1. 计算属性
1.1 使用方法
概述:
模板中放入太多的逻辑会让模板过重且难以维护,使用计算属性可以让模板变得简洁易于维护。计算属性是基于它们的响应式依赖进行缓存的,计算属性比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化。
计算属性定义在Vue对象中,通过关键词computed属性对象中定义一个个函数,并返回一个值,使用计算属性时和data中的数据使用方式一致。
使用:
当不使用计算属性时,我们想要计算模板中的结果,可以有下面几种写法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div id="app">
<!-- 方法1:vue在使用时,不推荐在模板中来写过多的逻辑 -->
<h3>{{ n1+n2 }}</h3>
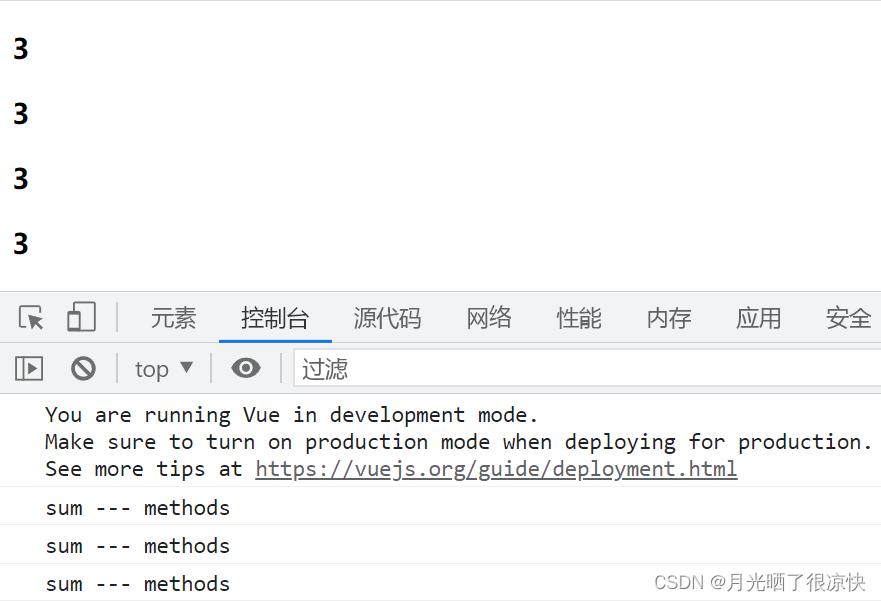
<!-- 方法2:对于一个计算结果,可能在当前的页面中,显示多个,显示几次就调用这个函数几次,性能会降低 -->
<h3>{{ sum() }}</h3>
<h3>{{ sum() }}</h3>
<h3>{{ sum() }}</h3>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
methods: {
sum() {
console.log('sum --- methods');
return this.n1 + this.n2
}
}
})
</script>
|

如果对于一个结果,进行计算,可以使用vue提供计算属性来完成,而且计算属性它还具有缓存功能。如果你的依赖项,没有发生改变,则它会在再一次调用时,会读取缓存中的数据。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<div id="app">
<div>{{total}}</div>
<div>{{total}}</div>
<div>{{total}}</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
// 计算[属性]
computed: {
