java怎么在项目中实现excel导入导出功能
一、初识EasyExcel* 1. Apache POI 先说POI,有过报表导入导出经验的同学,应该听过或者使用。 Apache POI是Apache软件基金会的开源函式库,提供跨平台的Java API实现Microsoft Office格式档案读写。但是存
一、初识EasyExcel*1. Apache POI先说POI,有过报表导入导出经验的同学,应该听过或者使用。 Apache POI是Apache软件基金会的开源函式库,提供跨平台的Java API实现Microsoft Office格式档案读写。但是存在如下一些问题: 1.1 学习使用成本较高对POI有过深入了解的才知道原来POI还有SAX模式(Dom解析模式)。但SAX模式相对比较复杂,excel有03和07两种版本,两个版本数据存储方式截然不同,sax解析方式也各不一样。 想要了解清楚这两种解析方式,才去写代码测试,估计两天时间是需要的。再加上即使解析完,要转换到自己业务模型还要很多繁琐的代码。总体下来感觉至少需要三天,由于代码复杂,后续维护成本巨大。 POI的SAX模式的API可以一定程度的解决一些内存溢出的问题,但是POI还是有一些缺陷,比如07版Excel解压缩以及解压后存储都是在内存中完成的,内存消耗依然很大,一个3M的Excel用POI的SAX解析,依然需要100M左右内存。 1.2 POI的内存消耗较大大部分使用POI都是使用他的userModel模式。userModel的好处是上手容易使用简单,随便拷贝个代码跑一下,剩下就是写业务转换了,虽然转换也要写上百行代码,相对比较好理解。然而userModel模式最大的问题是在于非常大的内存消耗,一个几兆的文件解析要用掉上百兆的内存。现在很多应用采用这种模式,之所以还正常在跑一定是并发不大,并发上来后一定会OOM或者频繁的full gc。 总体上来说,简单写法重度依赖内存,复杂写法学习成本高。 特点
2. EasyExcel2.1 重写了POI对07版Excel的解析
