vue-router的安装与使用
一、安装
步骤1:安装vue-router
|
1 |
npm install vue-router --save |
步骤2:在模块化工程中使用它(因为是一个插件,所以可以通过Vue.use()来安装路由功能)
-
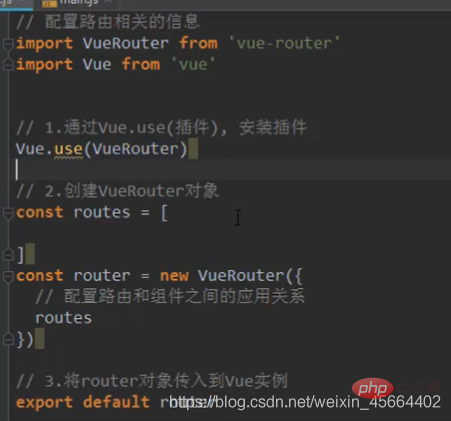
导入路由对象,并调用Vue.use(VueRouter)
-
创建路由实例,并传入路由映射配置
-
在Vue实例中挂载创建的路由实例
二、使用

创建的router的配置文件在src下的router文件夹下的index.js文件中
index.js中内容如下:

注:虽然在这里已经注册了router,但是其需要被挂在在vue上,才能起作用。
挂载方法:
在src文件下的main.js中引入router,并挂载在vue实例上。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//main.js import Vue from 'vue' import App from './App' import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */ new Vue({ el: '#app', router, render: h => h(App) }) |
实际使用案例:
App.vue中关键配置如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<template> <div id="app"> <h2>我是app组件</h2>
<!-- 通过router自带标签实现 --> <router-link to='/home' tag="button" replace active-class="active">首页</router-link> <router-link to='/about' tag="button" replace active-class="active">关于</router-link> <router-link :to="'/user/'+userId" tag="button" active-class='active'>用户</router-link> <router-link :to="{path:'/profile',query:{name:'yzk',age:18,height:1.88}}">档案</router-link> <!-- <router-link to='/home' tag="button" replace>首页</router-link> <router-link to='/about' tag="button" replace >关于</router-link>-->
<!-- 通过代码跳转 --> <!-- <button @click="homeClick">首页</button> <button @click="aboutClick">关于</button> --> <keep-alive> <router-view></router-view> </keep-alive>
<button @click="userClick">用户2</button> <button @click="profileClick">档案</button> </div> </template>
<script> export default { name: "App", data(){ return{ userId:'yzk' } }, methods: { aboutClick() { // 通过代码的方式修改路由 vue-router // 不能如下操作:此操作会绕过路由进行修改,违背初衷 // history.pushState({},'','home') // this.$router.push("/home"); this.$router.replace("/home"); console.log("about"); }, homeClick() { // this.$router.push("/about"); this.$router.replace("/about"); console.log("home"); }, userClick(){ this.$router.push('/user/'+this.userId); }, profileClick(){ this.$router.push({ path:'/profile', query:{ name:'kobe', age:18, height:1.98 } }) } }, }; </script>
<style> .router-link-active { color: red; } .active { color: pink; } </style> |
Router的index.js文件如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
// 配置路由信息 import Vue from 'vue' import VueRouter from 'vue-router' // import Home from '../components/Home' // import About from '../components/About' // import User from '../components/User'
// 懒加载,提高效率(因为app.js文件中集成了所有的业务代码,因此请求事件可能较长 // 通过将app.js分隔,在需要使用某些js代码的时候,才接收其代码) const Home = () => import('../components/Home') const HomeNews = () => import('../components/HomeNews') const HomeMessage = () => import('../components/HomeMessage')
const About = () => import('../components/About') const User = () => import('../components/User') const Profile = () => import('../components/Profile')
// 1.通过Vue.use(插件),安装插件 Vue.use(VueRouter)
// 2.创建VueRouter对象 const routes = [ { path: '', // component: Home // 重定向redirect redirect: '/home' }, { path: '/home', component: Home, meta: { title: "首页" }, children: [ { path: '', redirect: 'news' }, { path: 'news', // 注意这里是没有s的!!! component: HomeNews,
}, { path: 'message', component: HomeMessage }, ] }, { path: '/about', component: About, meta: { title: "关于" }, }, { path: '/user/:userId', component: User, meta: { title: "用户" }, }, { path: '/profile', component: Profile, meta: { title: "档案" }, } ] const router = new VueRouter({ // 配置路由和组件间的映射关系 routes, mode: 'history', linkActiveClass: 'active' })
// 3.将router对象传入到Vue实例中 export default router
// 导航守卫 前置钩子 router.beforeEach((to, from, next) => { document.title = to.matched[0].meta.title console.log('+++'); next() })
// 导航守卫, 后置钩子 不需要调用next函数 router.afterEach((to,from) => { console.log('----'); }) |
main.js中的挂载:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import Vue from 'vue' import App from './App' import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */ new Vue({ el: '#app', router, render: h => h(App) }) |