用的元素,每个网页通过超链接关联在一起,构成一个完整的网站。超链接可以是网页中的任何元素,只有通过超链接 -
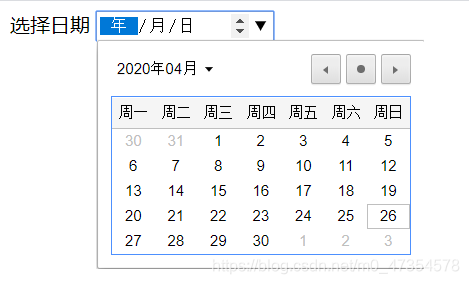
HTML5 Input日期选择器的介绍
HTML5 Input DatePicker 对象 1 Input Date 对象表示 HTML `input type=datetime` 元素。 是 HTML5 中的新对象。 访问 Input Date 对象 1 var x = document.getElementById( -
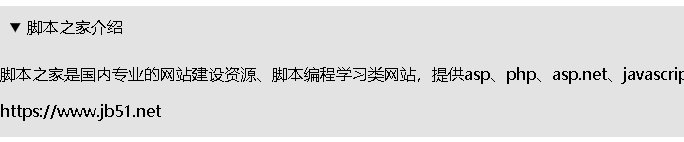
HTML5 details标签的基础知识
定义和用法 details标签规定用户可以根据需要打开和关闭的其他详细信息。 details标签通常用于创建用户可以打开和关闭的交互式小部件。默 -
HTML5使用details标签:展开/收缩信息
details 标签提供了一种替代JavaScript的方法,它主要是提供了一个展开/收缩区域。details 标签中可以使用 summary 标签从属于details 标签,单击 -
HTML5实现本地摄像头拍照与照片上传的方法介绍
HTML5通过input type=file标签及其capture属性,允许网页调用本地摄像头进行拍照,提升了用户交互体验。本文将详细介绍如何使用HTML5和JavaScri
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01