Vue添加全局store
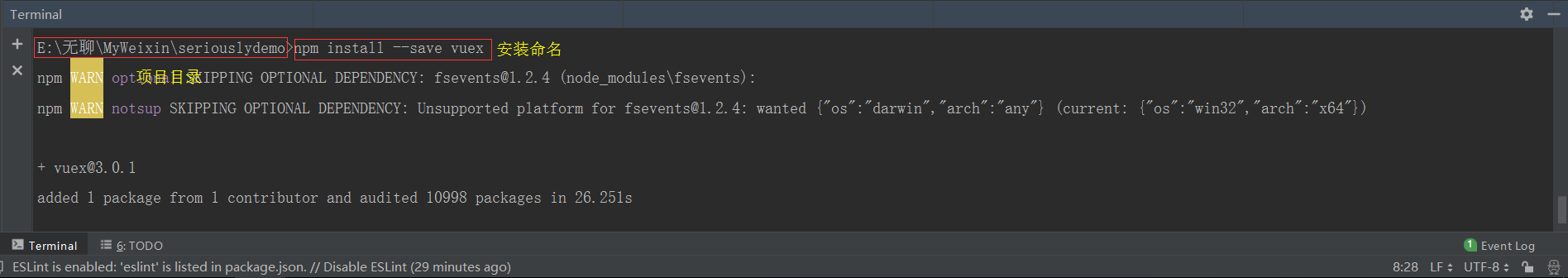
在命令行中输入安装
|
1
|
npm install --save vuex
|

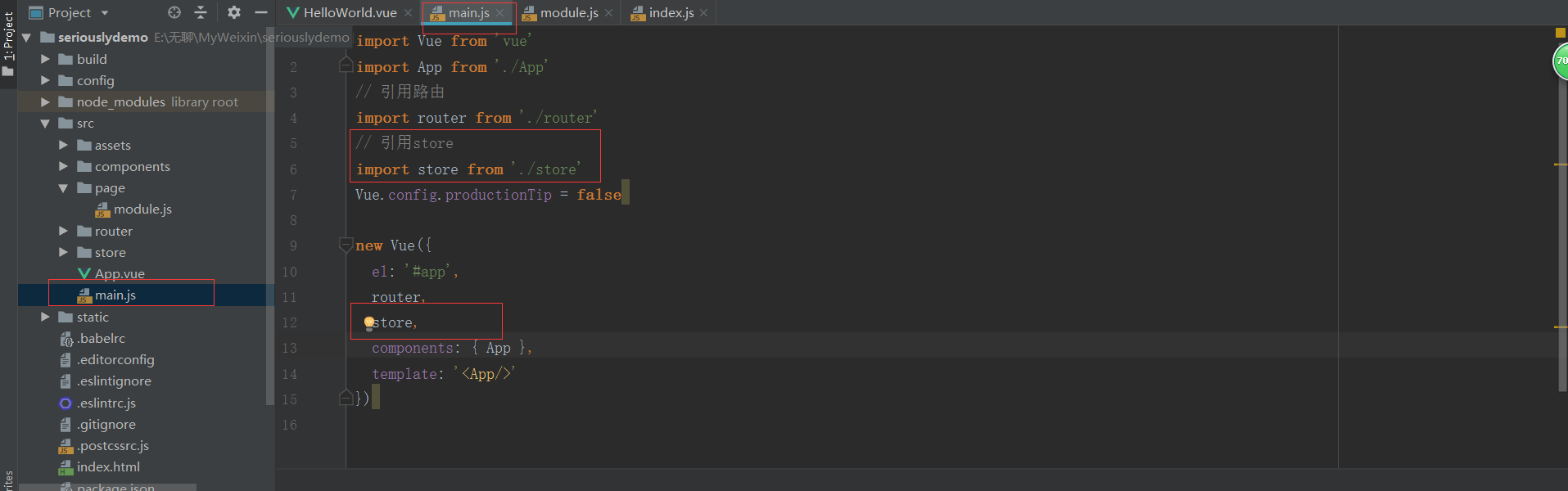
在main.js文件中引用
store和在new Vue中声明store
|
1
2
|
import store from './store'
store,
|

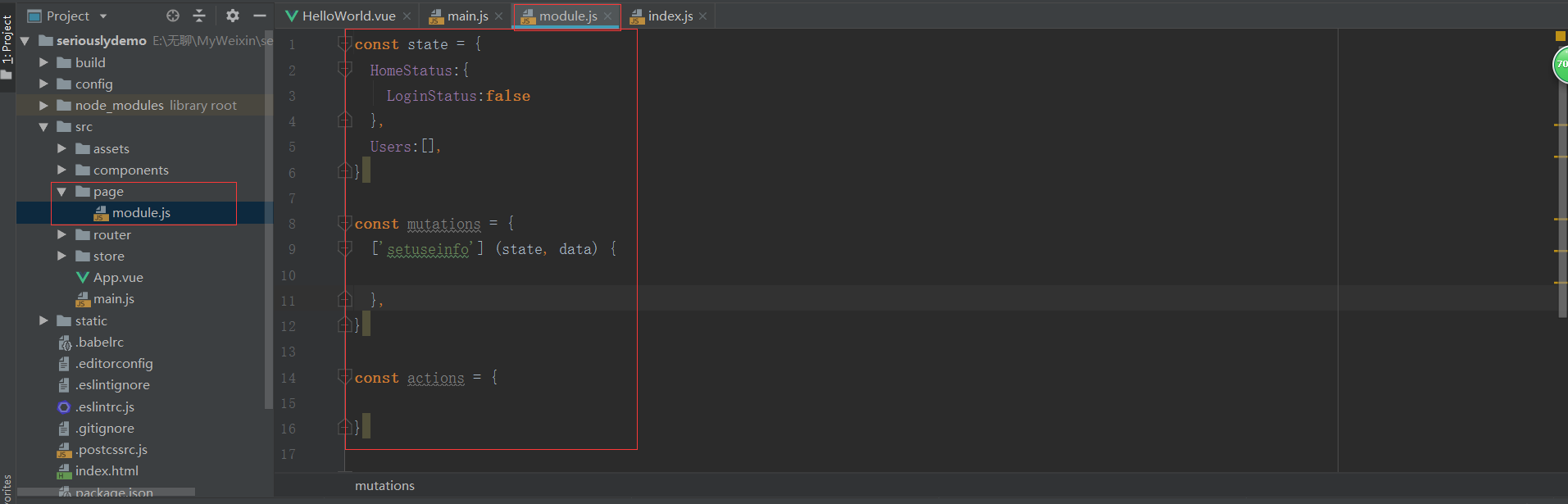
在src中创建一个page文件
在page文件下创建一个module的js文件(内容如下)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
const state = {
HomeStatus:{
LoginStatus:false
},
Users:[],
}
const mutations = {
['setuseinfo'] (state, data) {
},
}
const actions = {
}
|

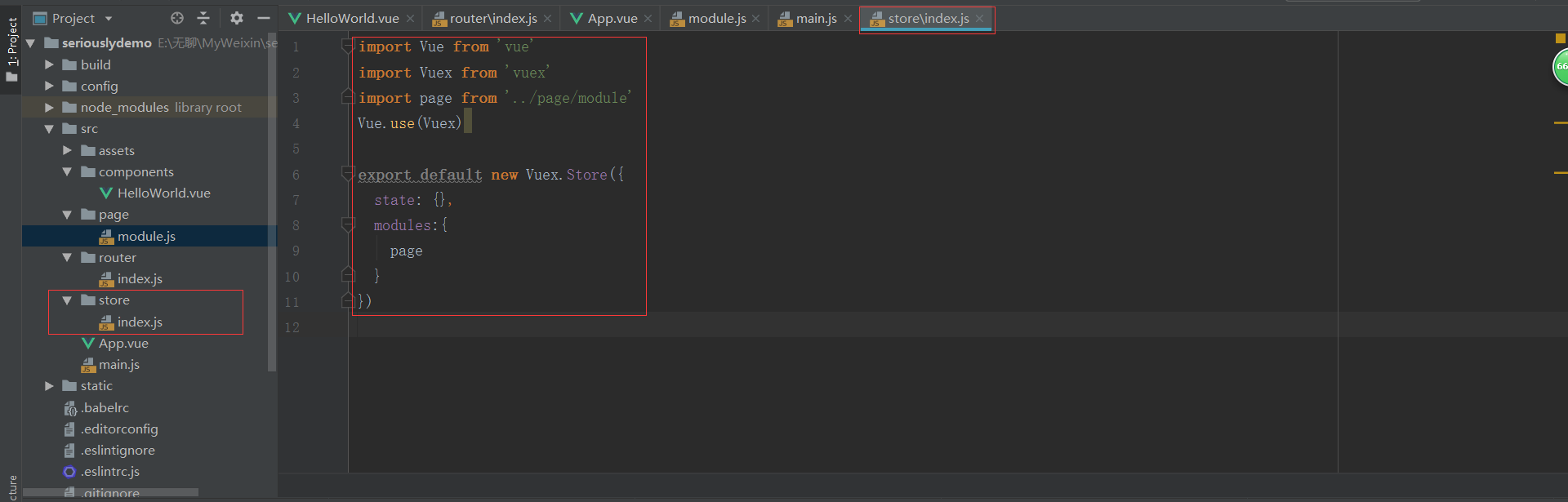
在src下创建一个store文件
在store文件下创建一个index的js文件
|
1
2
3
4
5
6
7
8
9
10
|
import Vue from 'vue'
import Vuex from 'vuex'
import page from '../page/module'
Vue.use(Vuex)
export default new Vuex.Store({
state: {},
modules:{
page
}
})
|

store使用方法讲解
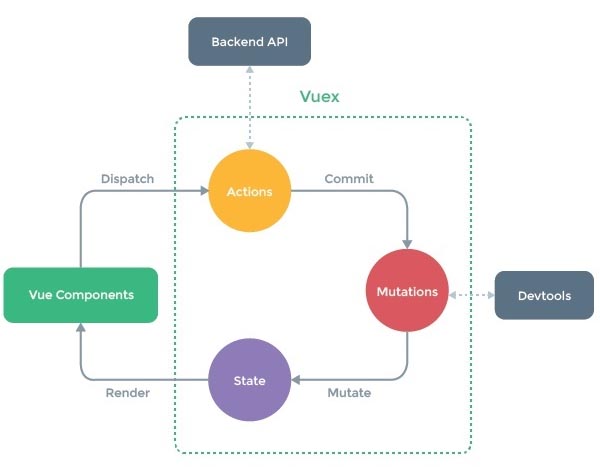
vuex 包含有五个基本的对象
- state:存储状态。也就是变量;
- getters:派生状态。也就是set、get中的get,有两个可选参数:state、getters分别可以获取state中的变量和其他的getters。外部调用方式:store.getters.personInfo()。就和vue的computed差不多;
- mutations:提交状态修改。也就是set、get中的set,这是vuex中唯一修改state的方式,但不支持异步操作。第一个参数默认是state。外部调用方式:store.commit(‘SET_AGE’, 18)。和vue中的methods类似。
