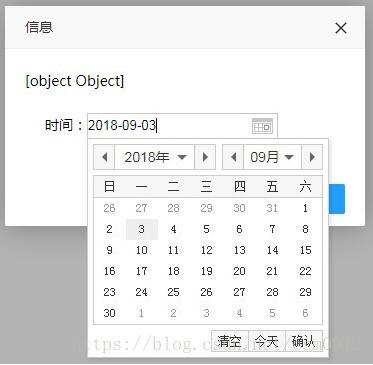
今天有个需要,用户进入页面的时候,弹出一个弹窗,弹窗中选择一个时间,弹窗大概是这样的:

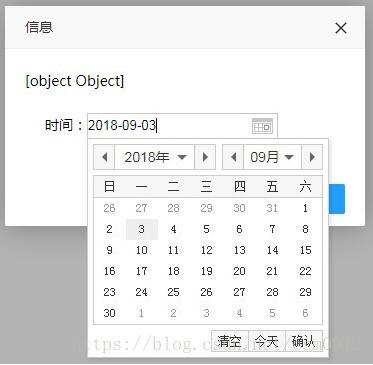
执行,发现无论怎么点击输入框,时间控件都出不来,也就是说,这种写法下,laydate失效了。然后在官网中找到一个帖子上说,把content: $("#layout").html()改成content: $("#layout")即可,惊喜的发现真的可以,效果如下:

注:使用的版本分别为layer3.x.x.,laydate1.x.x,其他版本搭配是否可以直接设置时间未测试。

我的思路是,先在页面写好弹窗内容,然后使用lay.open设置content即可:
<div id="layopen">
时间:<input type="text" id="time"></input>
</div>
layer.open({
content: $("#layout").html(),
success: function(){
laydate({
"elem": "#time"
});
}
});
|
执行,发现无论怎么点击输入框,时间控件都出不来,也就是说,这种写法下,laydate失效了。然后在官网中找到一个帖子上说,把content: $("#layout").html()改成content: $("#layout")即可,惊喜的发现真的可以,效果如下:

效果是实现了,可是顶部的[object object]是什么鬼?
一开始,通过css将顶部的[object object]隐藏了,但是总觉得很别扭。然后经过一番折腾之后发现,其实只要指定下层的类型为页面层就可以完美的解决这个问题:
layer.open({
layer: 1,
content: $("#layout").html(),
success: function(){
laydate({
"elem": "#time"
});
}
});
|
注:使用的版本分别为layer3.x.x.,laydate1.x.x,其他版本搭配是否可以直接设置时间未测试。
原文链接:https://blog.csdn.net/csm0912/article/details/82220075
相关文章


