今天小编给大家带来小程序实现展开与收起的实现效果示例 先来看下效果图: 小程序 展开/收起 1、结构样式 (1)首先我们定义一下html结构: view class=container view class=title text class=title_txt标题标题/text image class=title_icon src=/assets/i
|
今天小编给大家带来小程序实现展开与收起的实现效果示例 先来看下效果图:  小程序 — 展开/收起
1、结构样式
内容摘抄至马良《告坦白书》中我一段喜欢的文字。
(3)这样我们就实现了一个默认布局样式  收起状态
2、添加点击事件
(2)在箭头icon上添加一个点击事件,当点击的时候对 isShow 做取反操作;
3、样式动态切换
(2)然后我们定义一个展开的样式,根据isShow的状态值动态的切换样式
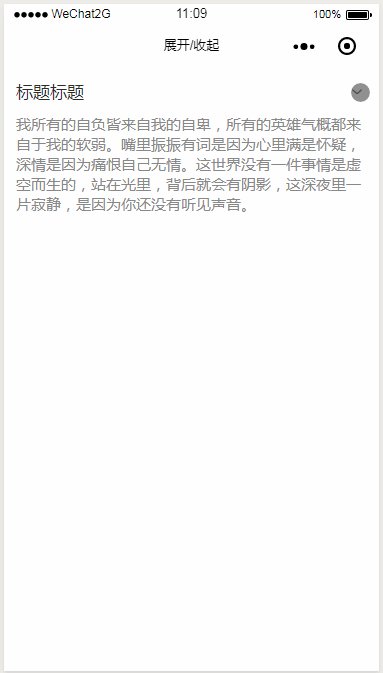
4、最后小结 这样我们就实现了文本框的展开/收起效果,当收起的时候显示省略号并隐藏,当展开的时候展示全部文字。 当然,不仅仅是文字的收起与展开,里面放其它的内容也是可以的,根据需求来应对了;还有就是可以加个动画之类的完善一下交互效果,感兴趣的朋友可以自己鼓捣,小编只是自己给大家的示例。 |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30