特点
二、快速入门–QuickStart0、导入依赖坐标
1、最简单的读1.1、需求、准备工作
学员信息.xlsx
1.2、编写导出数据的实体类
1.3、 读取Excel文件(上传)调用EasyExcel的API读取的Excel文件的测试类StudentReadDemo
读取Excel的监听器,用于处理读取产生的数据
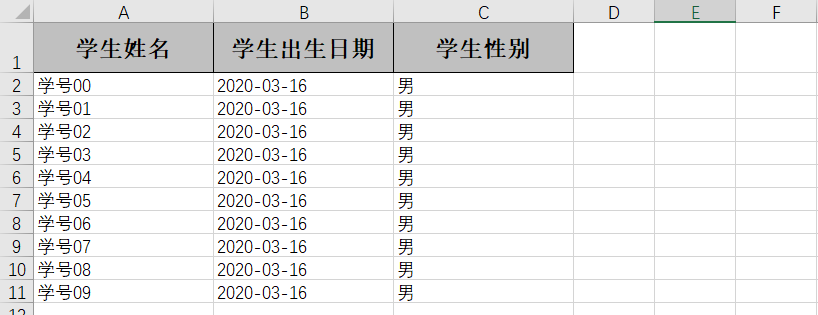
2、最简单的写(导出)2.1 需求、准备工作
2.2、编写导出数据的实体
2.3、 准备数据并写入到文件
三、vue文件上传和下载[重点]基于springboot的文件上传和下载 0. 导入依赖
3.1 文件上传
需求: 批量插入计量单位(导入excel数据到项目中) 思路:
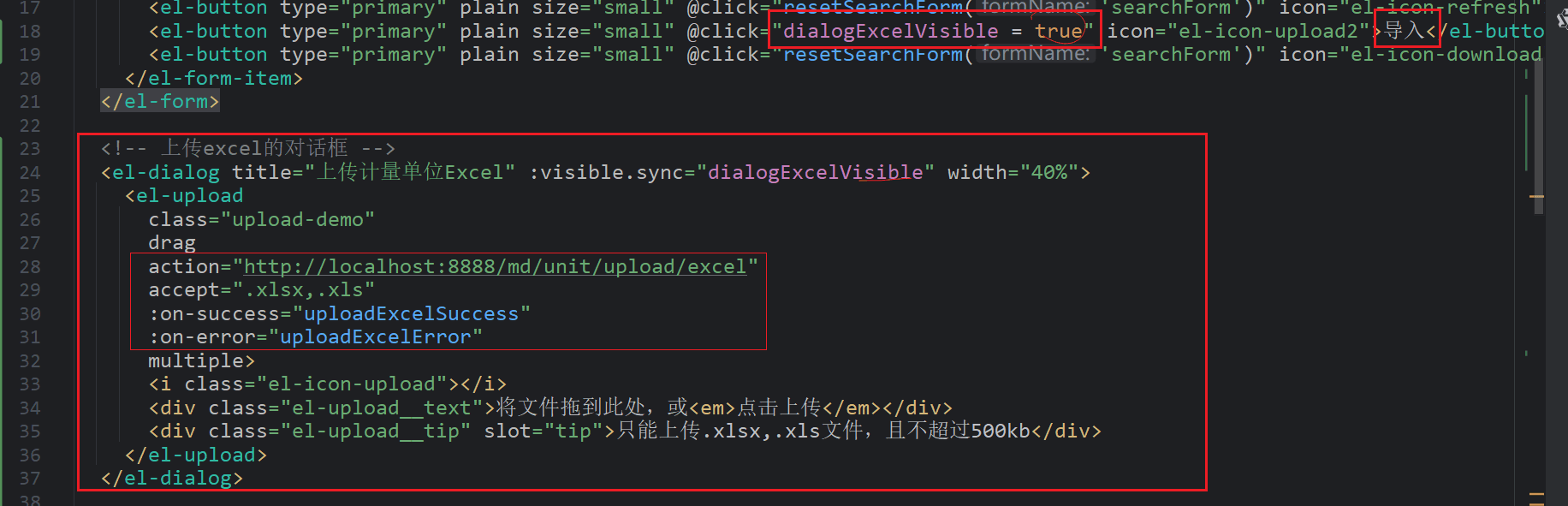
3.1.1 前端在页面设计上传的组件 1.设置上传按钮,显示上传的对话框 2.设置对话框+上传组件