- actions:和mutations类似。不过actions支持异步操作。第一个参数默认是和store具有相同参数属性的对象。外部调用方式:store.dispatch(‘nameAsyn’)。this.$store.dispatch(‘user/login’, this.loginForm)
- modules:store的子模块,内容就相当于是store的一个实例。调用方式和前面介绍的相似,只是要加上当前子模块名,如:store.a.getters.xxx()。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state.js'
import getters from './getters'
import mutations from './mutations.js'
import actions from './actions.js'
//安装Vue Devtools调试工具https://blog.csdn.net/li22356/article/details/113092495
//挂载Vuex,帮助手册https://www.jianshu.com/p/2e5973fe1223
//模块化可参考https://www.jb51.net/article/150752.htm
Vue.use(Vuex);
//创建VueX对象,单页面使用<h1>{{ $store.state.name }}</h1>console.log(this.$store.state.name)
//新增state对象Vue.set(state,"age",15),删除Vue.delete(state,'age')
const store = new Vuex.Store({
//存放数据,存放状态
//使用方法
state,
//加工state成员给外界
//state 当前VueX对象中的状态对象
// getters 当前getters对象,用于将getters下的其他getter拿来用
//组件使用this.$store.getters.fullInfo
getters,
//state成员操作,操作state数据的方法的集合,比如对该数据的修改、增加、删除等等。
//组件调用this.$store.commit('SET_TOKEN','new token')挂载方法
//同步处理
mutations,
//异步处理
//组件中使用this.$store.dispatch('aEdit','new TOKEN')
actions
});
export default () => {
return store
