一、用户故事
我们开发了一个业务组件库。业务组件库是需要基于公司内部的一个UI组件库。而公司的UI组件库又出“基于”element ui的。
公司的UI组件库是对element ui的主题色进行了修改,并且也对于一些组件进行了扩展。可惜的是,由于他们的版本是vu2版本。我们的业务组件库是vue3的element plus的版本。
二、需求分析
实现形式的考虑
续期的扩展
三、需求实现
主题色的改变
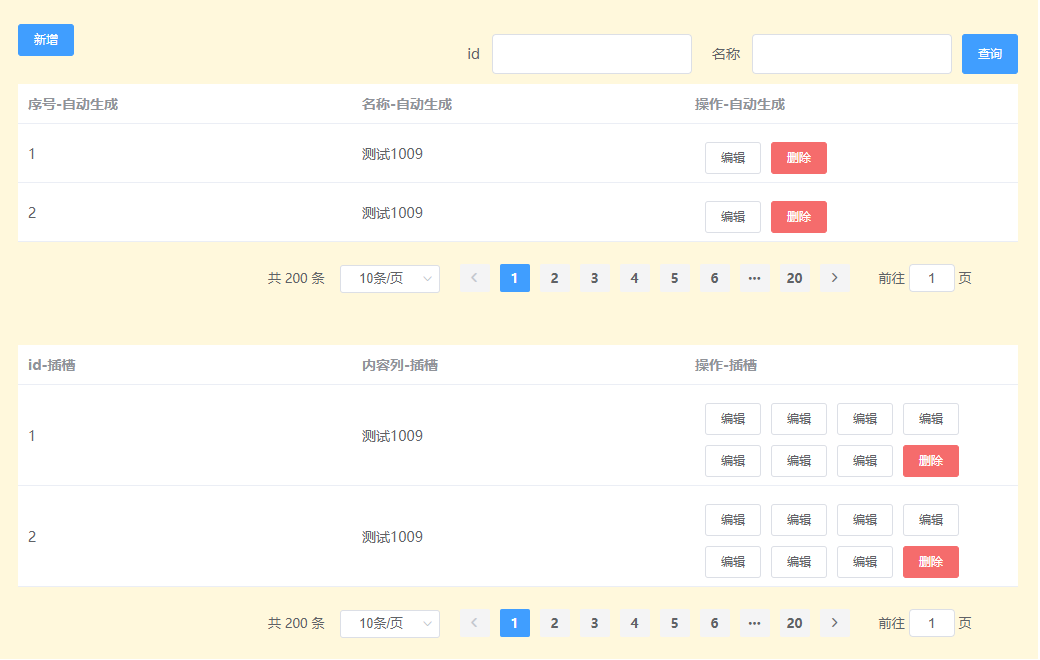
组件样式的扩展
element plus对于各种函数的定义
"b" 返回的是"namespace + '-' + block" 就是组件的顶级clasaName。
scss中使用了Mixins更加的风 骚,通过"@mixin 和 @content" 来实现的
"mixin" 本质是混入css的片段
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
const _bem = ( namespace: string, block: string, blockSuffix: string, element: string, modifier: string ) => { let cls = `${namespace}-${block}` if (blockSuffix) { cls += `-${blockSuffix}` } if (element) { cls += `__${element}` } if (modifier) { cls += `--${modifier}` } return cls } |
原文链接:
相关文章