引言
今天,我们来探讨的问题是:
当点击图片的时候,我们需要其全屏展示,当我们再次点击的时候,图片退出全屏播放。
PS: 我们退出全屏播放的情况一般是按 esc 退出。图片可以延伸到任何的 DOM 节点
在文末,我会将问题升级,留一个题目给读者思考????
图片全屏,这个跟文章全屏的效果一样,比如下面的文章全屏:

就是一个元素铺平整个屏幕
思路
那么,问题我们知道了。解决问题的思路是怎么样的呢?
- 我们获取到图片元素的 DOM 节点
- 我们调用全屏的函数进行全屏展示
- 浏览器监听点击事件,当图片是全屏的状态,再次点击图片的时候,调用函数退出全屏
好了,思路有了,我们来实现下。
具体实现
假设我们有 html 代码如下:
|
1
|
<img id="image" src="path/to/image.postfix" alt="img" />
|
现在我们编写下 javascript 代码。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// 退出全屏
ngAfterViewInit() {
const image = document.getElementById('image');
image.addEventListener('click', (event: any) => {
if(document.fullscreenElement === image) {
document.exitFullscreen();
}
event.preventDefault();
})
}
// 全屏查看
public fullscreenView(): void {
const image = document.getElementById('image');
image.requestFullscreen()
}
|
这里我用了 typescript 来编写
当然,上面的代码并没有考虑相关的兼容性。


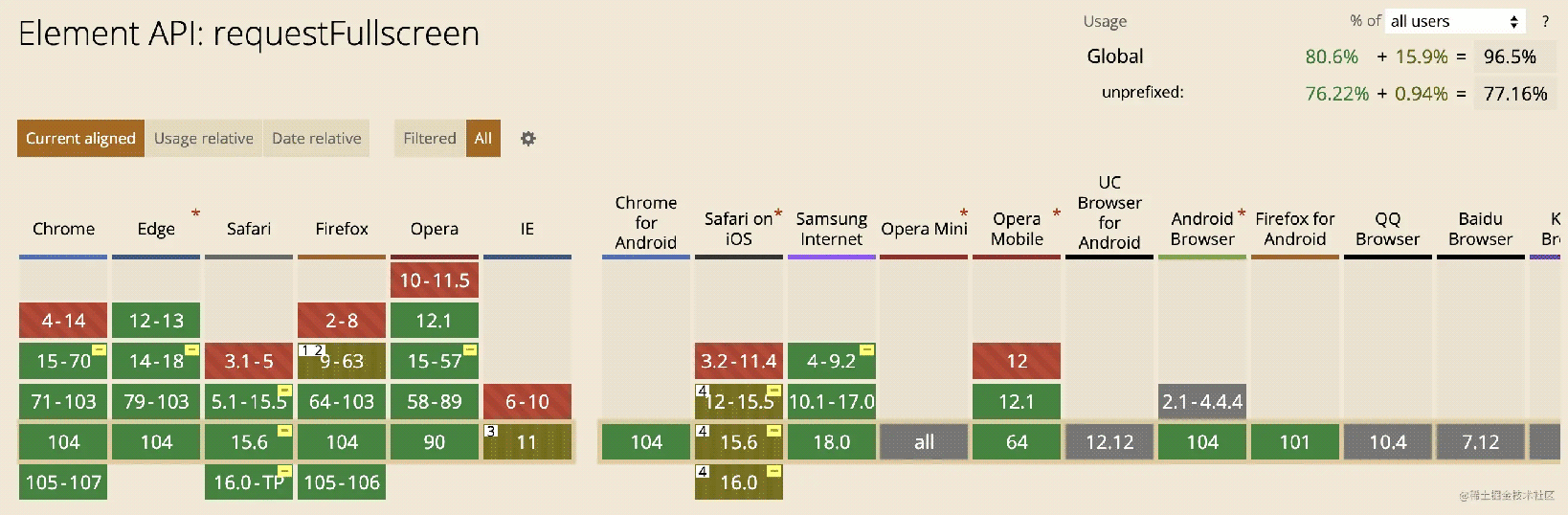
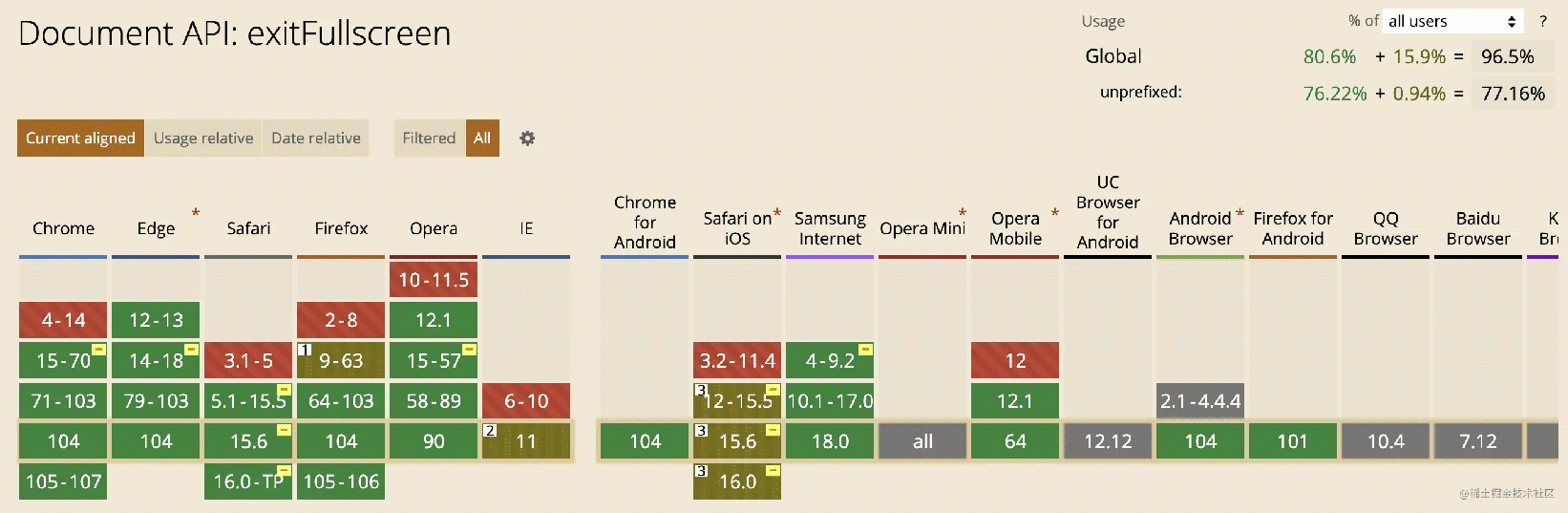
requestFullscreen 和 exitFullscreen 方法对现代的浏览器支持还是很可以的,在 PC 端上展示毫无压力。