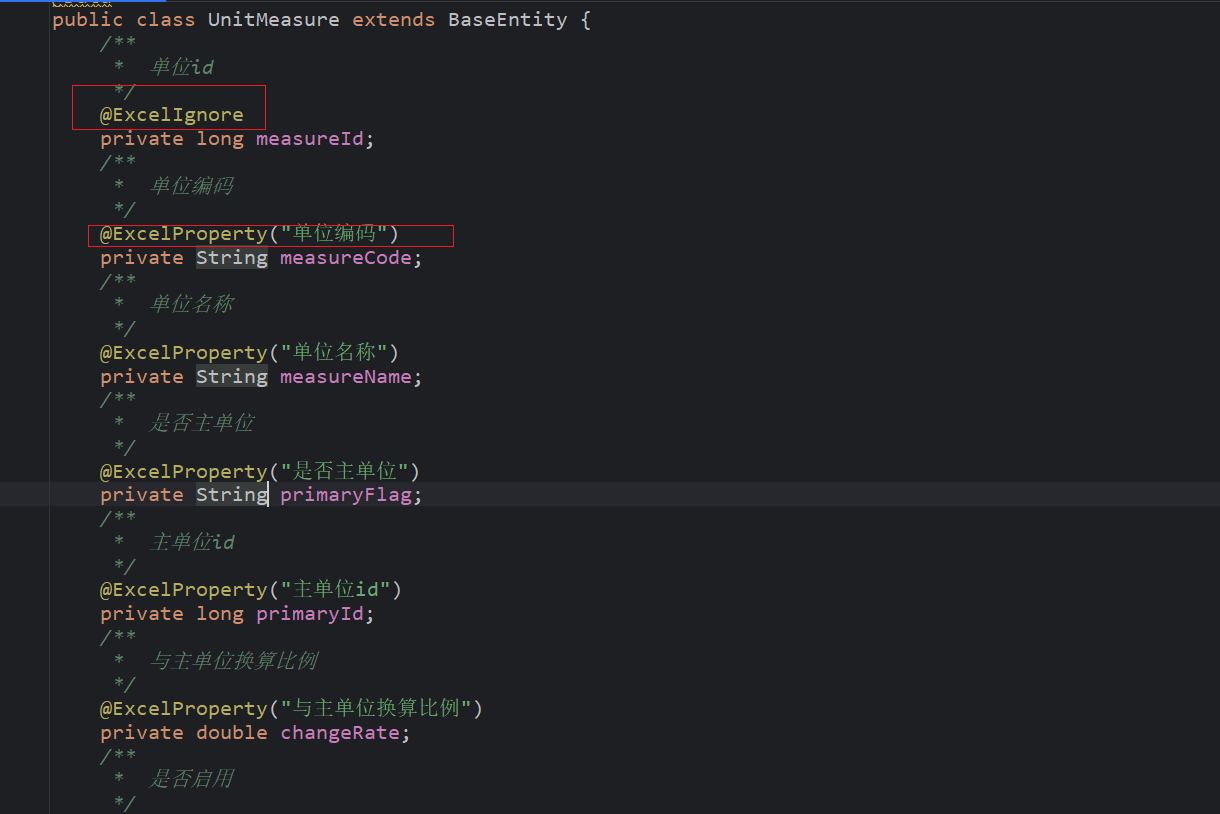
3.1.2 后端-实体类注解
3.1.3 后端-监听器
3.1.4 后端-Controller接收
3.1.5 后端-Service
3.1.6 后端-Mapper
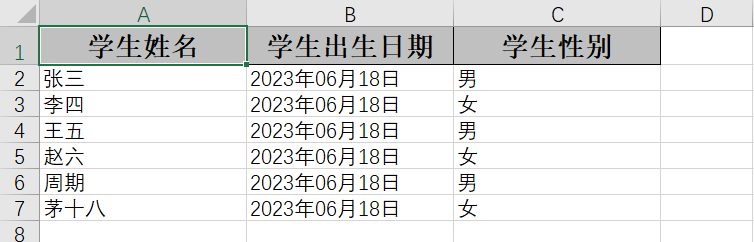
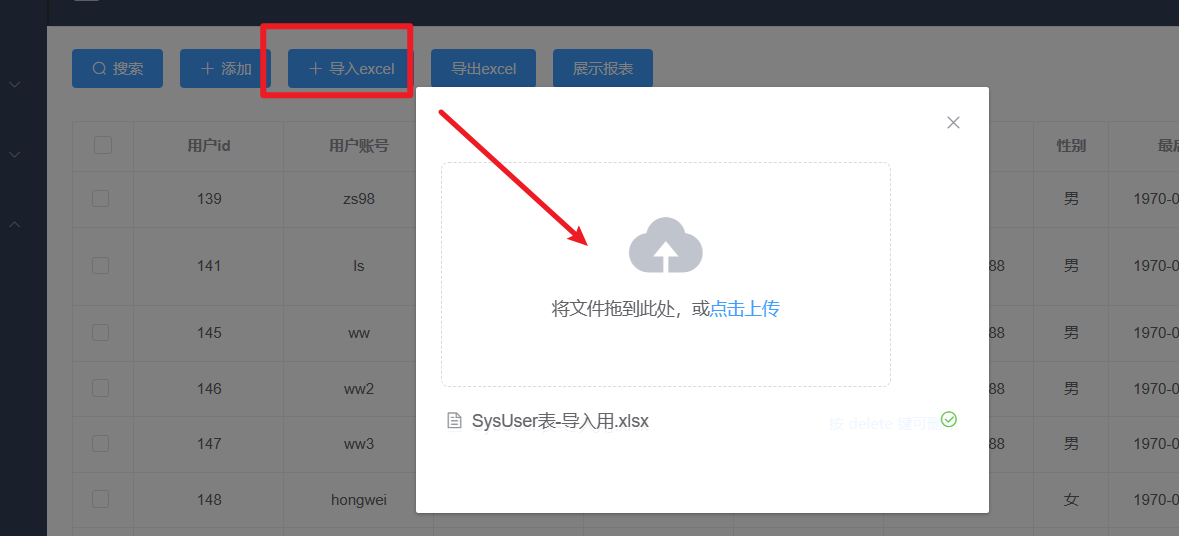
3.1.7 测试本地创建一个excel表格,按照实体类中定义的列名填充数据 点击上传
3.2 文件导出需求: 将项目中的数据导出到本地excel表格 思路:
实体类于之前一样
Controller层
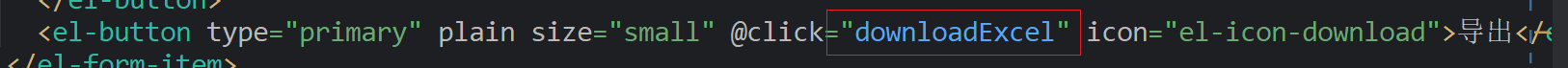
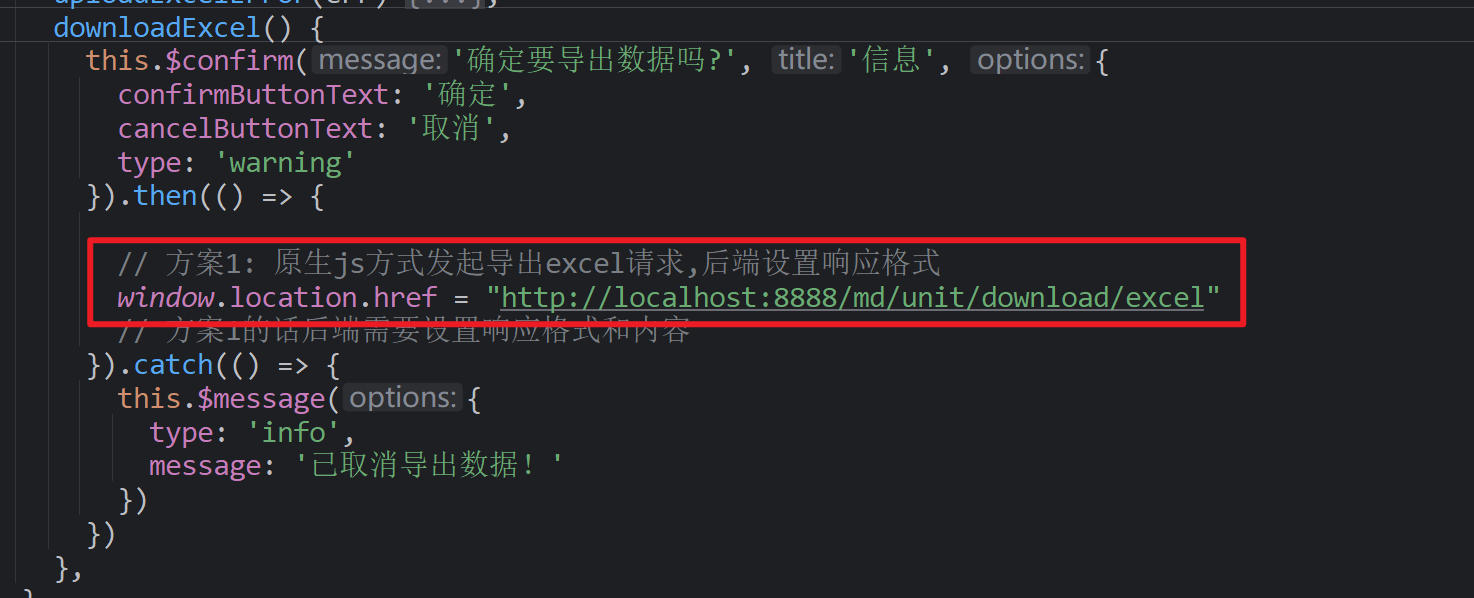
// todo servicce+mapper实现查询全部 前端 1.导出按钮触发函数
2.函数内确认导出,发出请求到后端
