我们在开发的过程中难免会遇到需要创建一个子窗口(子进程),但是在这个子进程中所有值都是初始化的,而我们肯定是需要一些值才能进行下一步操作,比如:token; 那么我们怎么去传递值呢?
我先给伙伴们说一些,基本原理(下面很多东西会建立在vue的基础上生命周期,如果是其他框架就自行修改就行),然后再给大家根据代码一步一步操作。
- 首先我们是需要创建一个子进程(或者叫新窗口,模态框都可以)
- 发送一个命令到主进程去创建一个新窗口
- 新窗口创建好以后等页面渲染完成(mounted/this.$nextTick)
- 然后我们在this.$nextTick中通知子进程页面已经渲染完成,
- 子进程接收到消息以后,通知主进程的渲染进程
- 主进程的渲染进程接收到消息以后,携带值发送给主进程,然后发送给子进程的渲染进程
- 到这儿就完成了
大家看到这儿可能觉得很麻烦,但是如果我们在创建新窗口的时候就传递值的话,可能子进程的渲染进程拿不到值;主要原因有:
- 可能子进程还没创建成功,但是值就已经过来了,这个时候你去发送请求啊什么的,就会失败!
- 还有就是可能会出现在创建窗口的时候比较卡顿,你的值过去了,创建还是白面等等
所以我们当时搞了这种方法,目前运行半年以上基本上都没得问题;如果你有更好的方法也可以告诉我们,一起聊聊;哈哈哈
创建新窗口
主进程
在主进程中配置窗口信息,具体内容可以看文档,以下是我的配置;配置中的参数都是可以根据自己的需求变化的;
注意: 在开发环境时,root_path的地址必须是你的ip地址,而不是localhost一类的。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
let modal; // 接收弹出模态框 ipcMain.on('open-modal',(event,path,title = '提示')=>{ console.log(path); let root_path; if (process.env.WEBPACK_DEV_SERVER_URL) { root_path = "http://192.168.110.95:8080/"; // root_path = "http://192.168.124.4:8080/"; } else { // root_path = "app://./index.html/"; root_path = `file://${__dirname}/index.html/`; }; const minWidth = 1176; const minHeight = 600; const width = 1200; const height = 700; modal = new BrowserWindow({ parent: BrowserWindow.getFocusedWindow() || undefined, modal: true, // frame: false, width: width, height: height, minWidth: minWidth, minHeight: minHeight, // autoHideMenuBar: true, // 是否显示菜单栏 // backgroundColor:'#000', // 背景 hasShadow: true, // 阴影 resizable: true, // 窗口是否可以放大 webPreferences: { webviewTag: true, contextIsolation: false, nodeIntegration: true, enableRemoteModule: true, webSecurity: false, }, }); modal.loadURL(root_path + "#/" + path); }); |
创建一个路由
|
1 2 3 4 5 |
{ path:'/modal', name:'modal', component:() => import('@/views/db-file/text.vue'), }, |
试试能不能启动
在渲染进程中发送命令,参数需要和路由path一致即可打开窗口
|
1 |
ipcRenderer.send('open-modal','modal') |

启动新窗口
当我们做到这的时候,我们的新窗口基本上就算是可以打开了;打开了以后呢!我们需要向他传递一些值,这个时候为了方便区分;如下:
主程序
渲染进程:A渲染进程 主进程:A主进程
子程序(模态框) 渲染进程:B渲染进程 主进程:B主进程
传值
在B渲染进程渲染完成以后(vue中的话是nextTick),发送命令通知B主进程
|
1 |
ipcRenderer.send('modal-accomplish') |
当在B主进程中接收到消息以后,发送给A渲染进程;
|
1 2 3 4 5 |
// 通知模态框渲染完成 ipcMain.on('modal-accomplish',(event,msg)=>{ // 发送给渲染进程 win.webContents.send("modal-accomplish-state"); }) |
在A渲染进程中接收
|
1 2 3 4 5 |
onMounted(()=>{ ipcRenderer.on('modal-accomplish-state',()=>{ console.log('伟大时代'); }) }) |
A渲染进程接收到值以后在发送给A主进程
|
1 2 3 4 5 6 |
onMounted(()=>{ ipcRenderer.on('modal-accomplish-state',()=>{ console.log('伟大时代'); ipcRenderer.send('modal-accomplish-end','传值'); }) }) |
A主进程接收到值以后发送给B渲染进程
|
1 2 3 |
ipcMain.on('modal-accomplish-end',(event,token)=>{ modal.webContents.send('modal-accomplish-child-end',token); }) |
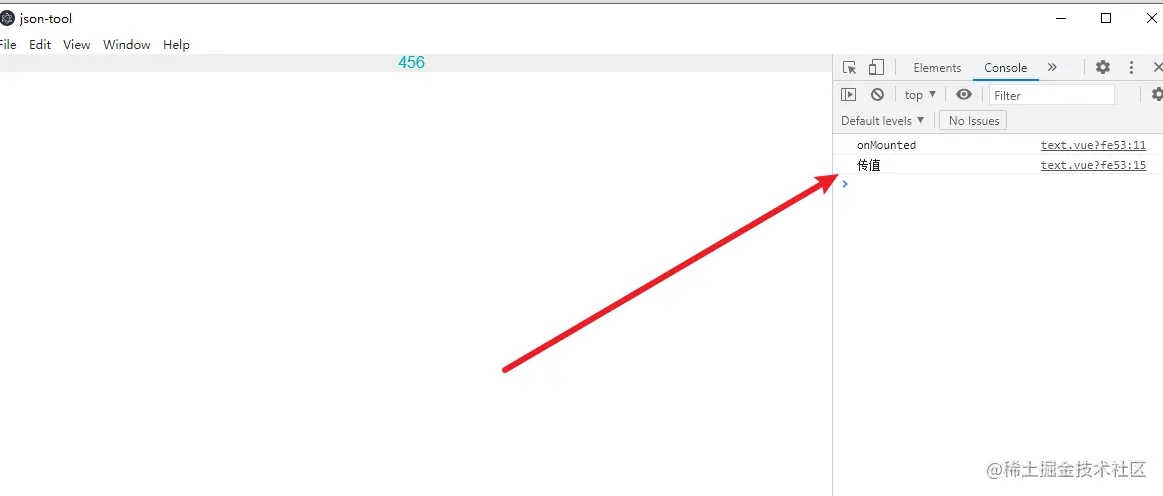
B渲染进程接收值
|
1 2 3 |
ipcRenderer.on('modal-accomplish-child-end',(event,msg)=>{ console.log(msg); // 传值 }) |
以上五/六步就可以将值获取到了;你学会了吗?

以上看起来可以能些许复杂,你多练习两次就觉得还好了!这也是为了避免一些问题想出来的;大家可以参考;有更好的方法也可以留言讨论
注意 如果你在写了代码以后没有接收到值的话,可以重启一下;可能是你写了主进程代码更新不及时导致的