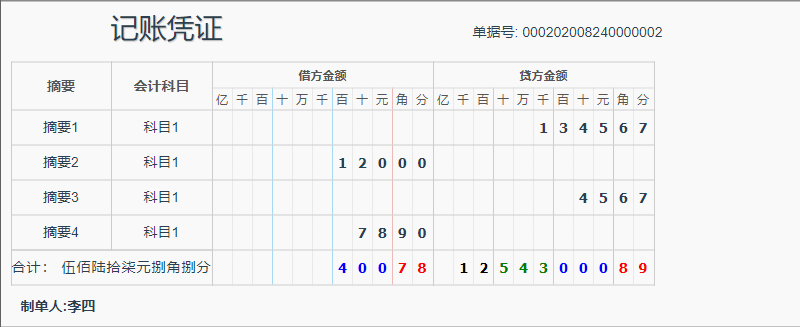
效果如下所示:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 |
<template> <div class="voucher-container"> <div class="voucher_header"> <div class="voucher_header_title">记账凭证</div> <div class="voucher_header_number">单据号: {{voucher.numberId}}</div> </div> <table class="voucher" cellpadding="0" cellspacing="0"> <thead> <tr> <th class="voucher_summary">摘要</th> <th class="voucher_subject">会计科目</th> <th class="voucher_money"> <strong class="voucher_title">借方金额</strong> <div class="voucher_column voucher_unit"> <span>亿</span> <span>千</span> <span>百</span> <span>十</span> <span>万</span> <span>元</span> <span>角</span> <span class="voucher_last">分</span> </div> </th> <strong class="voucher_title">贷方金额</strong> </tr> </thead> <tbody> <tr class="voucher_item" v-for="(item) in voucher.items" :key="item.id"> <td class="voucher_summary">{{item.summart}}</td> <td class="voucher_subject">{{item.subject}}</td> <td class="voucher_debite"> <div class="voucher_number"><money-format :number="item.debite"></money-format></div> </td> <td class="voucher_credit"> <div class="voucher_number"><money-format :number="item.credit"></money-format></div> </tbody> <tfoot> <td class="voucher_total" colspan="2"> 合计: <money-format :number="voucher.total" :chinese="true"></money-format> <div class="voucher_number"><money-format :number="voucher.debite" :colour="true"></money-format></div> <div class="voucher_number"><money-format :number="voucher.credit" :colour="true"></money-format></div> </tfoot> </table> <div class="voucher_footer">制单人:{{voucher.bookkeeper}}</div> </div> </template> <script> import MoneyFormat from './MoneyFormat'; export default { name: 'Voucher', props: { voucher: { type: Object, } }, components: { MoneyFormat } }; </script> <style lang="less" rel="stylesheet/less"> .voucher-container { height: 100%; width: 100%; overflow: hidden; margin: 0.625rem; padding: 0; } .voucher_header { padding-top: 20px; margin-bottom: 10px; .voucher_header_title { float: left; display: inline; margin: -20px 130px 0px 100px; font: 28px/1.8 'Microsoft Yahei'; text-align: center; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2); .voucher_header_number { text-align: left; margin-left: 120px; .voucher_footer { margin: 10px; font-weight: bold; .voucher { border-collapse: collapse; th, td { border: 1px solid #ccc; height: 35px; th { height: 48px; color: #555555; font-size: 14px; text-align: center; font-weight: bold; overflow: hidden; .voucher_title { display: block; height: 25px; line-height: 25px; .voucher_last { margin-right: 0; width: 18px; .voucher_money { font-size: 12px; min-width: 221px; span { float: left; display: inline; width: 19px; height: 100%; margin-right: 1px; .voucher_column, .voucher_credit, .voucher_debite { background-image: url(../assets/image/money_column.png); background-repeat: repeat-y; .voucher_summary { min-width: 6.25rem; word-break: break-all; word-wrap: break-word; .voucher_subject { .voucher_unit { height: 22px; line-height: 22px; font-weight: normal; border-top: 1px solid #dadada; .voucher_total { letter-spacing: 1px; .voucher_number { position: relative; font-family: 'tahoma'; letter-spacing: 11px; text-align: right; right: -5px; .voucher_item { </style> |


