该方案使用场景:在html页面中使用react,主js文件index.js和其它非react功能使用js模块化的方式开发,适合轻量级中小型应用
index.html代码:
引入react、react-dom、babel、moment、antd等
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
index.js代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
ReactComponentContainer.js代码:
该模块用于在html中显示隐藏react组件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
HelloReact.jsx代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
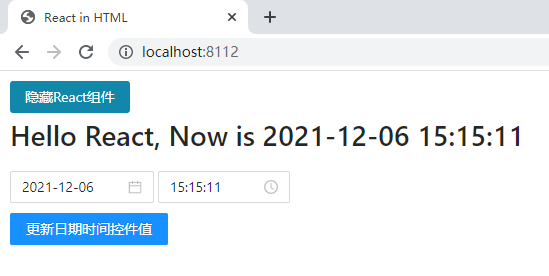
效果图:

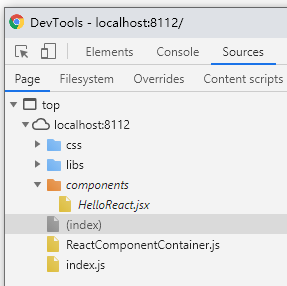
浏览器按F12弹出DevTools,在Sources选项卡中可以看到组件代码,方便打断点调试

遇到的问题:
无法使用es6的import语法导入react组件,es6的import和require.js都不认识jsx
react组件不是按需加载,只适合小型应用