|
1 2 3 4 5 6 |
|
一、常见的闭包
|
1 2 3 4 5 6 7 8 |
|
二、实例详解
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
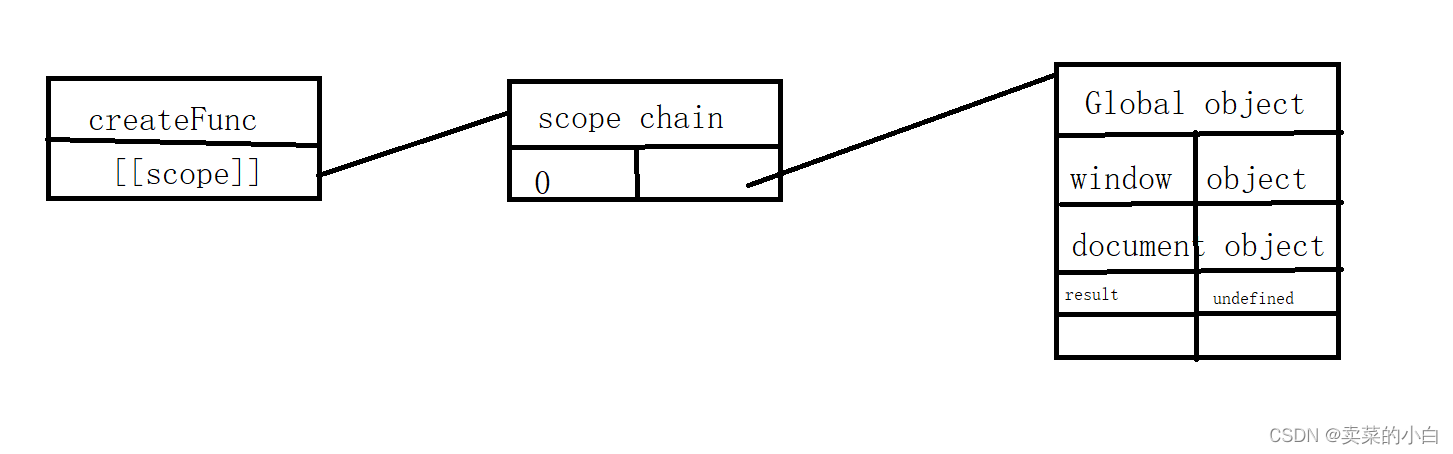
首先在代码执行前,会先创建一个全局的对象,其中包含着全局的属性,并且将其放入全局上下文作用域链顶端,并且也将其放入每一个函数的作用域链顶端。以这个例子为例。如图所示

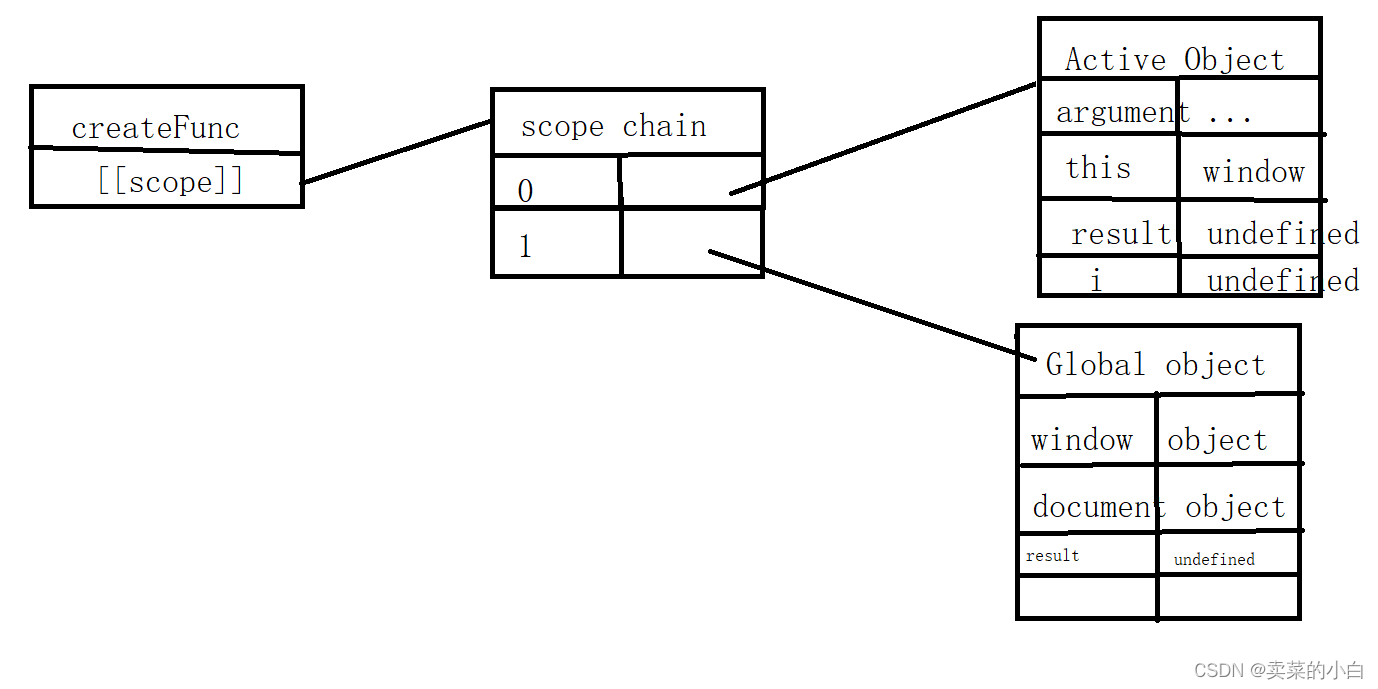
