基于Flutter实现扫描二维码功能
在今天的移动开发中,二维码扫描已经成为了常见的功能之一。Flutter作为一款跨平台的开发框架,提供了丰富的插件和功能,使得开发者可以轻松实现二维码扫描以及图像识别功能。本文将介
|
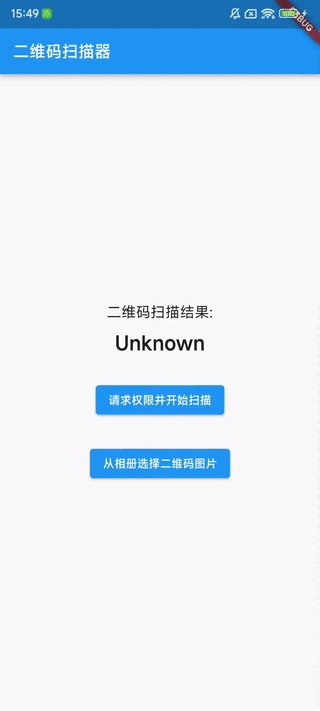
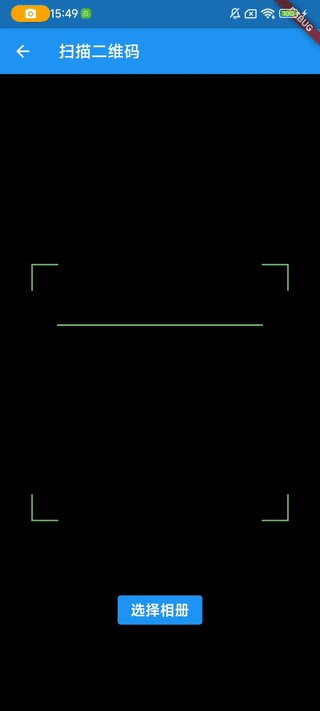
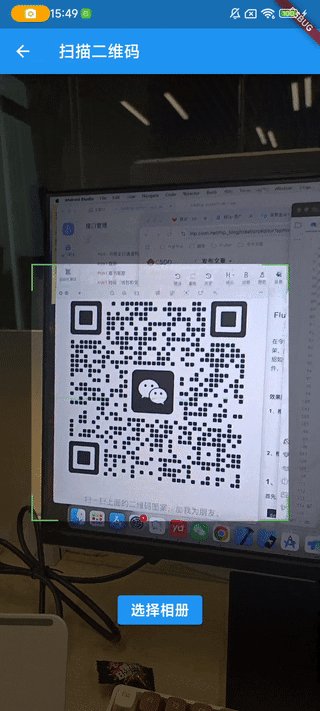
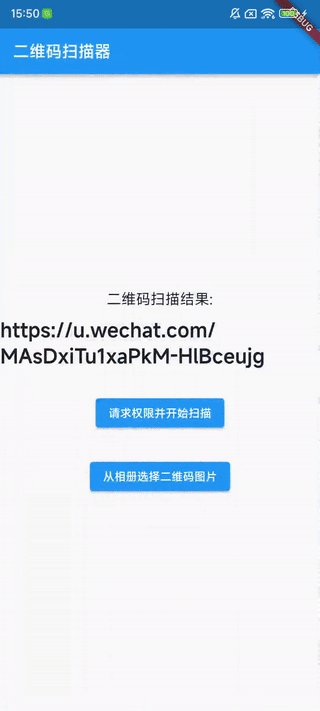
在今天的移动开发中,二维码扫描已经成为了常见的功能之一。Flutter作为一款跨平台的开发框架,提供了丰富的插件和功能,使得开发者可以轻松实现二维码扫描以及图像识别功能。本文将介绍如何在Flutter中通过结合 scan 插件、permission_handler 插件以及 image_picker 插件,实现二维码扫描和从相册选择二维码图片的功能。 效果图1、相机扫描二维码
2、相册选择二维码并扫描
1、项目依赖首先,我们需要在 pubspec.yaml 文件中添加以下依赖:
这些插件的作用如下: scan:提供二维码扫描功能。 permission_handler:用于请求相机权限,确保用户授权后才能使用相机进行二维码扫描。 image_picker:允许从相册选择图片,便于用户上传二维码图片进行识别。 2、配置权限在 Android 平台上,为了使用相机功能,需要在 AndroidManifest.xml 文件中添加必要的权限:
在 IOS平台上修改 Info.plist 文件,打开 ios/Runner/Info.plist 文件,确保添加以下配置(iOS用虚拟机是调试不了的,实测打不开相机):
3、实现二维码扫描功能接下来,我们来看看如何实现二维码扫描功能。我们需要创建一个主界面,在其中添加按钮来请求相机权限,并进行二维码扫描。 没有二维码的小伙伴可以查看上一篇文章:Flutter 生成二维码
代码解释 权限请求:我们通过 permission_handler 插件请求相机权限。用户允许后才能进行二维码扫描。 扫描功能:我们使用 ScanController 来控制扫描过程。点击按钮后,跳转到全屏扫描页面 QRScanPage,在该页面,用户可以通过相机扫描二维码。 从相册选择图片:我们利用 image_picker 插件允许用户从相册选择图片,并解析二维码。 4、全屏扫描页面当用户点击扫描按钮时,应用会进入一个全屏扫描页面。在该页面中,二维码扫描功能全屏展示,并且添加了一个“选择相册”按钮,让用户可以在扫描时直接选择图片。
代码解释 ScanView:提供扫描界面,支持自定义扫描区域和扫描线颜色。 onCapture:当扫描到二维码时,会返回扫描结果并暂停扫描。 选择相册按钮:点击按钮可以让用户从相册选择二维码图片进行解析。 完整demo可以直接复制到新项目跑起来