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//这里放全局参数,比如用户登录信息
state: {
token: "helloVueX",
name: "",
age: ""
},
mutations: {
//这里是set方法,比如对该数据的修改、增加、删除等等。
//组件调用this.$store.commit('SET_TOKEN','new token')挂载方法
SET_TOKEN: (state, token) => {
state.token = token
console.log(state.token);
}
},
//getters 当前getters对象(可对对象进行二次更改),用于将getters下的其他getter拿来用,组件通过this.$store.getters.fullInfo拿来使用
getters: {
token: state => state.token,
nameInfo(state) {
return "姓名:" + state.name
},
fullInfo(state, getters) {
return getters.nameInfo + '年龄:' + state.age
}
},
//异步处理
//组件中使用this.$store.dispatch('aEdit','new TOKEN')
actions: {
QQlogin({commit}, token) {
return new Promise((resolve, reject) => {
setToken(token); //把token存放到cookie里
commit('SET_TOKEN', token) //commit调用mutations 数据
resolve()
})
},
aEdit(context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit('SET_TOKEN', payload)
resolve()
}, 2000)
})
}
},
modules: {
//这里是我自己理解的是为了给全局变量分组,所以需要写提前声明其他store文件,然后引入这里
}
})
|
vuex,module间的方法调用
我们用vuex时通常会分功能创建多的module,单个module里的操作大家应该很清楚,那多个module之间怎么调用了?
详细代码:
现在我有两个module:user 和 menu,要在user中调用menu的actions方法,操作如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
