场景
最近在研发产品的过程中,ued切了很多svg的图片;咱们在使用过程中除了背景图再就是使用<img :src="url"/>进行使用。
在你进行公共组件编写的时候,使用图片路径这种方式编写完组件发布之后;在再项目中引入已发布的组件,在你运行代码的时候图片路径会附带上当前运行的域名,导致图片显示不出来。

那么怎么解决这种问题呢?
- 和UED进行沟通让他们把这种svg的图片做成icon;
- 前端自己完成svg转换icon,封装Svgicon可复用组件;减少沟通成本;提高复用率来提升研发效率。
我们选择的是第二种方式使用svg-sprite-loader进行svg到icon的转换
编写SvgIcon组件
组件文件结构
src/packages/SvgIcon/index.vue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
//src/packages/SvgIcon/index.vue
<template>
<div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" />
<svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :href="iconName" rel="external nofollow" />
</svg>
</template>
<script>
import { isExternal } from '@/utils/validate'
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
isExternal() {
return isExternal(this.iconClass)
},
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>
|
icons文件结构
src/packages/icons
src/packages/icons/svg 该文件夹放置svg文件
src/packages/icons/index.js
|
1
2
3
4
5
6
7
8
|
/**src/packages/icons/index.js**/
import Vue from 'vue'
import SvgIcon from '../SvgIcon'// svg component
// register globally
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
|
按照上面的步骤组件就编写完了,可以进行发布使用;
具体使用方法如下。
|
1
|
<svg-icon icon-class="PaperSearch" style="font-size: 64px"></svg-icon>
|
该组件还需结合使用svg-sprite-loader进行使用
www.npmjs.com/package/svg…
|
1
|
npm i svg-sprite-loader
|
vue.config.js配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
chainWebpack: (config) => {
config.module.rule('svg').exclude.add(resolve('src/packages/icons')).end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/packages/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
|
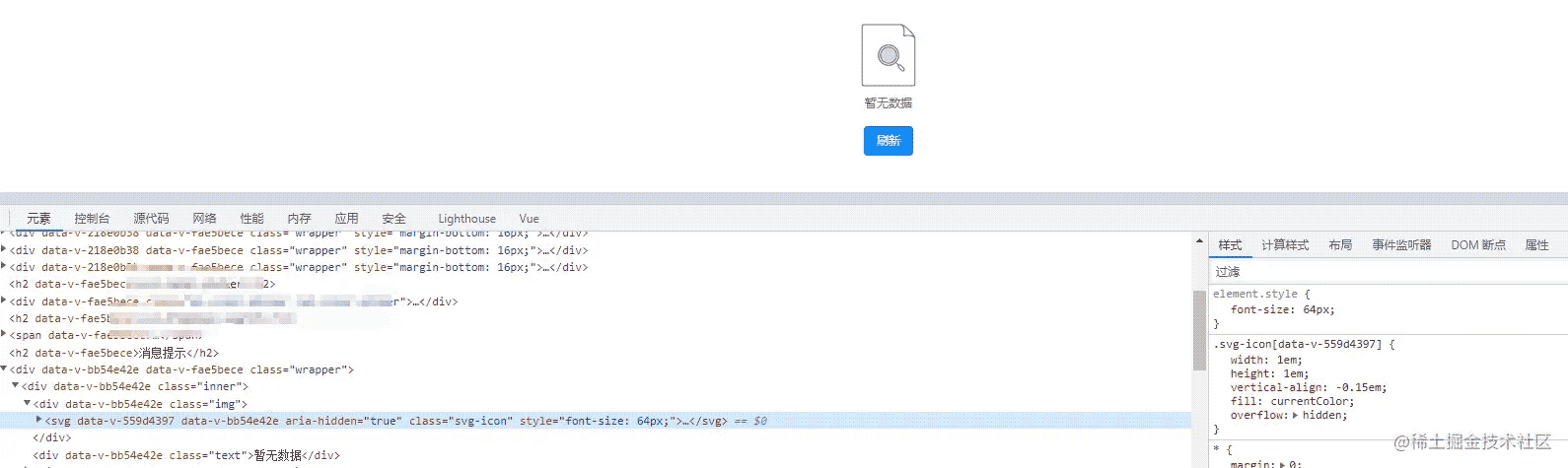
最终效果

|