
简介
在Android开发中,WebView是一个强大的工具,可以在你的应用中显示网页内容。了解 WebViewClient 中的 shouldOverrideUrlLoading 方法是至关重要的,因为这个方法允许你控制 URL 在 WebView 中的处理方式。
在本文中,我们将详细探讨 shouldOverrideUrlLoading 方法,包括其目的、用法和一些最佳实践。我们还将提供 UML 类图和时序图,以便你更深入地理解涉及的交互。
理解 WebViewClient
WebViewClient 是 Android SDK 提供的一个类,用于帮助你管理 WebView 的各种网络相关事件。通过扩展 WebViewClient,你可以处理页面加载、URL 重定向和错误等事件。
shouldOverrideUrlLoading 的作用
shouldOverrideUrlLoading 方法在 WebView 准备加载 URL 时被调用。这个方法让你有机会拦截 URL 加载过程并控制 URL 的处理方式。
下面是这个方法的基本签名:
|
1
2
3
4
|
override fun shouldOverrideUrlLoading(view: WebView?, url: String?): Boolean {
// 在这里添加你的自定义逻辑
return false
}
|
如果返回 true,表示你已经处理了这个 URL,WebView 不会加载它。如果返回 false,WebView 将继续加载这个 URL。
使用示例
让我们看看一个简单的例子,在这个例子中我们重写了 shouldOverrideUrlLoading 方法,根据 URL 的 scheme 不同来处理 URL。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
class MyWebViewClient : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, request: WebResourceRequest?): Boolean {
val url = request?.url.toString()
return if (url.startsWith("http://") || url.startsWith("https://")) {
false // 允许 WebView 加载这个 URL
} else {
// 处理其他 scheme(例如 tel:, mailto:)
val intent = Intent(Intent.ACTION_VIEW, Uri.parse(url))
view?.context?.startActivity(intent)
true
}
}
}
|
在这个例子中,以 http:// 或 https:// 开头的 URL 由 WebView 加载,而其他 scheme 则通过启动相应的 intent 处理。
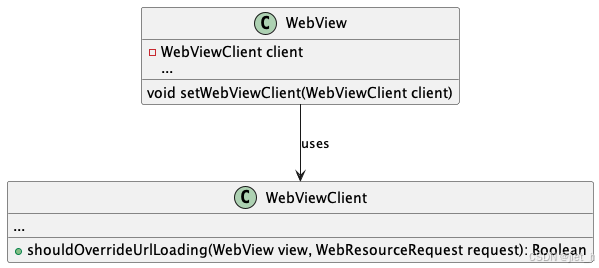
UML 类图
为了更好地理解 WebView 和 WebViewClient 之间的关系,这里提供一个 UML 类图:

|
1
2
3
4
5
6
7
8
9
10
11
12
|
@startuml
class WebView {
- WebViewClient client
...
void setWebViewClient(WebViewClient client)
}
class WebViewClient {
+ shouldOverrideUrlLoading(WebView view, WebResourceRequest request): Boolean
...
}
WebView --> WebViewClient : uses
@enduml
|
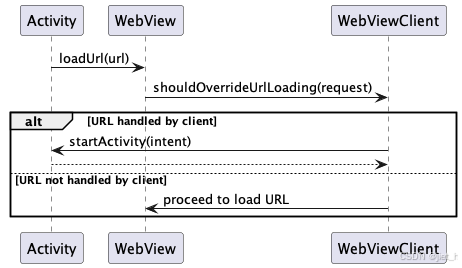
时序图
现在,让我们说明在 WebView 中加载 URL 时的方法调用顺序:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
@startuml
participant "Activity" as A
participant "WebView" as W
participant "WebViewClient" as C
A -> W : loadUrl(url)
W -> C : shouldOverrideUrlLoading(request)
alt URL handled by client
C -> A : startActivity(intent)
C <-- A :
else URL not handled by client
C -> W : proceed to load URL
end
@enduml
|
处理不同的 URL Scheme
不同的 URL scheme 需要不同的处理方式。这里是一些常见 scheme 的摘要及其处理方法:
| Scheme |
描述 |
处理方式 |
| http |
标准网页 |
在 WebView 中加载 |
| https |
安全网页 |
在 WebView 中加载 |
| tel |
电话链接 |
启动拨号应用 |
| mailto |
邮件链接 |
启动邮件应用 |
| intent |
自定义 intent 处理 |
解析 intent 并适当处理 |
| market |
应用市场链接 |
启动应用市场应用 |
使用 Kotlin 协程进行高级处理
你还可以使用 Kotlin 协程来异步处理 URL。这里是一个示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
class MyWebViewClient : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, request: WebResourceRequest?): Boolean {
val url = request?.url.toString()
if (url.startsWith("http://") || url.startsWith("https://")) {
return false // 允许 WebView 加载这个 URL
} else {
view?.context?.let { context ->
CoroutineScope(Dispatchers.Main).launch {
handleCustomScheme(context, url)
}
}
return true
}
}
private suspend fun handleCustomScheme(context: Context, url: String) {
withContext(Dispatchers.IO) {
// 如有需要,在后台执行操作
}
withContext(Dispatchers.Main) {
val intent = Intent(Intent.ACTION_VIEW, Uri.parse(url))
context.startActivity(intent)
}
}
}
|
这个例子展示了如何使用 Kotlin 协程来异步处理自定义 scheme。
最佳实践
- 安全性:始终验证 URL,以避免钓鱼或恶意链接等安全风险。
- 性能:高效地处理 URL 加载,以避免阻塞主线程。
- 用户体验:在处理 URL 时向用户提供反馈。
结论
了解并正确实现 WebViewClient 中的 shouldOverrideUrlLoading 方法对于在你的 Android 应用中提供顺畅且安全的浏览体验至关重要。通过遵循本文中列出的示例和最佳实践,你可以有效地管理 URL 加载并增强你的应用功能。
|