但是,我们还是得对代码进行浏览器兼容写法:
这里我新建了个 utils.ts 的文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
export class Utils {
public static gotoFullscreen(dom: any): void {
if (dom.requestFullscreen) {
dom.requestFullscreen()
} else if (dom.mozRequestFullScreen) {
dom.mozRequestFullScreen()
} else if (dom.webkitRequestFullscreen) {
dom.webkitRequestFullscreen()
} else if (dom.msRequestFullscreen) {
dom.msRequestFullscreen()
} else {
console.error('当前浏览器不支持部分全屏!')
}
}
public static exitFullscreen(dom: any): void {
if (dom.exitFullscreen) {
dom.exitFullscreen()
} else if (dom.webkitExitFullscreen) {
dom.webkitExitFullscreen()
} else if (dom.msExitFullscreen) {
dom.msExitFullscreen()
}
}
}
|
上面两个方法都是静态方法,调用方式 类名.静态方法,比如:Utils.gotoFullscreen(dom)。
问题升级
单点击图片,我们需要其全屏展示。然后设置全屏时候,右上角有一个退出的按钮。点击退出按钮,退出全屏展示。
感兴趣的读者可以先自己尝试下。
这里我给出简单的思路,可以作为参考。
1. 设定布局,将一个 div 包裹图片
2. 在 div 中设置一个按钮的元素 button,并对 button 进行 css 布局
3. 在图片全屏的时候,显示 button,并对 button 进行按钮事件(调用退出全屏的函数)
|