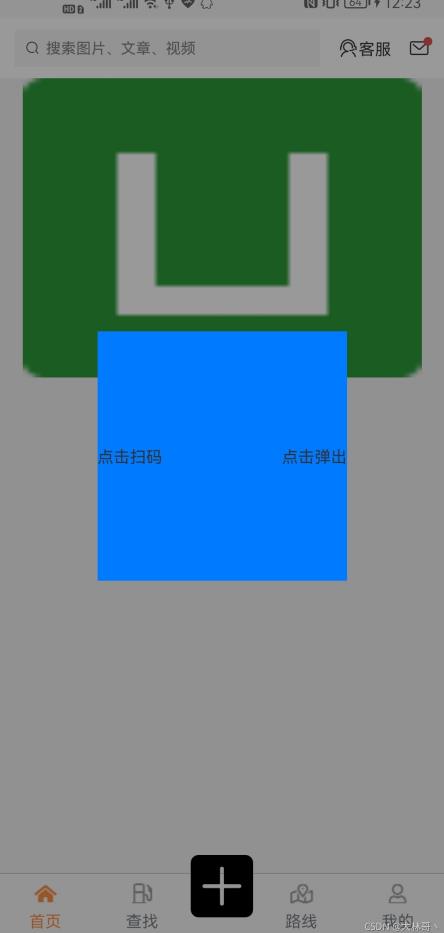
效果原理

利用透明页面,点击进入当前页面,内容根据自己需求去实现,随便自定义,出来的效果就是一个弹框的效果。解决的难题(原生tabbar中间按钮的弹框,升级弹框不能遮挡原生tabbar)
创建一个vue页面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<template> <view @click="close()" class="mask"> <view class="content"> <view class="" @click.stop="doScanCode">点击扫码</view> <view class="" @click.stop="doDialog">点击弹出</view> </view> </view> </template>
<script> export default { data() { return {
} }, methods: { close() { uni.navigateBack() }, doDialog() { uni.showModal({ title:'uniapp弹框' }) }, doScanCode() { uni.scanCode({ success: function(res) { console.log('条码类型:' + res.scanType); console.log('条码内容:' + res.result); uni.navigateTo({ url:'../scancode/scancode' }) } }); } } } </script>
<style> page { background: transparent; }
.mask { position: fixed; left: 0; top: 0; right: 0; bottom: 0; /* #ifndef APP-NVUE */ display: flex; /* #endif */ justify-content: center; align-items: center; background-color: rgba(0, 0, 0, 0.4); }
.content { width: 200px; height: 200px; background-color: #007AFF; /* margin-bottom: 140upx; */ display: flex; justify-content: space-between; align-items: center; } </style> |
pages.json配置
|
1 2 3 4 5 6 7 8 9 10 |
{// 点击tabbar中间的按钮进入此页面,设置为透明的,当做一个弹框, "path": "pages/midDialog/midDialog", "style": { "background": "transparent", "app-plus": { "titleNView": false } }
} |
一般tabbar中间按钮点击出现弹框
|
1 2 3 4 5 6 7 8 9 10 11 |
// 这些是要写在App.vue中onLaunch里边 uni.onTabBarMidButtonTap(() => { uni.navigateTo({ url: '/pages/midDialog/midDialog', animationType: 'fade-in', animationDuration: 200, fail(err) { console.log(err) } }); }) |
注意事项
在真机运行下测试,在模拟器中,由于模拟器性能不完善,导致透明效果有时会失败,反正app最后都是运行在手机上,何不直接用真机运行呢