主要是以样式实现进度条的效果,JavaScript控制显示的百分比
html模板
<div class="progress_area">
<span id="progress" class="progress_bac"></span>
</div>
<input type="button" class="progress-inp" value="100%" οnclick="progress(100);"/>
<input type="button" class="progress-inp" value="86%" οnclick="progress(86);" />
<input type="button" class="progress-inp" value="20%" οnclick="progress(20);"/>
|
css:
.progress_area{
width: 255px;
height: 13px;
border: 1px solid #ccc;
border-radius: 15px;
margin-bottom: 30px;
}
.progress-inp{
width: 60px;
height: 28px;
border: 1px solid #ccc;
background: #62c7ef;
border-radius: 8px;
color: white;
cursor: pointer;
outline:none;
}
.progress_bac{
display: block;
height: 100%;
width: 50%;
background: #83a4f1;
border-radius: 10px;
}
|
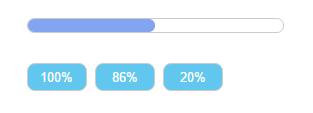
实现的效果:

感觉这个进度条显示的特别生硬;之后通过box-shadow对它加了个阴影效果:
box-shadow有6个参数:
box-shadow:inset x-offset y-offset blur-radius spread-radius color
分别为:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色
css:
.progress_bac{
display: block;
height: 100%;
width: 50%;
background: #83a4f1;
border-radius: 10px;
-moz-box-shadow:0px 0px 7px 0px #4486ca;
-webkit-box-shadow:0px 0px 7px 0px #4486ca;
box-shadow:0px 0px 7px 0px #4486ca;
}
|
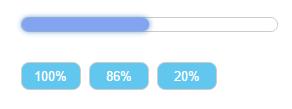
效果:

阴影的颜色可以自定义,通过box-shadow可以实现高亮的效果,多多尝试;
在点击下方按钮的时候,进度条会显示对应的值,到指定的位置,但是通过之上的代码来看,当点击按钮的时候进度条是一下子就到了指定的位置,没有过度的效果;
通过javascript和css两种方式来实现:
css:
css来实现很简单,css中有个参数叫transition动画效果,通过改变改参数的宽度的动画效果,很简单的就实现出来
.progress_bac{
display: block;
height: 100%;
width: 50%;
background: #83a4f1;
border-radius: 10px;
-moz-box-shadow:0px 0px 7px 0px #4486ca;
-webkit-box-shadow:0px 0px 7px 0px #4486ca;
box-shadow:0px 0px 7px 0px #4486ca;
-moz-transition: width 0.5s;
-webkit-transition: width 0.5s;
transition: width 0.5s;
}
|
javascript:
js实现的方式就有多种了可以写个循环可以写个定时器:以下代码就是用定时器写的;
function progress(value){
if ( value ){
var num = "";
var loader_progress = setInterval(function(){
num++;
document.getElementById("progress").style.width = num+"%";
if ( num == value ){
clearInterval(loader_progress);
}
},10);
}
};
|
|