如何在HBuilder中添加图片 在HBuilder中添加图片的方法
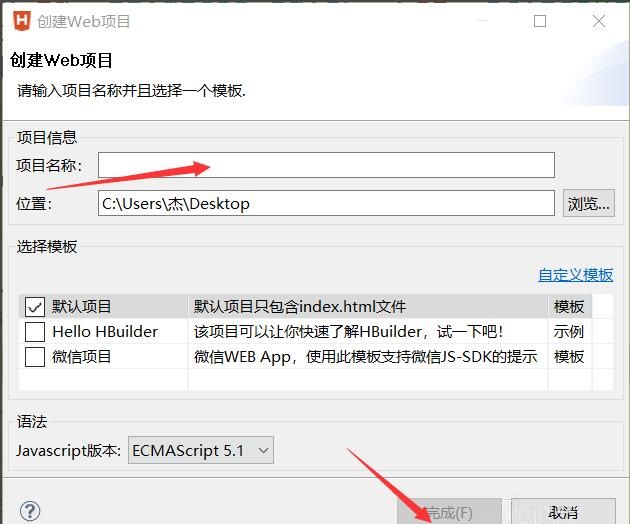
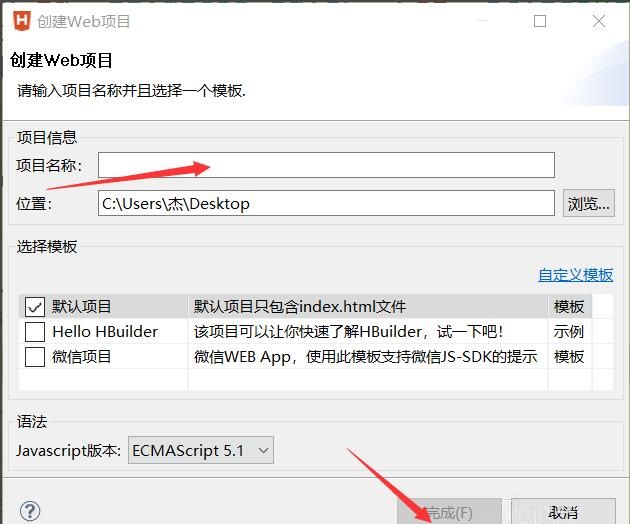
1.打开 HBuilder,右键点击左侧菜单,新建一个 Web 项目。

2.为项目命名,建议使用驼峰命名法。

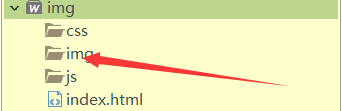
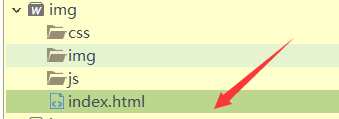
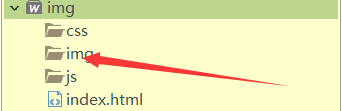
3.将所需图片拖入项目的 img 文件夹。

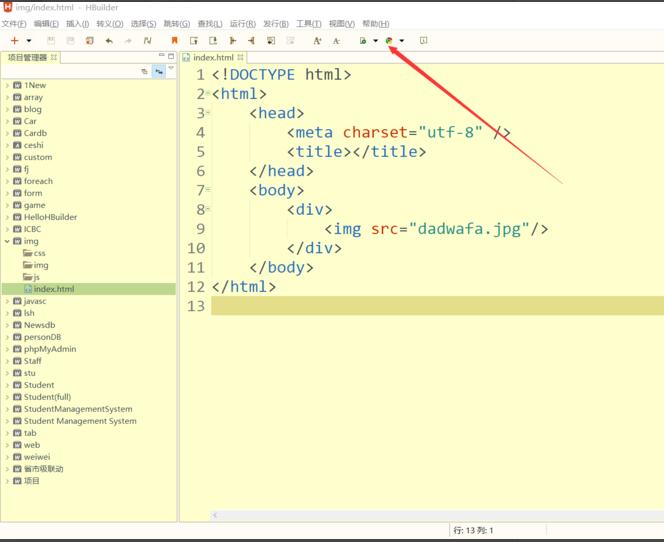
4.打开 index.html 文件。

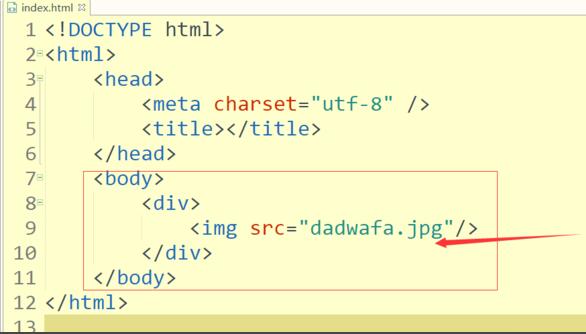
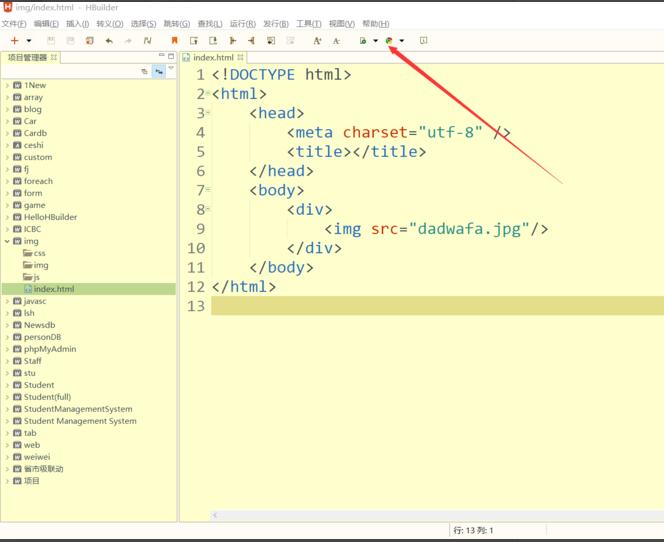
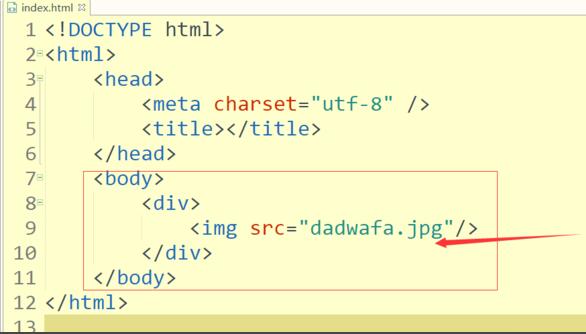
5.在body标签内编写相应的代码。

6.保存代码后,点击上方浏览器图标进行预览。

原文链接:
相关文章

如何在HBuilder中添加图片 在HBuilder中添加图片的方法
1.打开 HBuilder,右键点击左侧菜单,新建一个 Web 项目。

2.为项目命名,建议使用驼峰命名法。

3.将所需图片拖入项目的 img 文件夹。

4.打开 index.html 文件。

5.在body标签内编写相应的代码。

6.保存代码后,点击上方浏览器图标进行预览。