3.3、自定义单元格样式EasyExcel支持调整行高、列宽、背景色、字体大小等内容,但是控制方式与使用原生POI无异,比较繁琐,不建议使用。 但是可以使用模板填充的方式,向预设样式的表格中直接写入数据,写入数据的时候会保持原有样式。 |
您可能感兴趣的文章 :
-
解决idea npm:无法将“npm”项识别为cmdlet、函数、
idea npm : 无法将npm项识别为 cmdlet、函数、脚本文件或可运行程序的名称 问题描述 在idea运行命令:npm run -dev报错。 分析解决 问题原因: n -
java怎么在项目中实现excel导入导出功能
一、初识EasyExcel* 1. Apache POI 先说POI,有过报表导入导出经验的同学,应该听过或者使用。 Apache POI是Apache软件基金会的开源函式库,提供跨 -
springmvc+Hibernate+JPA(混合事务)的介绍
springmvc+Hibernate+JPA(混合事务) 最近发觉 spring-data-jpa 比较好用。 我在springcloud的项目中使用后,也尝试在springmvc中增加 jpa。 但是老项目用的 -
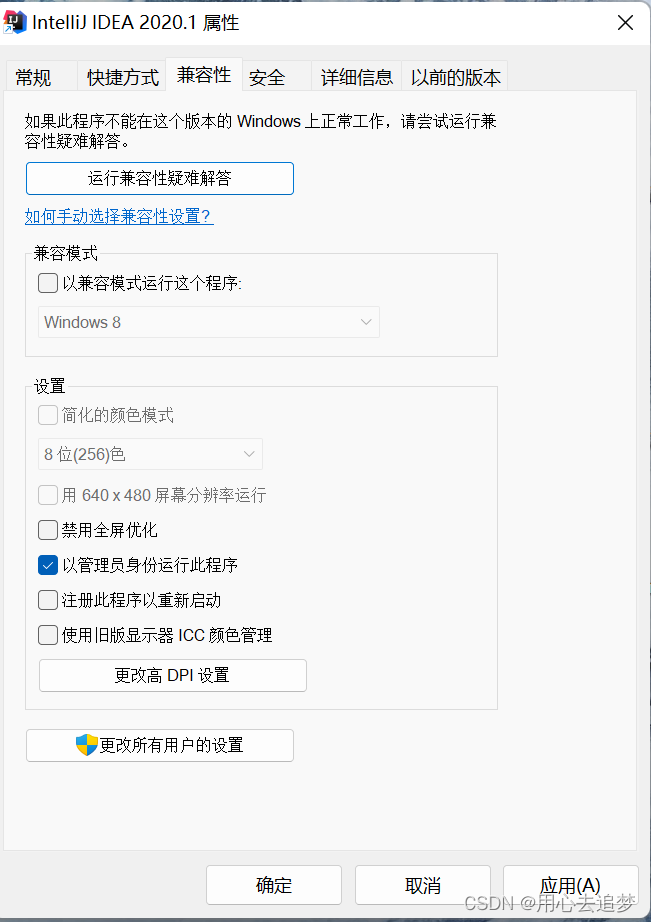
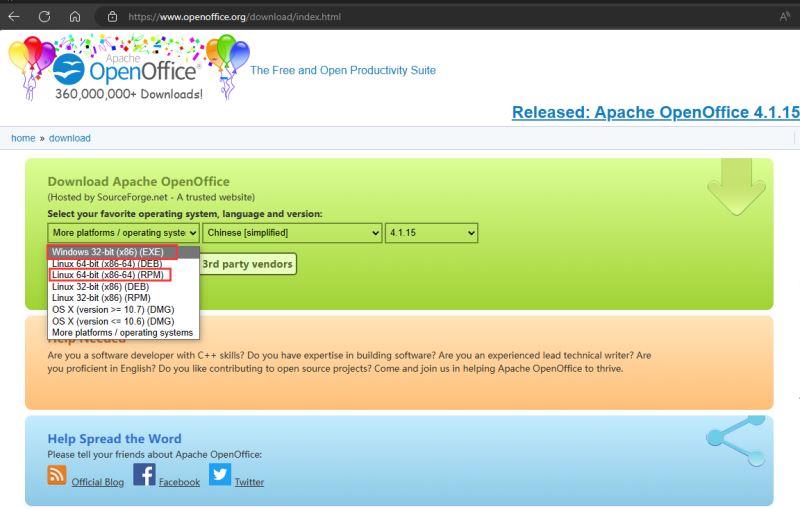
Java使用OpenOffice将office文件转换为PDF的方法
1. 先行工作 请注意,无论是windows还是liunx环境都需要安装jdk环境,版本jdk7+ 1.1 OpenOffice官网下载 本地开发环境使用windows,因此下载Windows -
MyBatis中SqlSession生命周期的使用
SqlSession是 MyBatis 的核心接口之一,用于执行与数据库的交互操作。它提供了执行 SQL 语句的所有方法,包括插入、更新、删除和查询,还可 -
如何在SpringBoot中实现优雅关闭
