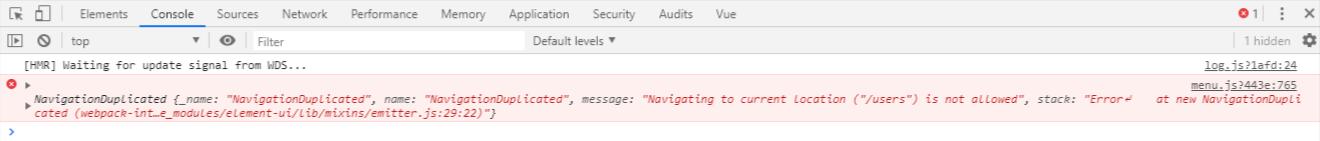
Vue router/Element重复点击导航路由报错

虽然此报错并不会影响项目运行,但是作为一个强迫症的码农的确受不了error
解决方法如下
方法1:在项目目录下运行 npm i vue-router@3.0 -S 将vue-router改为3.0版本即可;
方法2:若不想更换版本解决方法
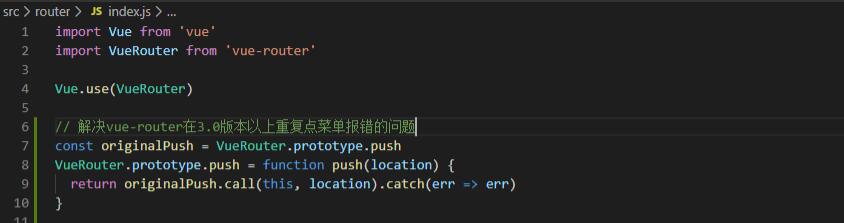
在router.js中加入以下代码就可以
记住插入的位置

| 1 2 3 4 5 6 7 8 9 10 |
const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) } // 如果你的改了push还是没有生效,可以考虑改replace方法 // 修改路由replace方法,阻止重复点击报错 const originalReplace = VueRouter.prototype.replace; VueRouter.prototype.replace = function replace(location) { return originalReplace.call(this, location).catch(err => err); }; |
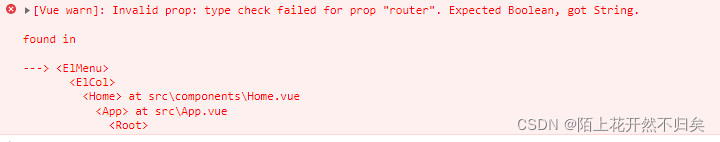
Vue使用element-UI路由报错问题
Invalid prop: type check failed for prop "router". Expected Boolean, got String.
prop校验路由时,要求router是一个boolean类型,但是得到的是一个string类型

官网上router参数是boolean类型

官网地址: Element - The world's most popular Vue UI framework
报错代码
| 1 2 3 4 5 6 7 8 9 10 11 12 |
<el-menu router="true" default-active="2" class="el-menu-vertical-demo" text-color="#5F5F60" :collapse="isCollapse" > <el-menu-item index="/library/slider"> <i class="el-icon-menu"></i> <span slot="title">首页</span> </el-menu-item> </el-menu> |
修改方案
1、直接写router 不要后面的true
| 1 2 3 4 5 6 7 8 9 10 11 12 |
<el-menu router default-active="2" class="el-menu-vertical-demo" text-color="#5F5F60" :collapse="isCollapse" > <el-menu-item index="/library/slider"> <i class="el-icon-menu"></i> <span slot="title">首页</span> </el-menu-item> </el-menu> |
2、通过数据绑定
| 1 2 3 4 5 6 7 8 9 10 11 12 |
<el-menu :router="router" default-active="2" class="el-menu-vertical-demo" text-color="#5F5F60" :collapse="isCollapse" > <el-menu-item index="/library/slider"> <i class="el-icon-menu"></i> <span slot="title">首页</span> </el-menu-item> </el-menu> |
| 1 2 3 4 5 |
data(){ return { router:true } } |
原文链接:https://www.cnblogs.com/xinheng/p/13019818.html
相关文章


