安装
既然学习 react router 就免不了运行 react
安装 react
npx create-react-app my-app
cd my-app
npm start
安装 react router
npm install react-router-dom
如果一切正常,就让我们打开 index.js 文件。
配置路由
引入 react-router-dom 的 RouterProvider
|
1
|
import {RouterProvider} from 'react-router-dom'
|
设置
|
1
2
3
4
5
6
|
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={routers}></RouterProvider>
</React.StrictMode>
);
|
这里的 React.StrictMode 代表以严格模式执行其包含的内容。
为了管理路由,让我们再创建一个 root.js 文件
内容如下:
文件:router.js
|
1
2
3
4
5
6
7
8
9
|
import {createBrowserRouter} from 'react-router-dom'
import App from '../App.js'
const router = createBrowserRouter ([
{
path:'/',
element:<App />,
}
])
export default router;
|
添加一个新页面测试路由
新建文件:
test.js
|
1
2
3
4
5
|
export default function Test(){
return(
<div>测试页面</div>
)
}
|
在 router.js 引入
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import {createBrowserRouter} from 'react-router-dom'
import App from '../App.js'
import Test from '../test.js'
const router = createBrowserRouter ([
{
path:'/',
element:<App />,
},
{
path:'/test',
element:<Test />
}
])
export default router;
|
保存
在浏览器访问 http://localhost:3000/test
你应该可以看到:

配置未找到的路由
现在我们有 App.js 和 test.js 两个页面,如果访问 http://localhost:3000/hello 会出现什么呢?

这是内置的页面,提醒用户没有找到页面。
接下来使用美化或者自定义的页面:
创建文件:
error.js
|
1
2
3
4
5
|
export default function Error(){
return (
<h1>Page not found</h1>
)
}
|
使用 errorElement属性 对应这个页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import {createBrowserRouter} from 'react-router-dom'
import App from '../App.js'
import Test from '../test.js'
import Error from '../error.js'
const router = createBrowserRouter ([
{
path:'/',
element:<App />,
errorElement:<Error />
},
{
path:'/test',
element:<Test />
}
])
export default router;
|
继续请求 http://localhost:3000/hello

我们刚才自定义的页面成功展示出来了。
跳转页面
跳转页面有很多,这里取两种方式,一是通过 dom 标签,二是通过js
通过 js
使用 useNavigate 跳转页面:
看起来就像这样:
test.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
import { useNavigate } from "react-router-dom";
function Test () {
const navigate = useNavigate();
function toTest2(){
navigate("/test2",{
state:'anny'
});
}
return(
<div onClick={toTest2}>跳转页面</div>
)
}
export default Test
|
使用 useLocation 接收值:
|
1
2
3
4
5
6
7
|
import {useLocation} from 'react-router-dom'
export default function Test2(){
let location = useLocation();
return (
<div>页面Test2 接收到的值为 {location.state}</div>
)
}
|
通过 dom
通过 Link 传值跳转:
|
1
2
3
4
5
6
7
8
9
|
import {Link } from "react-router-dom";
function Test () {
return(
<div>
<Link to="/test2" state={'anny'} >跳转页面</Link>
</div>
)
}
export default Test
|
使用 useLocation 接收值:
|
1
2
3
4
5
6
7
|
import {useLocation} from 'react-router-dom'
export default function Test2(){
let location = useLocation();
return (
<div>页面Test2 接收到的值为 {location.state}</div>
)
}
|
嵌套页面
平时写管理后台,经常会看到左右分布的布局,如果仅仅依靠 1-5 节的内容肯定很难实现,接下来看一下 根布局。
根布局使用 :
创建一个 父页面,父页面放置两个 链接:
parent.js
|
1
2
3
4
5
6
7
8
9
10
11
|
import { Link, Outlet } from "react-router-dom";
function Parent(){
return(
<div>
<Link to={'/parent/page1'}>show page1</Link>
<Link to={'/parent/page2'}>show page2</Link>
<Outlet></Outlet>
</div>
)
}
export default Parent;
|
继续创建 两个页面 page1.js page2.js
page1.js
|
1
2
3
4
5
6
|
function Page1(){
return(
<div>i am page1</div>
)
}
export default Page1;
|
page2.js
|
1
2
3
4
5
6
|
function Page2(){
return(
<div>i am page2</div>
)
}
export default Page2;
|
修改我们的 router.js 文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
import {createBrowserRouter} from 'react-router-dom'
import App from '../App.js'
import Test from '../test.js'
import Error from '../error.js'
import Parent from '../parent.js'
import Page1 from '../page1.js'
import Page2 from '../page2.js'
const router = createBrowserRouter ([
{
path:'/',
element:<App />,
errorElement:<Error />,
},
{
path:'/test',
element:<Test />
},
{
path:'/parent',
element:<Parent />,
children:[
{
path:'/parent/page1',
element:<Page1 />
},
{
path:'/parent/page2',
element:<Page2 />
}
]
}
])
export default router;
|
到这里还差一步,就是使用重要的标签 <Outlet>
修改我们的父页面
parent.js
|
1
2
3
4
5
6
7
8
9
10
11
|
import { Link, Outlet } from "react-router-dom";
function Parent(){
return(
<div>
<Link to={'/parent/page1'}>show page1</Link>
<Link to={'/parent/page2'}>show page2</Link>
<Outlet></Outlet>
</div>
)
}
export default Parent;
|
保存:
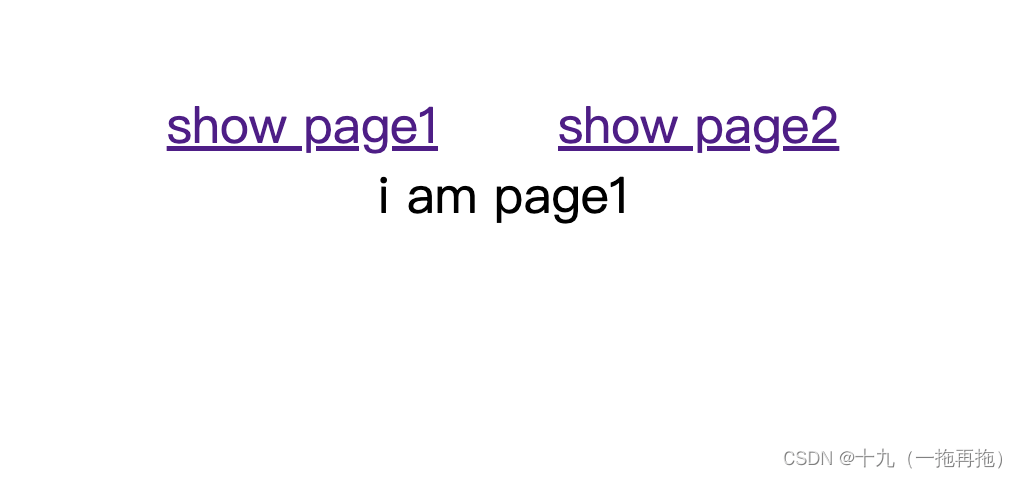
接下来访问 http://localhost:3000/parent 你将看到:

分别点击 show page1 和 show page2 你将看到不同的效果。
如果你想将第一个子组件默认展示出来,你可以将 router.js 改成如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
{
path:'/parent',
element:<Parent />,
children:[
{
path:'/parent',
element:<Page1 />
},
{
path:'/parent/page2',
element:<Page2 />
}
]
}
|
再看一下效果:

|