
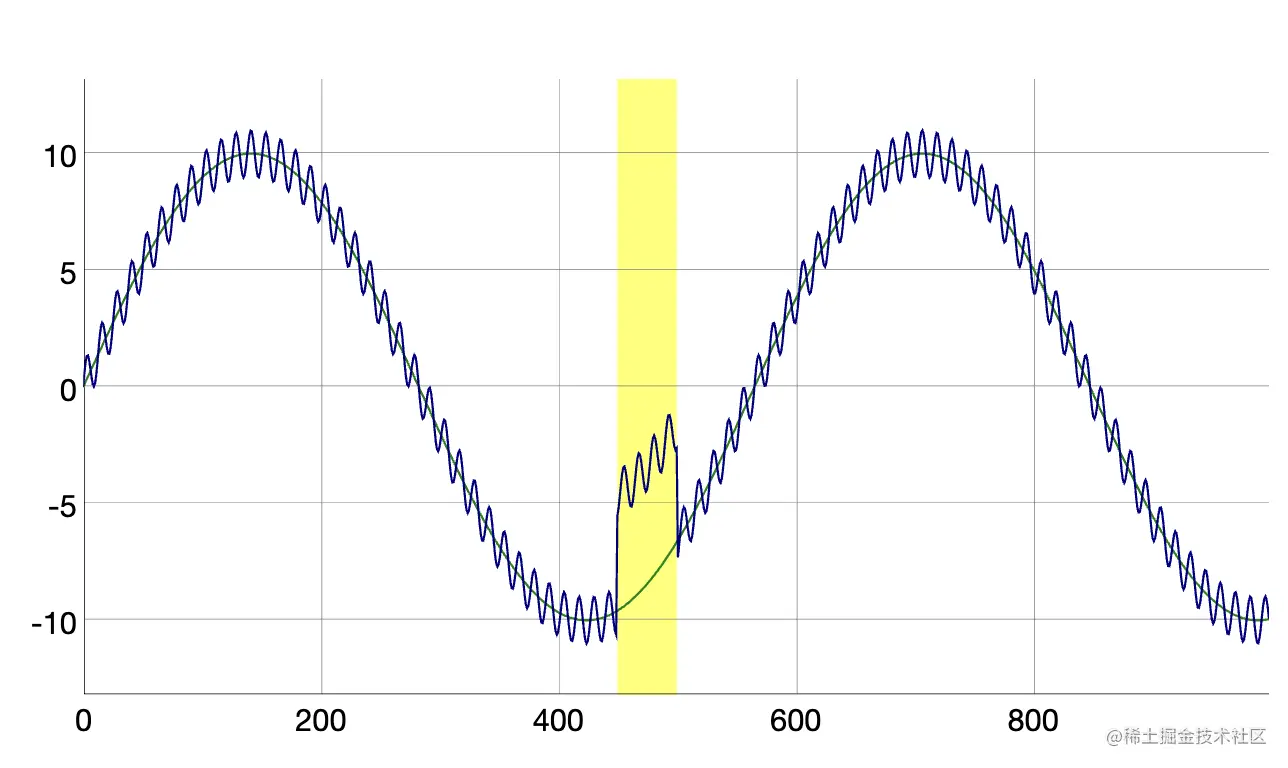
本文,我们来探讨,如何在 Dygraphs 中画出两点之间的区间,如上图。
思路如下:
- 找出开始的点
- 找出结束的点
- 使用 Canvas 的 fillRect 的方法绘制矩形
我们先来认识下 fillRect 方法使用:
fillRect(x, y, width, height) 方法有四个参数:
- x:矩形左上角针对画布原点的 x 轴距离
- y:矩形左上角针对画布原点的 y 轴距离
- width:矩形的宽度,单位是 px
- height:矩形的高度,单位是 px
比如下面,我绘制一个距离与点(100, 20)距离,且宽高分别是 200,150 的矩形:
核心代码:
var canvas = document.getElementById("app"); // 获取画布
var ctx = canvas.getContext("2d"); // 创建画笔
ctx.fillRect(100, 20, 200, 150); // 用画笔在画布上绘制指定的矩形
So easy, right?
我们接下来看下完整的实现代码:
new Dygraph(
document.getElementById("div_g"), // 获取 Dom 节点
data, // 渲染的相关数据
{
labels: ['X', 'Serial1', 'Serial2'], // X 表明是 x 轴的名称,Serial1 和 Serial2 是 y 轴线条的名称
underlayCallback: function(canvas, area, g) { // 回调函数
var bottom_left = g.toDomCoords(highlight_start, -20); // 转换成 Canvas 上的坐标点数据
var top_right = g.toDomCoords(highlight_end, +20);
var left = bottom_left[0];
var right = top_right[0]; // 获取右边标记点的 canvas 上对应的数据
canvas.fillStyle = "rgba(255, 255, 102, 1.0)"; // 绘制矩形的填充颜色
canvas.fillRect(left, area.y, right - left, area.h); // 绘制矩形
}
}
);
这里主要是使用了回调函数 underlayCallback,设置之后,在绘制图表之前调用此回调函数。它包含三个参数,如下:
- context:画布上下文(可以简单理解为画笔?????)
- area:描述绘图区域的对象,该对象包含属性 {x, y, w, h}(读者感兴趣可以自行打印这几个值理解)
- dygraph:dygraph 对象的引用
toDomCoords 是 dygraphs 中提供的一个能将数据坐标转换成 canvas 坐标的方法。同类型的方法还有 toDomXCoord,toDomYCoord 等。感兴趣的读者可以前往官网了解
原文链接:https://juejin.cn/post/7130264264782118948
相关文章

