el-switch 初始值(默认值)不能正确显示状态



先去检查一下接口返回格式 如果是字符串 不需要加冒号
|
1 |
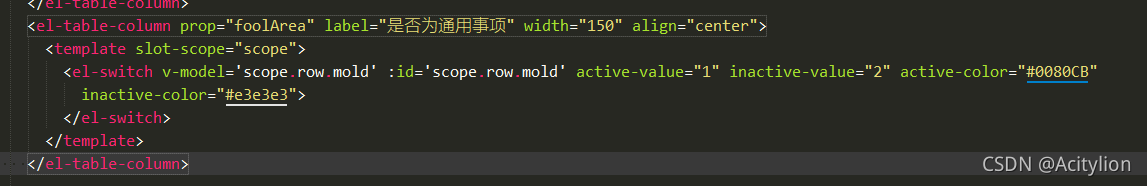
active-value="1" inactive-value="2" |
如果是数字
|
1 |
:active-value="1" :inactive-value="2" |
使用el-switch显示状态异常
问题表述
vue项目中的表格使用了el-switch,一开始这个状态我使用了布尔值来定义,结果显示异常 ,明明有true应该显示绿色开关的,但全都是红色(false)状态

百度之后找了一种方法能解决这个问题,特此记录
首页表格第一次用这个el-switch,此处禁止修改,设置了disabled,state的值也由布尔值换成了数字0或者1。这里就显示正常了

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<el-table-column prop="state" label="状态" width="120"> <template slot-scope="scope"> <el-switch disabled v-model="scope.row.state" active-value="1" inactive-value="0" active-color="#13ce66" inactive-color="#ff4949" > </el-switch> </template> </el-table-column> |
第二处用的是弹框中使用的,可以修改的
|
1 2 3 4 5 6 7 |
<el-form-item label="状态" props="state" required> <el-switch v-model="editForm.state" active-value="1" inactive-value="0" @change="changeState(editForm.state)"></el-switch> </el-form-item> |
|
1 2 3 4 5 6 |
methods: { changeState(state) { this.editForm.state = state; console.log('嘎嘎地 ',state); } } |
打印结果