// 调用时,直接写名称就可以,不用写小括号
// 计算属性中的依赖项,可以是一个,也是可以N个,取决于你在计算属性中调用多少
// 注:此方法中不能写异步
// 简写 使用最多的写法
total() {
console.log('computed -- total')
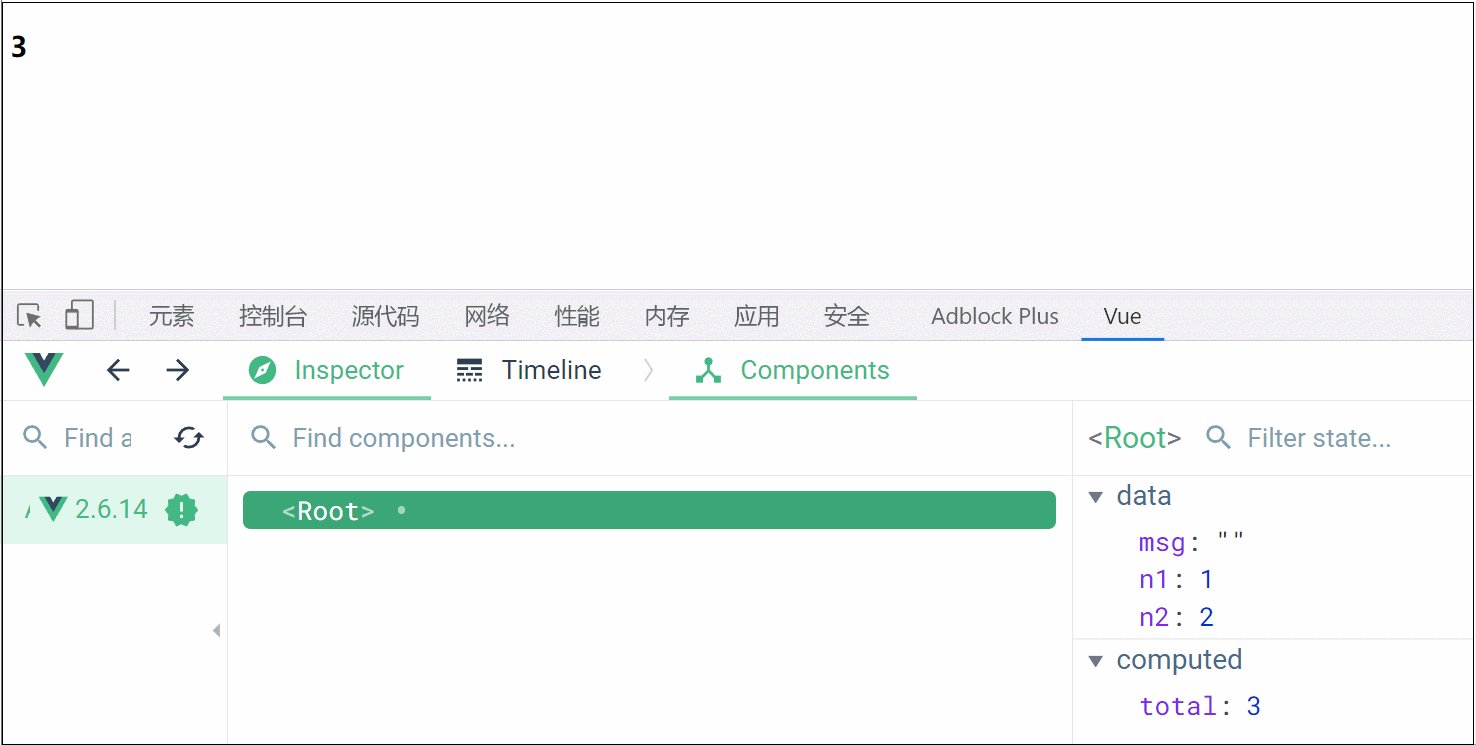
// 在计算属性中,调用了 n1和n2,则n1和n2就是它的依赖项,如果这两个依赖项,有一个发生改变,则它会重新计算,如果两个都没有发生改变,则第2之后调用,读取缓存中的数据
return this.n1 + this.n2
}
},
methods: {
// 计算属性中的方法在 methods 中也可以调用
sum() {
console.log('sum --- methods', this.total);
return this.n1 + this.n2
}
}
})
</script>
|

注意:
- 计算属性在调用时,在模板中直接写名称就可以,不用写小括号。
- 在计算属性中,调用了 n1和n2,则n1和n2就是它的依赖项,如果这两个依赖项,有一个发生改变,则它会重新计算,如果两个都没有发生改变,则第2之后调用,读取缓存中的数据。这也就是为什么上面计算了3次,却只调用了一次计算方法,因为计算属性中的依赖项没有发生改变。
- 计算属性中的依赖项,可以是一个,也是可以N个,取决于你在计算属性中调用多少。
- 计算属性中的方法中不能写异步。
- 上面计算属性,是简写。简写是使用最多的方法。
- 计算属性不仅可以在模板中调用,也可以在 method 中调用。
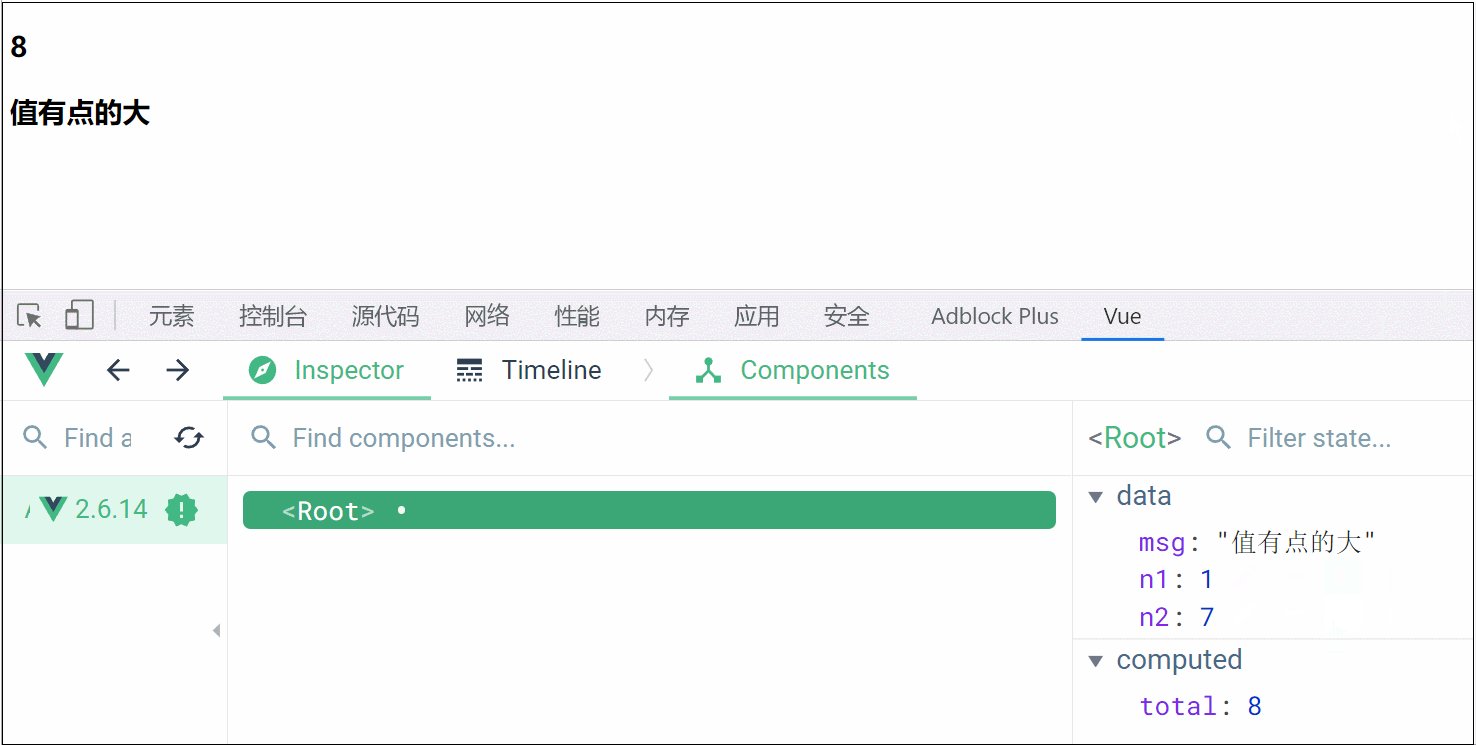
如果定义的计算属性,为简写方式,则给计算属性赋值时,会报错。只有标准的写法时,它才可以对于计算属性进行赋值操作。下面我们就来看一下标准写法是怎样的。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div id="app">
<h3>{{ sum() }}</h3>
<h3>{{msg}}</h3>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2,