在初始化结束后,开始执行代码,此时就会创建一个新的对象,叫做Active Object,其中放入一些参数,并且将其压入createFunc函数的作用域链中。

因为在createFunc中仍然定义函数result[i]..,所以在执行代码前,该函数会形成作用域链。

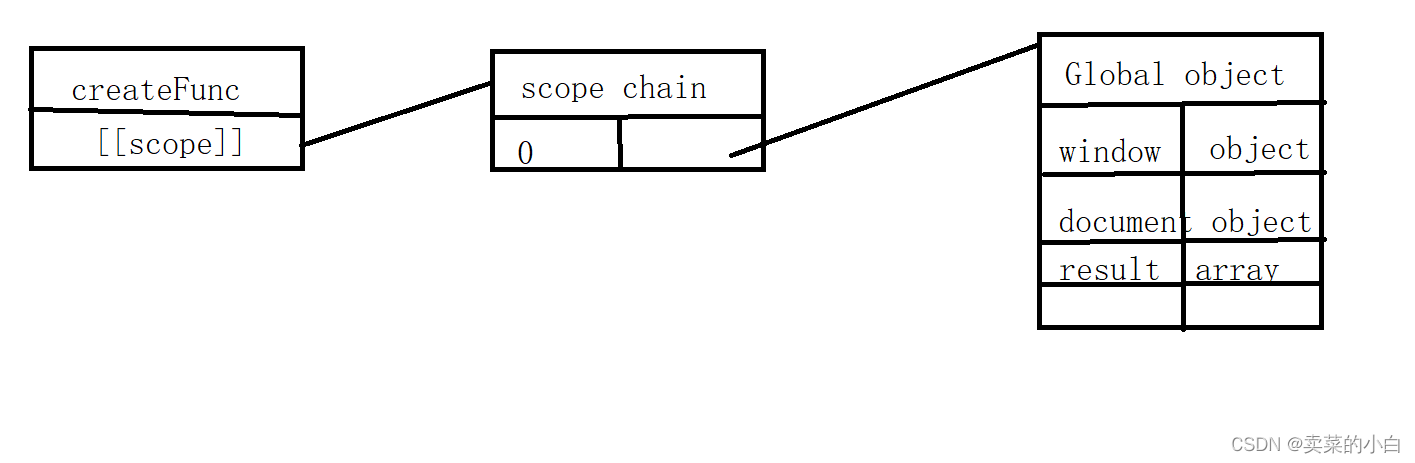
此时开始执行createFunc函数,当指向完毕后,createFunc中的作用域链表现为。如下图所示。此时result为一个数组。