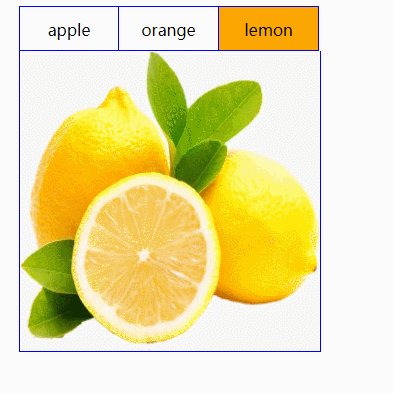
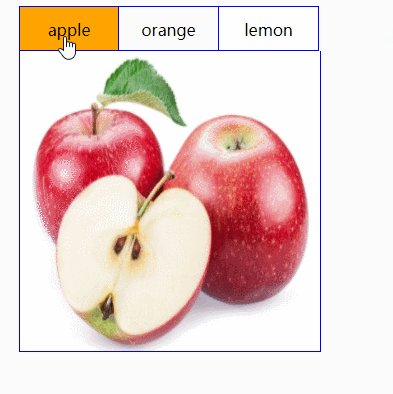
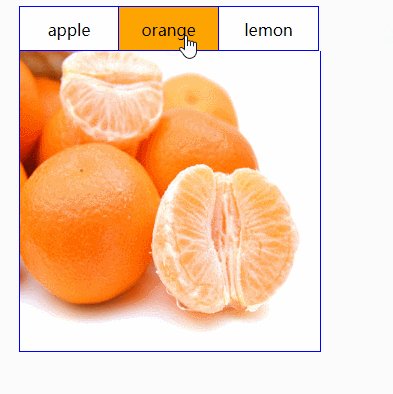
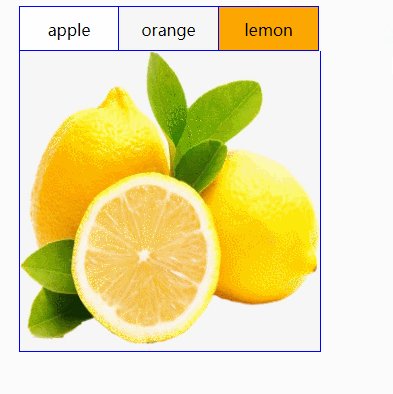
本文实例为大家分享了vue实现选项卡案例的具体代码,供大家参考,具体内容如下

实现步骤
实现静态UI效果
- 用传统的方式实现标签结构和样式
基于数据重构UI效果
- 将静态的结构和样式重构为基于Vue模板语法的形式
- 处理事件绑定和js控制逻辑
声明式编程
- 模板的结构和最终显示的效果基本一致
我们先把每组数据作为对象存储在数组中
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
list: [{ id: 1, title: 'apple', path: 'images/苹果.jpg' }, { id: 2, title: 'orange', path: 'images/橘子.jpg' }, { id: 3, title: 'lemon', path: 'images/柠檬.jpg' }] |
然后通过v-for对这个数组进行遍历,取到对应的title值
|
1 |
<li :key='item.id' v-for='(item,index) in list'>{{item.title}}</li> |
对图片也进行遍历
|
1 2 3 |
<div :key='item.id' v-for='(item,index) in list'> <img src="item.path"> </div> |
具体代码如下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 |
<!DOCTYPE html> <html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .tab ul { overflow: hidden; padding: 0; margin: 0; }
.tab ul li { box-sizing: border-box; padding: 0; float: left; width: 100px; height: 45px; line-height: 45px; list-style: none; text-align: center; border-top: 1px solid blue; border-right: 1px solid blue; border-bottom: 1px solid blue; cursor: pointer; }
.tab ul li:first-child { border-left: 1px solid blue; }
.tab ul li.active { background-color: orange; }
.tab div { width: 500px; height: 300px; display: none; text-align: center; font-style: 30px; line-height: 300px; border: 1px solid blue; border-top: 0px; }
.tab div.current { margin-top: 0px; width: 300px; height: 300px; display: block; }
img { width: 300px; height: 300px; } </style> </head>
<body> <div id="app"> <div class="tab"> <ul> <li v-on:click='change(index)' :class='currentIndex==index?" active":""' :key='item.id' v-for='(item,index) in list'>{{item.title}}</li>
</ul> <div :class='currentIndex==index?"current":""' :key='item.id' v-for='(item,index) in list'> <img :src="item.path"> </div> <div> <img src="images/柠檬.jpg"> </div> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: '#app', /*数据*/ data: { currentIndex: 0, /*当前索引*/ list: [{ id: 1, title: 'apple', path: 'images/苹果.jpg' }, { id: 2, title: 'orange', path: 'images/橘子.jpg' }, { id: 3, title: 'lemon', path: 'images/柠檬.jpg' }] },
/*js控制逻辑*/ methods: { // 在这里实现选项卡切换操作:本质就是操作类名 // 如何操作类名?就是通过currentIndex change: function(index) { this.currentIndex = index } } }) </script> </body>
</html> |