在了解什么是优雅关闭和如何关闭之前,了解我们需要处理优雅关闭的不同情况非常重要。 正常关机的要求 SpringBoot应用程序的关闭可以是 -
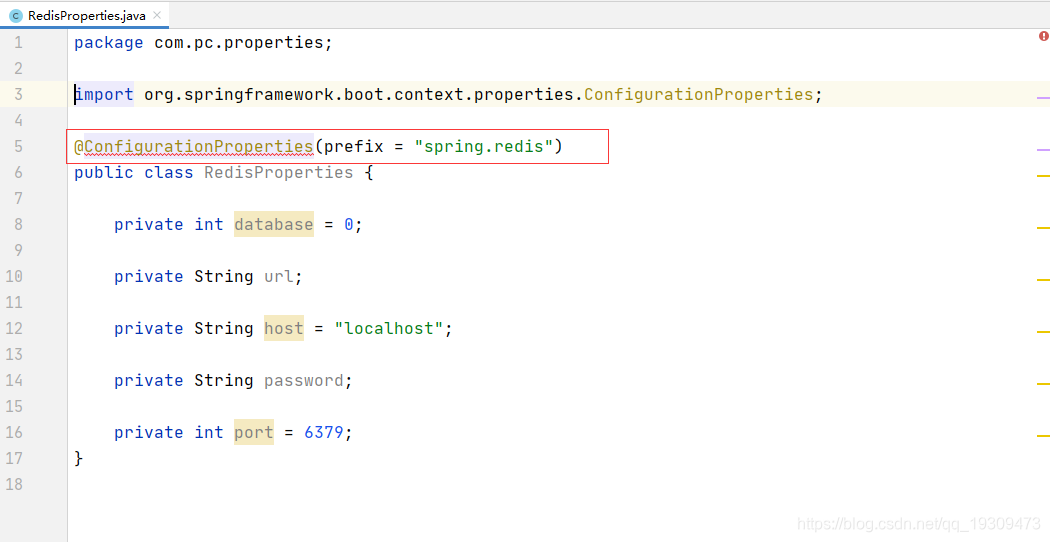
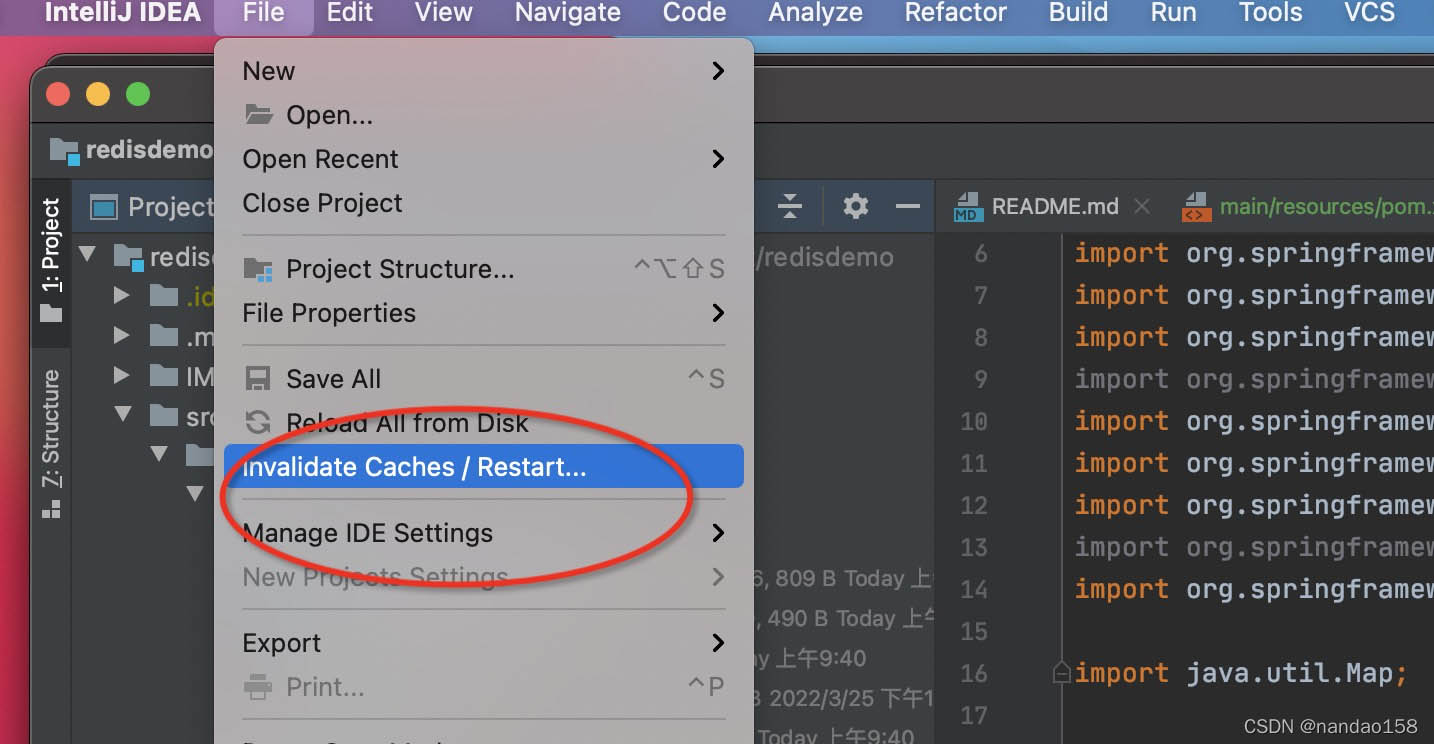
@ConfigurationProperties在IDEA中出现红色波浪线问题解
在springboot项目中,使用@ConfigurationProperties 注解的时候在使用的注解下方出现了红色的波浪线,出现了这种问题,我们如何消除掉注解下面的
-
Java对象创建的过程及内存布局的介绍
2021-06-05
-
Java基础学习之集合底层原理的介绍
2021-05-27
-
java实现PDF转HTML文档的示例代码
2021-05-26
-
记录Java Log的几种方式
2021-06-05
-
springboot整合RabbitMQ发送短信的实现
2021-05-16