并且Active object已经从createFunc作用域链的顶部删除。

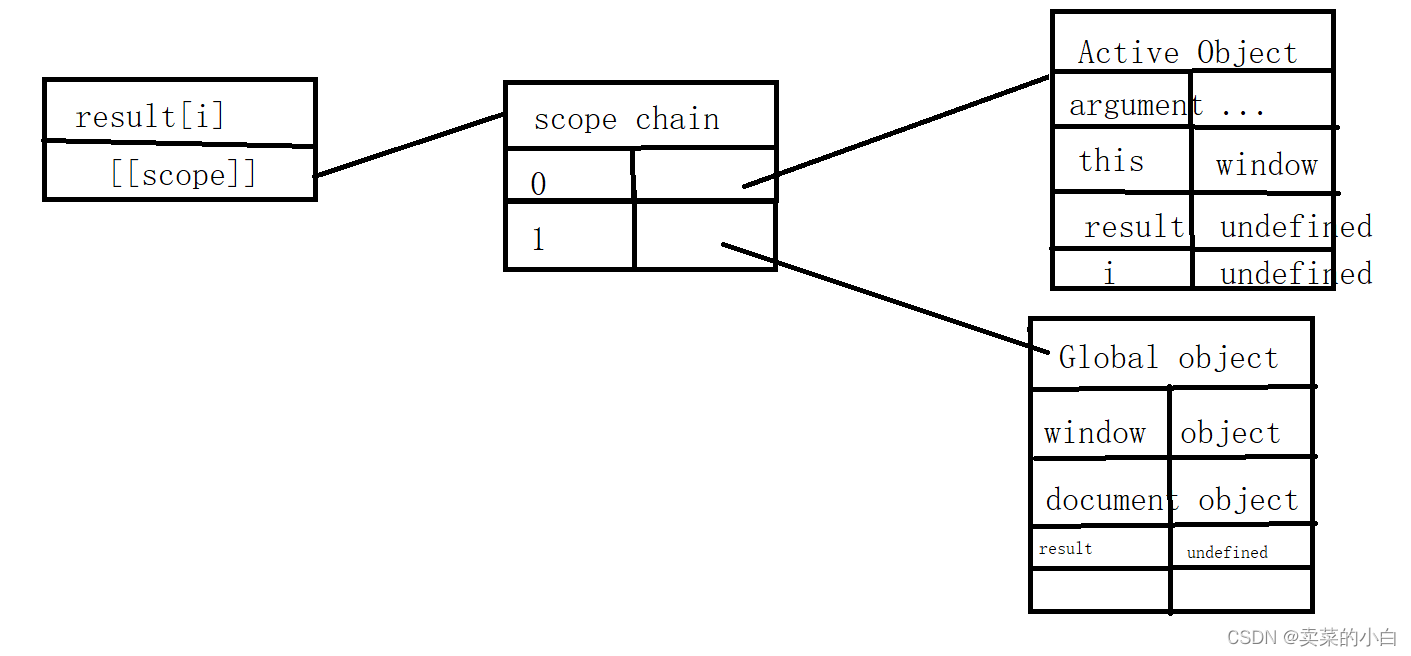
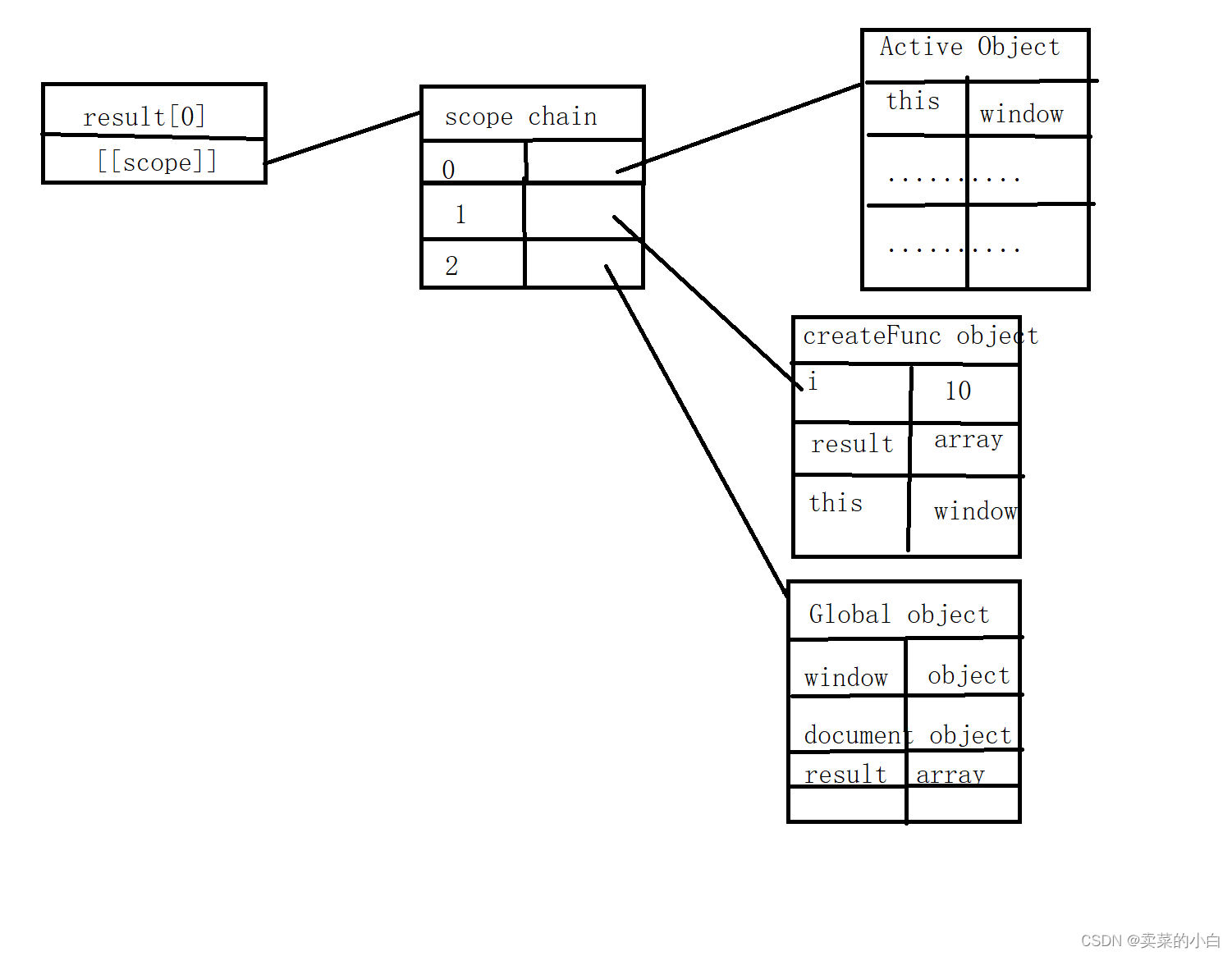
此时开始执行result[0](这里以result[0]为例,其他的一样),此时执行result[0]之前,应该创建一个新的Active object对象,将其放入result[0]执行作用域栈中。如图所示

此时函数执行中需要访问i,但是在active object并不存在i,所以此时需要沿着作用域链进行查找,在createFunc中找到i,并且i的值为10,所以最终打印的值都是10。在createFunc执行完毕后,其创建的对象并没有被垃圾回收掉,因为在result[0]中的i依然保持对该对象的引用。
这个例子的解决方法如下所示,就是设置一个立即执行函数,每一个下标对应的函数,都是立即执行函数,当立即执行函数执行时,每一个函数的上下文对象中都会存在为正确的下标值。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|