const user = {
state: {
permissions: []
},
mutations: {
SET_PERMISSIONS: (state, permissions) => {
state.permissions = permissions
}
},
actions: {
getPermissions({commit}) {
queryPermissions().then(res => {
sessionStorage.setItem('permissions', JSON.stringify(res))
this.dispatch('setPermissions', res); // 调本module里的方法
})
},
setPermissions({commit, dispatch, state, rootState}, data) {
commit('SET_PERMISSIONS', data); // 本module的commit
dispatch('setMenuData', data); // 调menu里的方法
console.log(rootState.menu.menus); // 取menu里的参数
}
}
}
export default user
const menu = {
state: {
menus: []
},
mutations: {
SET_MENUS: (state, data) => {
state.menus = data
}
},
actions: {
setMenuData({commit, state}, data) {
commit('SET_MENUS', data);
}
}
}
export default menu
|
解释:
actions里各个方法的第一个参数其实有很多属性,只是我们平时习惯了解构的写法,如setMenuData({commit, state},data)。当把第一个参数的值全输出,如setMenuData(param,data),输出param会发现其中包含以下属性:
vue文件调用store的action方法
|
1
2
3
4
5
6
|
const actions = {
// 根据权限动态生成路由
async generateRoutes({ commit }) {
// 执行代码
}
}
|
|
1
2
3
4
5
6
7
8
|
created() {
this.generateRoutes()
},
methods: {
...mapActions('menu', [
'generateRoutes'
])
}
|
|