msg: ''
},
// 计算[属性]
computed: {
// 标准写法
total: {
// 简写只是实现的了标准写法中的get方法
get() {
return this.n1 + this.n2
},
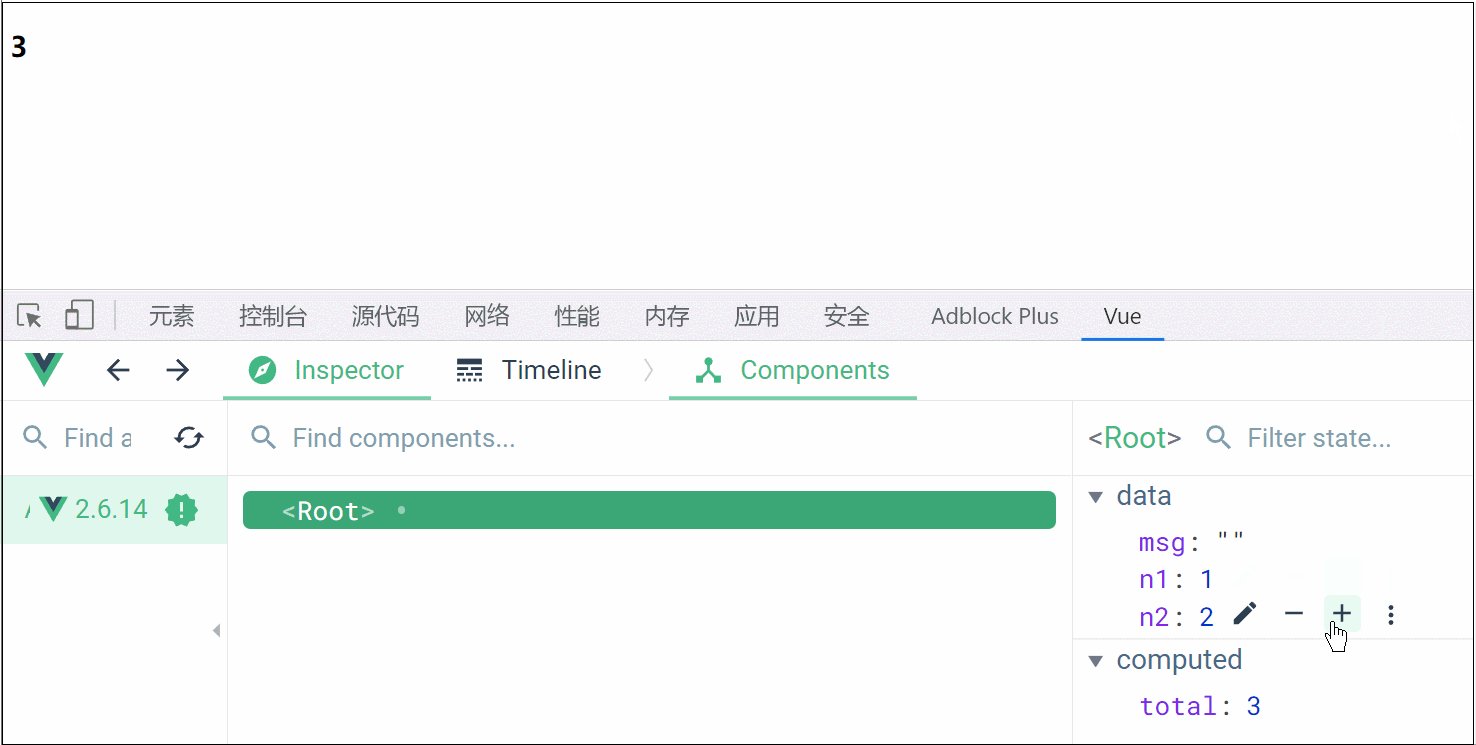
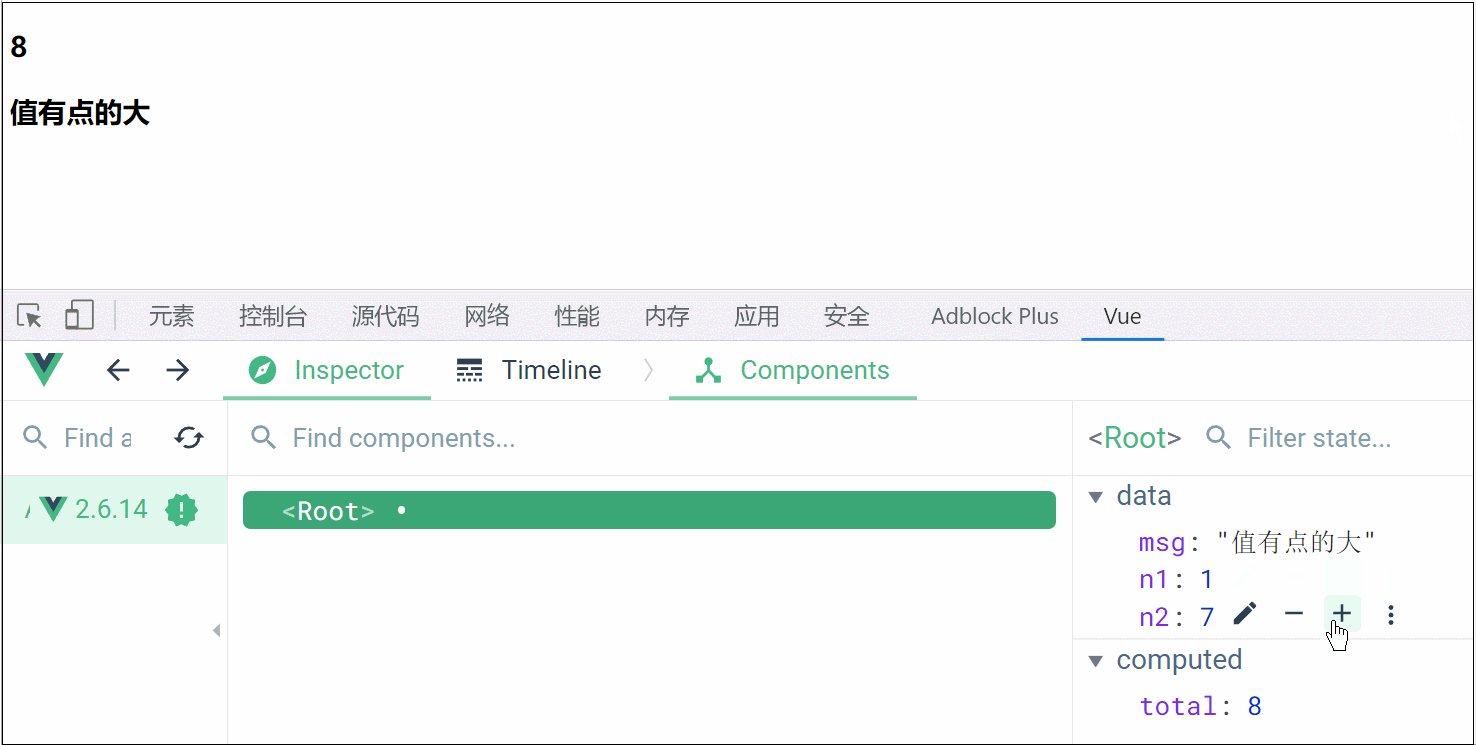
set(newVal) {
if (newVal > 10) {
this.msg = '值有点的大'
}
}
}
},
methods: {
sum() {
// 赋值只会触发标准方式中的set方法,然后你可以得到它,完成一些别的工作
if (this.total > 6) {
this.total = 101
}
return this.n1 + this.n2
}
}
})
</script>
|

注意:
- 简写方式只是实现的了标准写法中的get方法。
- 赋值只会触发标准方式中的set方法,然后你可以得到新的值,完成一些别的工作。
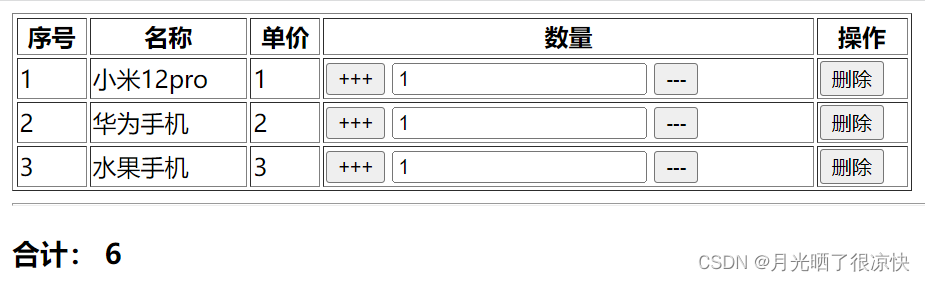
1.2 案例-购物车合计使用计算属性
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用</title>
<!-- 第1步: 引入vue库文件 -->
<script src="./js/vue.js"></script>
</head>
<body>
<!-- 第2步:挂载点 -->
<div id="app">
<table border="1" width="600">
<tr>
<th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="item,index in carts">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="setNum(1,index)">+++</button>
<input type="number" v-model="item.num">
