今天小编给大家介绍实现HTML5音频和视频嵌入的教程
HTML5未出来之前,在线的音频和视频都是借助Flash或者第三方工具实现的,现在HTML5也支持了这方面的功能。在一个支持HTML5的浏览器中,不需要安装任何插件就能播放音频和视频。原生的支持音频和视频,为HTML5注入了巨大的发展潜力。
html实现音频嵌入(传统方式):这种方式虽然可以实现,但是要浏览器支持Flash而且并不能实现控制,所以要实现起来很麻烦。
<object height="200" width="200" data="2_1.swf" >
</object>
<embed src="2_1.mp4" type="">
|
那么也就是说HTML5存在一个很大的问题就是兼容性。音频
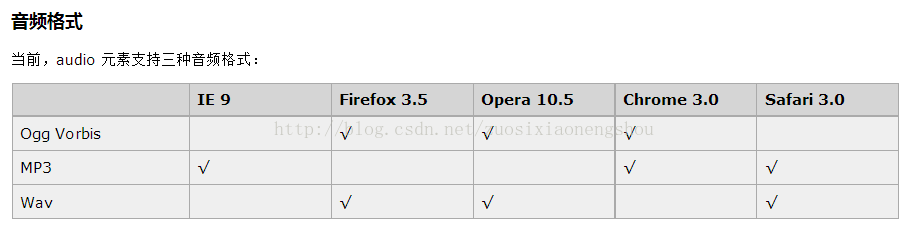
HTML5支持的音频格式:

视频
视频格式:

由上可知,HTML5貌似支持的格式有点少哈,所以当你发现用HTML5放置音频和视频不显示时,应该就是格式不支持的问题。注: MP4有3种编码,mpg4(xdiv),,mpg4(xvid),avc(h264), 只有h264才是公认的MP4标准编码(在这也是被坑了,其他格式的只有声音没有图像。)遇到这种问题,就用视频格式转换器,转换一下格式就OK啦。
音频实现起来很简单:这里工具条使用了浏览器默认的工具条。
<audio src="htmls/1.mp3" controls="controls" loop="loop" preload="auto" >
你的浏览器不支持video元素
</audio>
|

视频虽然也可以使用浏览器默认的,但无法实现私人订制,所以从学技术的角度讲,还是要学习一下自己做工具实现功能(audio也可参照此方法)。
audioVideo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页放置视频</title>
<style type="text/css">
</style>
<script type="text/javascript" src="js/ControlBar.js"></script>
</head>
<body>
<audio src="htmls/1.mp3" controls="controls" loop="loop" preload="auto" >
你的浏览器不支持video元素
</audio>
<video id="myPlayer" width="600" height="400" src="htmls/2_1.mp4" controls="controls" loop="loop" poster="3.jpg">
你的浏览器不支持audio元素
<!-- MP4有3种编码,mpg4(xdiv),,mpg4(xvid),avc(h264),
只有h264才是公认的MP4标准编码 -->
</video>
<div id="progress"></div>
<!-- 音量控制 -->
<input id="volume" type="range" min="0" max="1" step="0.1" onchange="Volume(this)">
<!-- 速率和时间进度的信息 -->
<span id="rate">1</span>fps <span id="info"></span>
<button onclick="Play(this)" id="btn1">播放</button>
<button onclick="Fast()">快进</button>
<button onclick="Slow()">慢进</button>
<button onclick="Prev()">后退</button>
<button onclick="Next()">前进</button>
<button onclick="Muted(this)">静音</button>
</body>
</html>
|
显示(html)与功能实现(js)分离,由外部导入
ControlBar.js
//使用脚本检测浏览器的标签支持情况
var support = !!document.createElement("audio").canPlayType;
if (!support) {
alert("你的浏览器不支持本视频播放");
}
// 定义全局的视频对象
var e1 = null;
window.addEventListener("load", function() {
e1 = document.getElementById("myPlayer");
});
/*前进:一分钟 */
function Next() {
e1.currentTime+=10; //设置属性currentTime,快进10s
}
/*后退:一分钟 */
function Prev() {
e1.currentTime-=10; //设置属性currentTime,后退10s
}
/*播放/暂停*/
function Play(e) {
if(e1.paused){
e1.play();
document.getElementById("btn1").innerHTML="暂停"
}else{
e1.pause();
document.getElementById("btn1").innerHTML="播放"
}
}
/*慢进:小于等于1时,每次都只减慢0.2的速率;大于1时,每次减1 */
function Slow(){
if(e1.playbackRate<=1){
e1.playbackRate-=0.2;
}else{
e1.playbackRate-=1;
}
document.getElementById("rate").innerHTML=fps2fps(e1.playbackRate);
}
/*慢进:小于等于1时,每次都只减慢0.2的速率;大于1时,每次减1 */
function Fast(){
if(e1.playbackRate<1){
e1.playbackRate+=0.2;
}else{
e1.playbackRate+=1;
}
document.getElementById("rate").innerHTML=fps2fps(e1.playbackRate);
}
function fps2fps(fps){
if(fps<1){
return fps.toFixed(1);
}else{
return fps;
}
}
/*静音*/
function Muted(e){
if(e1.muted){
e1.muted=false;
e.innerHRML="X";
document.getElementById("volume").value=e1.volume;
}else{
e1.muted=true;
e.innerHRML="x";
document.getElementById("volume").value=0;
}
}
/*调整音量*/
function Volume(e){
if(e1.muted==true){
e1.muted=false;
}
e1.volume=e.value;
}
/* 进度信息:控制进度条,并显示进度时间*/
function Progress(){
var p1=document.getElementById("progress");
p1.style.width=(e1.currentTime/e1.duration)*720+"px";
document.getElementById("info").innerHTML=s2time(e1.currentTime)+"/"+s2time(e1.duration);
}
function s2time(s){
var m=parseFloat(s/60).toFixed(0);
s=parseFloat(s%60).toFixed(0);
return (m<10? "0"+m:m)+":"+(s<10?"0"+s:s);
}
/* 网页加载完毕后,把进度处理函数添加至视频对象的timeupdate事件中*/
window.addEventListener("load",function(){
e1.addEventListener("timeupdate",Progress);
});
/*给window.onload事件添加进度处理函数*/
window.addEventListener("load",Progress);
|
实现的功能:播放,暂停,快进,慢进,前进,后退,音量控制,进度条和时间显示。由此可见通过Audio或Video的属性和方法可以实现更复杂的功能。
|

