微信小程序跳转外部链接
在开发小程序过程中,我们可能会有这样的需求,在小程序中打开H5或者外部链接
实现方法如下:
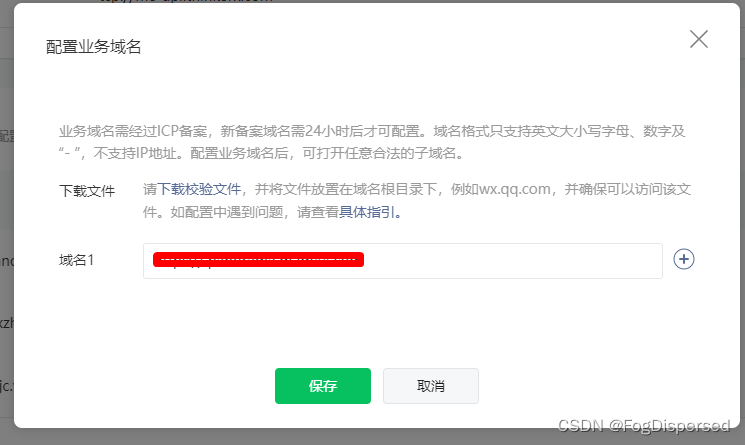
1、配置业务域名
小程序管理后台——开发(开发管理)——开发设置:新增业务域名

在这里将你需要的外部链接域名配置完之后,再下载校验文件(校验文件需要放到当前域名的根目录下)
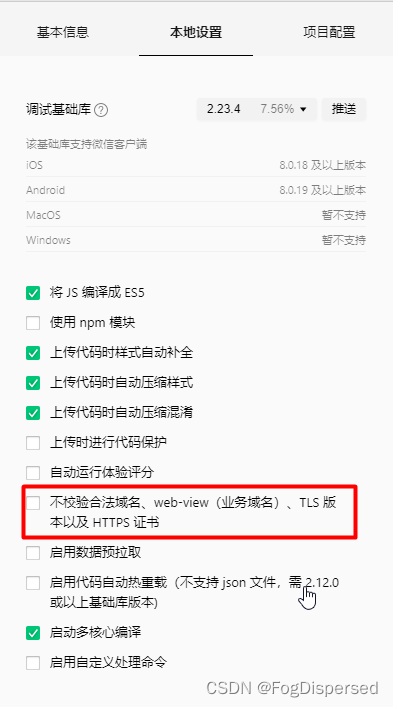
2、不勾选 “不校验合法域名”
开发者工具进行 “不校验合法域名”配置

3、刷新项目配置

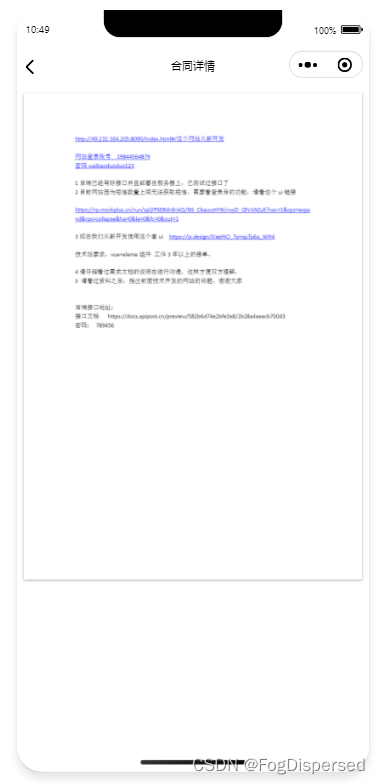
4、打开外部链接
以上操作均完成之后,便可以打开外部链接
|
1 |
<web-view src="{{src}}"> </web-view> |
情况1:外部链接没有带参数
|
1 2 3 4 5 6 |
//跳转前处理外部链接 handlePdf(e){ wx.navigateTo({ url: '../../outer/outer?src='+e.currentTarget.dataset.url+'&title=合同详情' }) }, |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//跳转后获取参数 data: { src:"", }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.setData({ src:options.src }) //设置当前标题 wx.setNavigationBarTitle({ title: options.title, }) }, |
情况2:外部链接带参数
- encodeURIComponent() 函数可把字符串作为 URI 组件进行编码
- decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进行解码。
|
1 2 3 4 5 6 7 |
//跳转前处理外部链接 handlePdf(e){ let url="https://xxx/#/pdfInfo?url="+e.currentTarget.dataset.url wx.navigateTo({ url: '../../outer/outer?src='+encodeURIComponent(url)+'&title=合同详情' }) }, |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//跳转后获取参数 data: { src:"", }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.setData({ src:decodeURIComponent(options.src) }) //设置当前标题 wx.setNavigationBarTitle({ title: options.title, }) }, |