总结本文展示了如何在 Flutter 中实现二维码扫描和从相册选择二维码图片的功能。通过使用 scan、permission_handler 和 image_picker 插件,我们可以轻松地添加二维码扫描和图片识别功能。在开发实际应用时,可能还需要处理更多细节,例如处理不同平台的权限请求、优化扫描体验等。 |
您可能感兴趣的文章 :
-
Android ExpandableListView用法介绍
在 Android 开发中,列表展示是一种非常常见的交互形式。而 ExpandableListView 作为一种特殊的列表控件,它允许我们创建具有分组功能的列表, -
Android Service功能使用介绍
在Android开发中,Service是一个在后台长时间运行的组件,不会提供用户界面。它可以用来处理一些需要在后台进行的操作,比如播放音乐、下 -
Android封装常用工具类的介绍
日志封装类-MyLog 是对androidlog的封装,封装后 可以设置显示级别 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 -
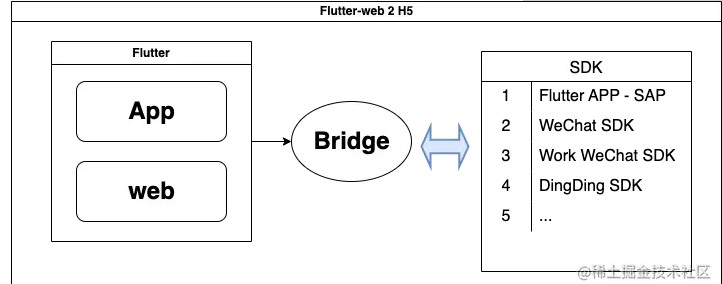
Flutter web bridge通信总结分析介绍
公司医疗业务人手比较少【小而美】的团队~ 较少采用的前端技术架构是: toC:小程序 toB2C: Flutter + H5(SPA - React)【build ???????? Android + IOS】 -
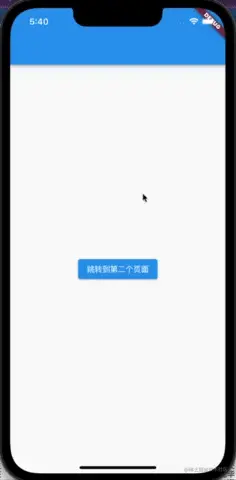
Android Flutter自定义动画路由的介绍
flutter中有默认的Route组件,叫做MaterialPageRoute,一般情况下我们在flutter中进行跳转的话,只需要向Navigator中传入一个MaterialPageRoute就可以了。 -
Android studio六大基本布局介绍
Android中常用的布局方式有以下几种: 线性布局LinearLayout 相对布局RelativeLayout 表格布局TableLayout 层布局FrameLayout 绝对布局AbsoluteLayout 网格布 -
Android Service启动绑定流程介绍
本文基于Android 11,参考《Android进阶解密》一书资料。了解Service的启动和绑定流程,以及Service的Context创建过程。 由于基于分析流程,忽略
-
Android通过单点触摸移动图片
2022-04-23
-
Android实现一个简单的单词本
2022-01-26
-
Android Studio实现帧动画的教程
2021-11-15
-
Android View实现圆形进度条的代码
2021-08-02
-
详解使用AccessibilityService实现自动遍历
2019-12-15