本篇文章介绍JavaScript动态创建二维数组的示例方法。
学过C语言的我太耿直,一般这种情况下我会直接
var arr = new Array[10][10];
var arr = [];
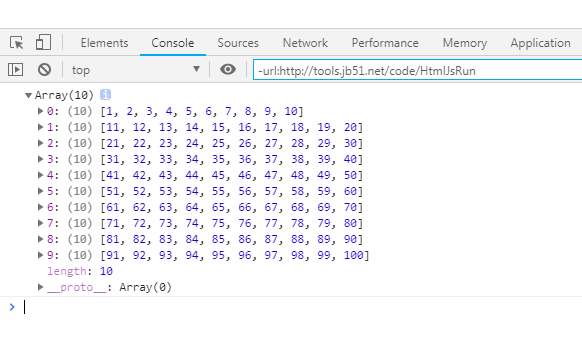
运行后结果:

学过C语言的我太耿直,一般这种情况下我会直接
var arr = new Array[10][10];
但是不出意外的话这样是会报错的,因为在js中根本没有这样的语法
在这之前,让我们先来回顾一下js中是怎么样创建一维数组的:
使用数组直接量,这个是最简单的,在方括号内将数组元素用逗号隔开即可:
var arr = [ ]; //空数组
var s = [1,2,3,4]; //4个元素的数组
var n = [1.1, false, "a", ]; //3个不同类型的元素和结尾的逗号
这样看来一维数组还是各种语言都通用的,Javascript不支持真正的多维数组,但可以用数组的数组来近似。访问数组的数组中的元素,只要简要地使用两次[ ]操作符即可。例如:
var arr = new Array(10); //表格有10行
for(var i = 0;i < arr.length; i++){
arr[i] = new Array(10); //每行有10列
}
这样,一个神奇的有10行10列的数组就创建完成了。
补充:JS生成二维数组完整操作示例:
var arr = [];
var n=1;
for(var i = 0;i < 10; i++){
arr[i] = []; //每行有10列
for(var j = 0;j < 10; j++){
arr[i][j] = n;
n++;
}
}
console.log(arr);
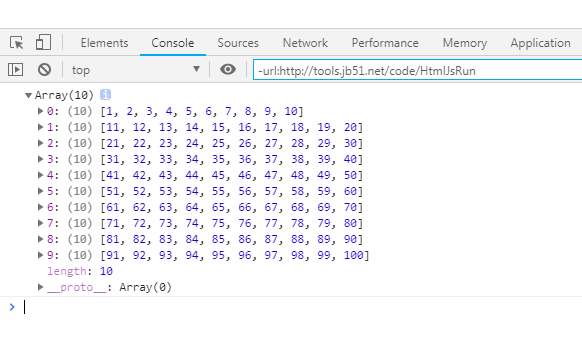
运行后结果:

原文链接:
相关文章


