为什么使?Performance呢?GC 的?的是为了实现内存空间的良性循环,?良性循环的基?是合理的使?内存空间。 由于 ECMAScript 并没有提供操作内存的 API,所以内存分配是否合理我们不可知。Performance 提供了多种?式,在程序运?时可以时时监控,确定内存分配是否合理。
使?
具体步骤
打开浏览器输??标?址
进?开发?员?具?板
开启录制功能,访问具体??

执??户?为,?段时间后停?录制
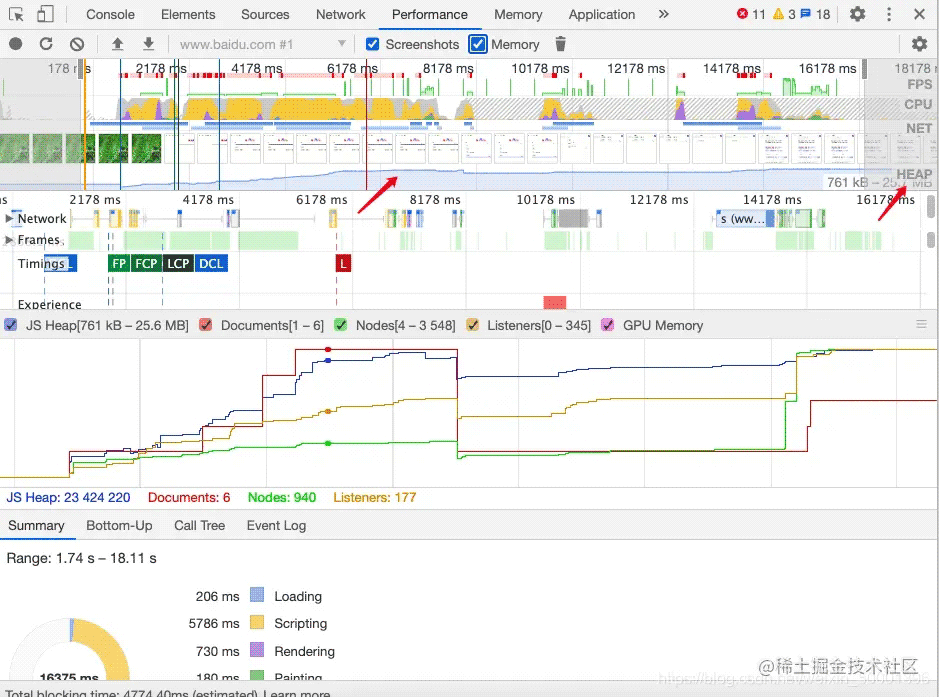
分析界?中记录的内存信息

内存问题的具体体现
内存问题的外在显示(限定?络情况正常)
- ??出现延迟加载或经常性暂停
- 可能存在频繁的垃圾回收,程序代码可能瞬间占满内存空间
- ??持续性出现糟糕的性能(卡顿)
- 可能存在内存膨胀,为了达到最优的效果,程序?直在申请内存空间,?申请的空间??远超过当前设备能提供的内存??。
- ??的性能随时间延?越来越差可能存在内存泄露。某些代码会随着时间的增?,让可?内存空间越来越少。 监控内存的?式 界定内存问题的标准
- 内存泄漏:内存使?持续??,没有下降趋势。 通过内存?势图可以得到相关信息
- 内存膨胀:相对模糊。在多数设备(硬件)上都可能存在性能问题。可以测试不同的设备。 如果在常?设备上程序表现都?较差,那就不是设备问题?是程序本身的问题。
- 频繁垃圾回收:通过内存变化图进?分析,通过界?很难感知到。
监控内存的?种?式
- 浏览器任务管理器 以数值的形式,体现程序运?过程中内存的变化
- Timeline时序图记录 以时间点的形式呈现内存的变化
- 堆快照查找分离DOM 分离 DOM 其实就是内存的泄露。堆快照可以有针对性的查找分离DOM
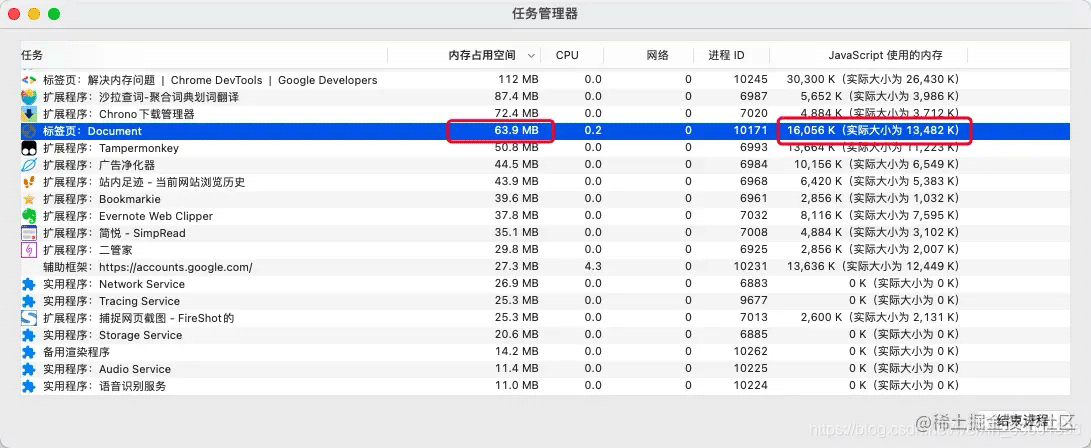
- 判断是否存在频繁的垃圾回收 使?其他?具 任务管理器监控 代码演示:通过点击事件创建?度很?的数组。
|
1 2 3 4 5 6 7 8 9 |
<body> <button id="btn">Add</button> </body> <script> const oBtn = document.getElementById('btn') oBtn.onclick = function(){ let arrList = new Array(1000000) } </script> |

