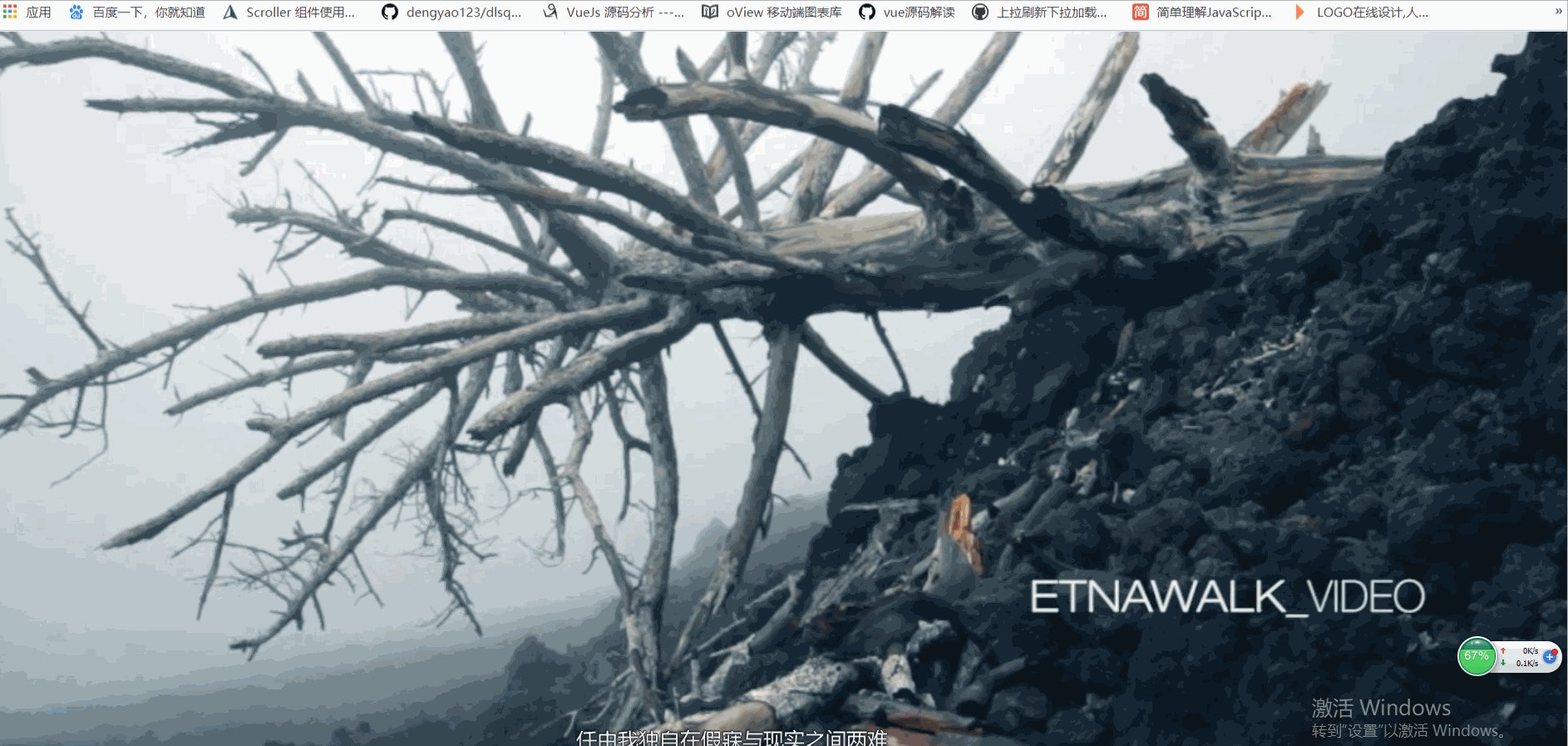
话不多说,先看效果图: 炫酷吗?你想实现这种动态视频作为背景的首页吗?来,一起来学习,本文将带你一起实现H5动态视频背景; 首先网上找一段清晰的视频下载下来,最好是MP4格式的; 下载好了之后我们新建一个html文件来写代码: html代码: video id=v1 a
|
话不多说,先看效果图:  炫酷吗?你想实现这种动态视频作为背景的首页吗?来,一起来学习,本文将带你一起实现H5动态视频背景; 首先网上找一段清晰的视频下载下来,最好是MP4格式的; 下载好了之后我们新建一个html文件来写代码: html代码:
一个video标签包裹着,source代表来源文件,autoplay属性是自动播放,loop代表循环播放,muted代表无声播放; 如果不加入autoplay属性是无法自动播放的,页面将会黑屏展示; css代码:
css代码主要是进行定位和放大达到全屏播放的效果,主要是对video进行宽高之类的设置,还有别忘了要给z-index给个值,让放置在底部,只要小于0都可以,没有影响; 就这样我们的动态视频背景就完成了,如果想设置播放速度,我们可以添加js代码(video标签加上id=“v1”属性):
那么如果我们想要添加内容到页面上怎么办呢?
