大家有没有遇到这样的一个问题,我们在分析一些大型电子商务平台的Web前端脚本时,想找到一个元素绑定的点击事件,并不是那么容易,因为有些前端脚本封装的比较隐蔽,甚至有些加密脚本,用传统的查找元素ID、或者页面源码方法去找,可能最后徒劳无功。下面我来介绍利用chrome浏览器来查找元素绑定的事件。
Chrome开发工具中最有用的面板Sources。Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要功能面板。通常只要是开发遇到了js报错或者其他代码问题,在审视一遍代码而一无所获之后打开Sources进行js断点调试,几乎能解决8成的代码问题。
本文主要给大家介绍了关于利用chrome浏览器进行js调试并找出元素绑定的点击事件的相关内容,下面话不多说了,来一起看看详细的介绍吧
只需要通过chrome浏览器以下三个功能就可以轻松找到绑定事件了。
1.Sources(源码)
2.Event Listener Breakpoints(事件监听断点)
3.Call Stack(函数调用栈)
举个例子:
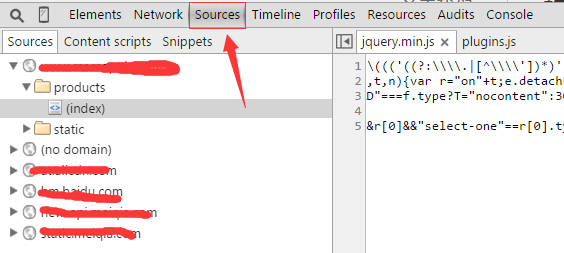
1.打开某网站,点击“规格”中的“100x100”选项,按F12,弹出前端调试窗口,切换到Sources标签。


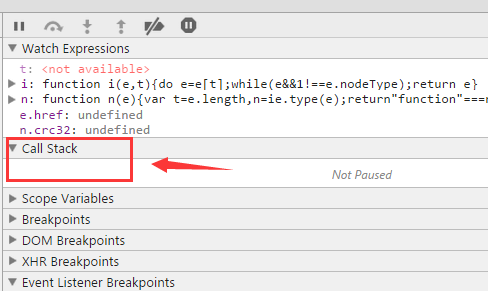
2.看右边的窗口(Event Listener Breakpoints)栏,选择click选项(监听点击事件)。

3.展开Call Stack(函数调用栈)。

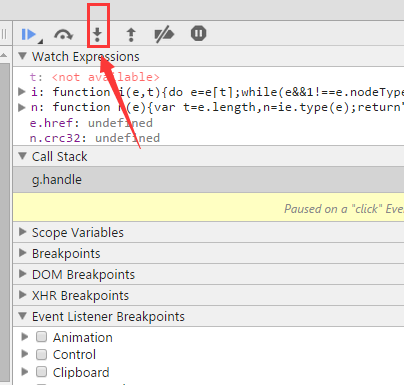
4.然后点击如下图标或按F11,观察CallStack。

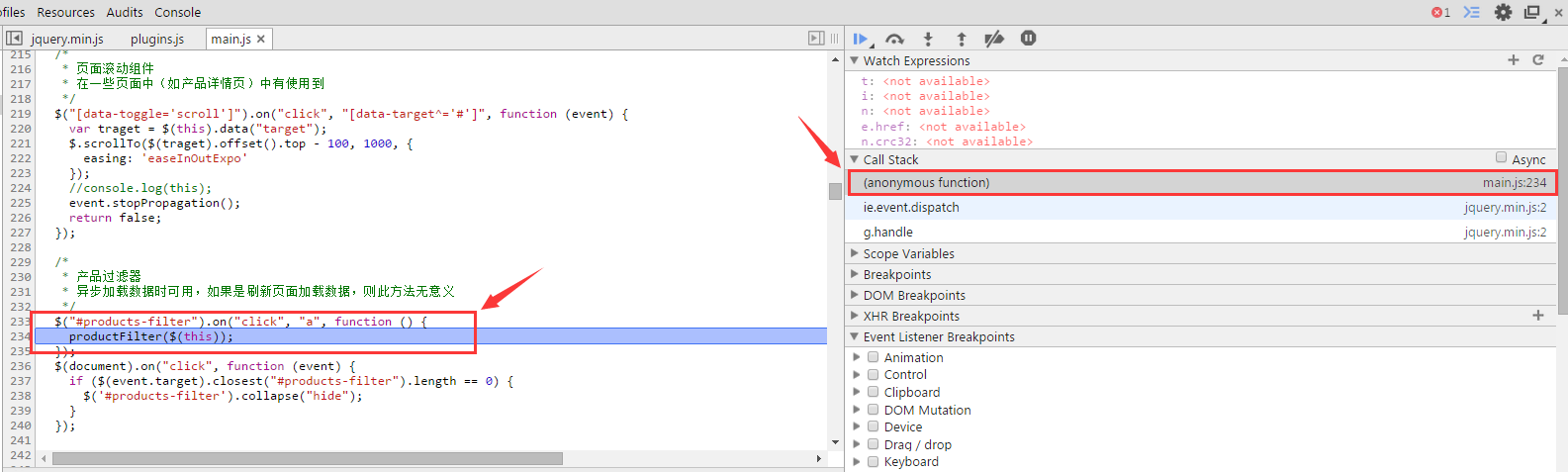
5.一路按如下图标或按F11,直至发现事件是直接事件源。

一路按下去,一定要有耐心。。。。。

到这里已经发现找到了事件源!!!
以上就是网站的全部内容了,希望对大家有所帮助。