<button @click="setNum(-1,index)">---</button>
</td>
<td>
<button @click="del(index)">删除</button>
</td>
</tr>
</table>
<hr>
<h3>
合计:
{{totalPrice}}
</h3>
</div>
<!-- 第3步:实例化vue -->
<script>
const vm = new Vue({
el: '#app',
data: {
carts: [
{ id: 1, name: '小米12pro', price: 1, num: 1 },
{ id: 2, name: '华为手机', price: 2, num: 1 },
{ id: 3, name: '水果手机', price: 3, num: 1 },
]
},
methods: {
setNum(n, index) {
this.carts[index].num += n
this.carts[index].num = Math.min(3, Math.max(1, this.carts[index].num))
},
del(index) {
confirm('确定删除') && this.carts.splice(index, 1)
}
},
// 计算属性
computed: {
totalPrice() {
return this.carts.reduce((prev, { price, num }) => {
// 依赖项
prev += price * num
return prev
}, 0)
}
}
})
</script>
</body>
</html>
|

2. 侦听器
概述:
使用watch来侦听data中数据的变化,watch中的属性一定是data 中已经存在的数据。
当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听。
使用:
标准写法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div id="app">
<div>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '',
errorUsername: ''
},
// 监听器,它用来监听data配置中的数据的变化,一但有变化,就会自动触发.默认情况下,初始化不触发
// 在监听器中是可以得到this对象的
// 监听器它的依赖项,只有一个,一对一
// 监听器中可以写异步
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
// newValue 变化后的值;oldValue 变化前的值
handler(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
}
}
})
</script>
|

注意:
- 监听器用来监听data配置中的数据的变化,一但有变化,就会自动触发.默认情况下,初始化不触发。
- 在监听器中是可以得到this对象的。
- 监听器的依赖项,只有一个,一对一。
- 监听器中可以写异步(Ajax 或者 setTimeout)。
简写:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div id="app">
<div>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '',
errorUsername: ''
},
watch: {
username(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
}
}
})
</script>
|

初始化时,启用侦听器写法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div id="app">
<div>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'aaa',
errorUsername: ''
},
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
handler(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
},