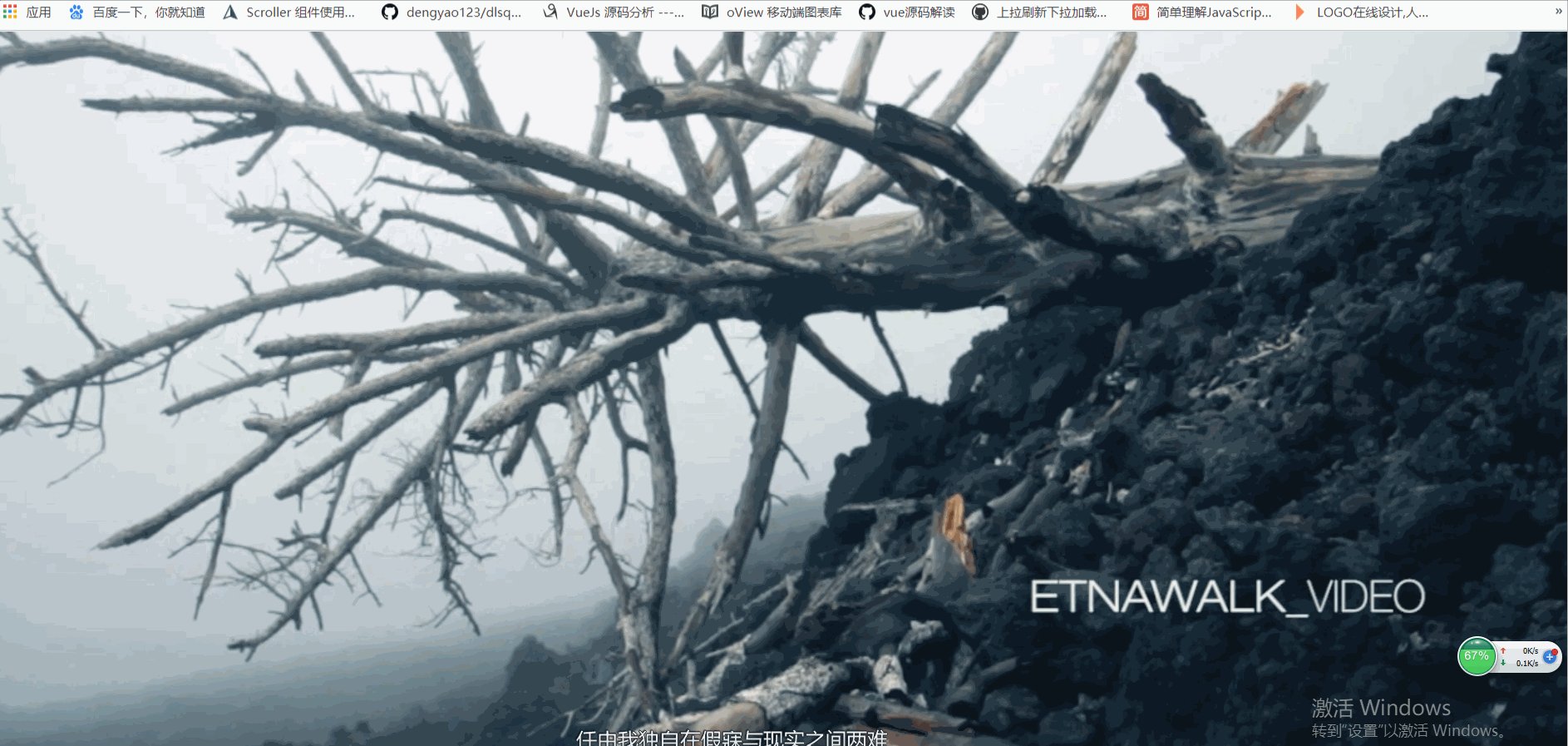
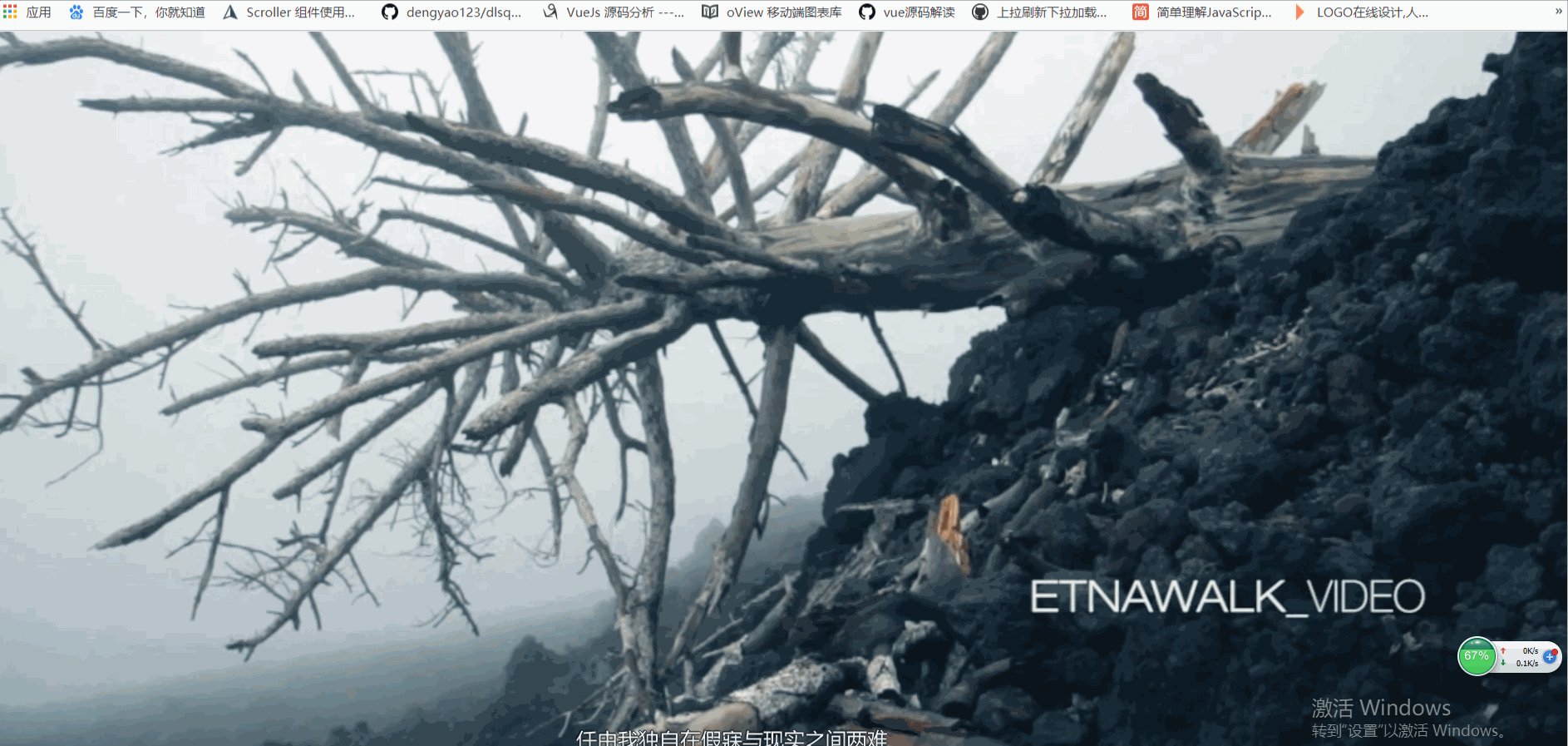