- Memory 列表示原?内存。DOM 节点存储在原?内存中。 如果此值正在增?,则说明正在创建 DOM 节点。
- JavaScript Memory 列表示 JS 堆。此列包含两个值。 实时数字(括号中的数字)表示??上的可到达对象正在使?的内存量。 如果此数字在增?,要么是正在创建新对象,要么是现有对象正在增?。
此时点击按钮,实时内存增?。如果持续增?,当前?具?法监控。只能判断,?法定位问题。
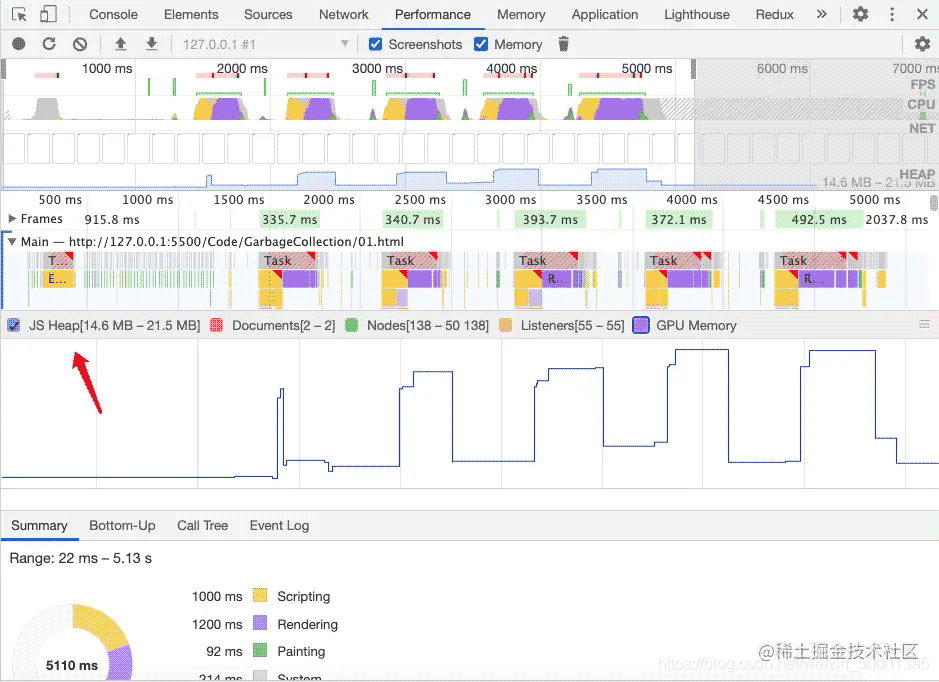
TimeLine
可以定位问题 代码示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<body> <button id="btn">Add</button> </body> <script> var x = [] function grow() { for (var i = 0; i < 10000; i++) { // 创建?量元素 document.body.appendChild(document.createElement('div')) } // 创建字符串 x.push(new Array(1000000).join('x')) } document.getElementById('btn').addEventListener('click', grow) </script> |
每次按代码中引?的按钮时,将向?档正?附加 1 万个 div 节点,并将?个由 100 万个 x 字 符组成的字符串推送到 x 数组。 然后
- 在 DevTools 上打开 Timeline ?板。
- 启? Memory 复选框。
- 做记录。

如果查看节点计数器(绿?图表),节点计数以离散步??式增?。 可以假定节点计数的每次增?都是对 task() 的?次调?。 JS 堆图表(蓝?图表)的显示并不直接。为了符合最佳做法,第?次下降实际上是?次强制垃圾回收(通过按 Collect garbage 按钮实现)。随着记录的进?, JS 堆???低交错变化。这种现象是正常的并且在预料之中:每次点击按钮,JavaScript代码都会创建 DOM 节点,在创建由 100 万个字符组成的字符串期间,代码会完成?量?作。这?的关键是,JS 堆在结束时会?开始时?(这?“开始”是指强制垃圾回收后的时间点)。在实际使?过程中,如果您看到这种 JS 堆??或节点??不断增?的模式,则可能存在内存泄漏。
通过时序图和屏幕快照,可以找到具体的问题所在