// 初始时,执行1次 --- 一般情况下,不启用 只有在标准写法下面,才有此配置
immediate: true
}
})
</script>
|

注意:这个配置只有在标准写法下才能有。
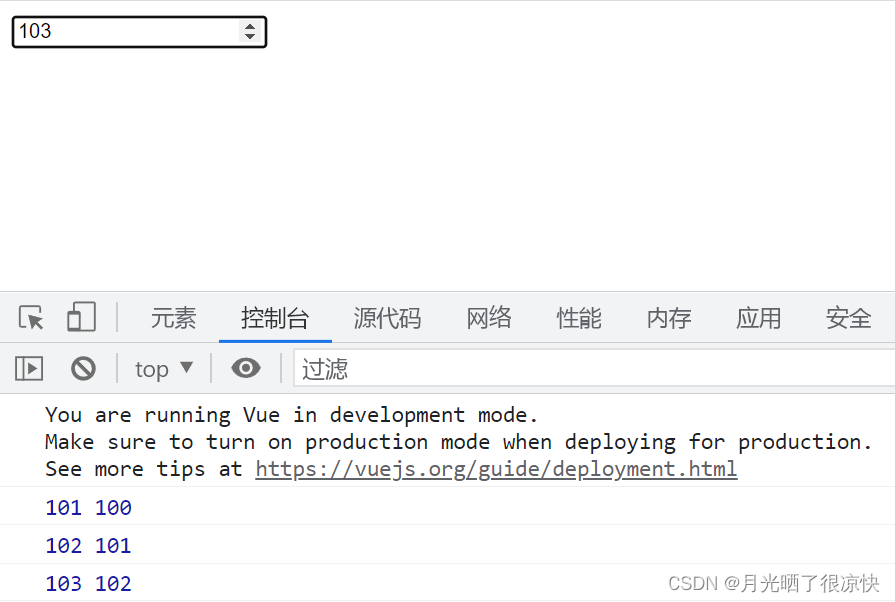
监听对象中的属性变化:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div id="app">
<div>
<input type="number" v-model.number="user.id">
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
// 监听对象中的指定的属性数据的变化 推荐如果你监听的是一个对象中数据变化,建议这样的方式
watch: {
'user.id'(newValue, oldValue){
console.log(newValue, oldValue);
}
}
})
</script>
|

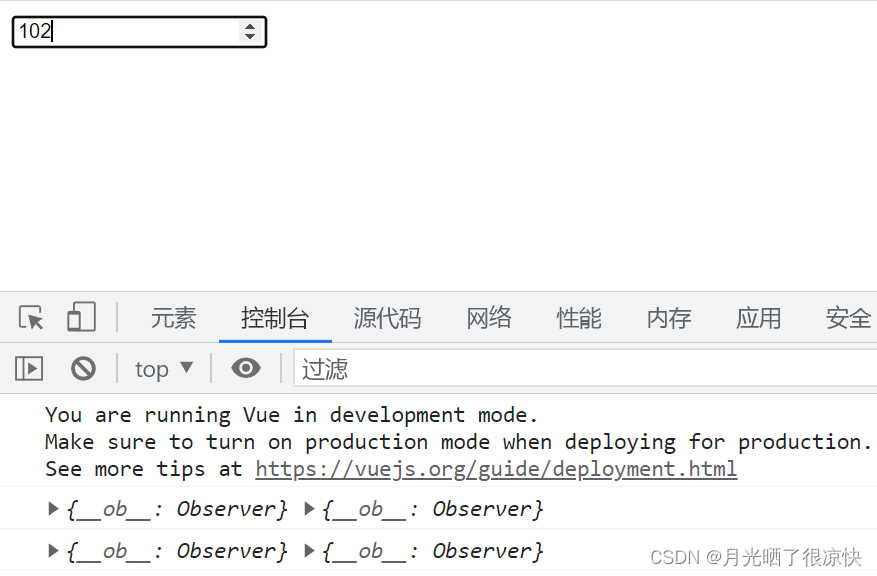
监听对象变化:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div id="app">
<div>
<input type="number" v-model.number="user.id">
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
watch: {
// 监听对象,只能使用标准方式来写
// 监听对象变化,它的前后值是一样的,无法区分
user: {
// 深度监听
deep: true,
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
}
}
})
</script>
|

注意:
- 监听对象,只能使用标准方式来写
- 监听对象变化,它的前后值是一样的,无法区分
3. 过滤器
概述:
在数据被渲染之前,可以对其进行进一步处理,比如将字符截取或者将小写统一转换为大写等等,过滤器本身就是一个方法。
过滤器的作用就是为了对于界面中显示的数据进行处理操作。
过滤器可以定义全局或局部。
定义全局过滤器:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div id="app">
<h3>{{ phone | phoneCrypt }}</h3>
</div>
<script>
// 参数1:过滤器的名称,可以随意起名
// 参数2:回调函数,回调函数中的参数最少要有一个,第1位参数,永远指向为要过滤的数据
Vue.filter('phoneCrypt', value => {
return value.slice(0, 3) + '~~~~' + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
|

上面的全局过滤器的回调函数中只有一个参数,我们还可以定义多个参数:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div id="app">
<!-- 这里传的第一个参数,对应全局过滤器的回调函数中定义的第二个参数 -->
<h3>{{ phone | phoneCrypt('!!!!') }}</h3>
</div>
<script>
Vue.filter('phoneCrypt', (value, salt = '****') => {
return value.slice(0, 3) + salt + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
|

定义局部过滤器:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div id="app">
<h3>{{ phone | phoneCrypt('!!!!') }}</h3>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
},
// 局部过滤器
filters:{
phoneCrypt(value, salt = '****'){
return value.slice(0, 3) + salt + value.slice(7)
}
}
})
</script>
|

|