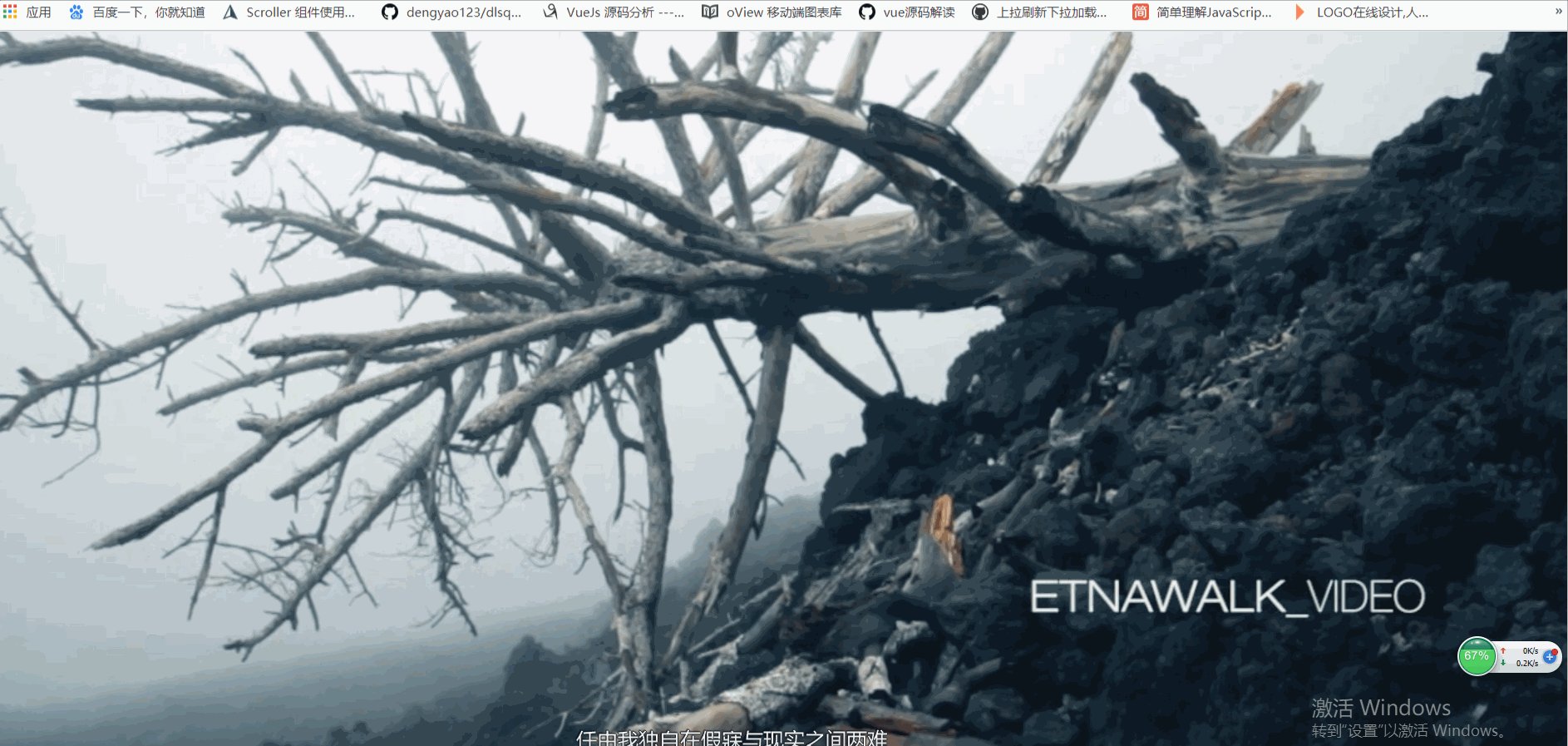
是的,在video标签外部添加,然后我们的效果图就是这样的(由于博客对图片大小有限制,所以截屏时间没有很长):  是不是用H5实现这种动态视频背景效果很简单?赶紧一起来试试吧!!! |
2021-10-12
2021-05-12
2020-05-01
2018-01-16
2019-07-09