本篇文章给大家分享js实现导航跟随效果的方法。 先上效果图: 第一: 用 css 调整样式 ,这里小编用的是弹性盒子实现导航的平均分配。(聪明的你可以尝试用其他的方式看看能不能实现)css代码如下: style type=text/css *{padding:0;margin:0;} a{text-deco
|
本篇文章给大家分享js实现导航跟随效果的方法。 先上效果图:  第一:用 css 调整样式 ,这里小编用的是弹性盒子实现导航的平均分配。(聪明的你可以尝试用其他的方式看看能不能实现)css代码如下:
html代码如下:这里 a 标签中的 href 属性后面加上那句代码是为了在实现点击事件时不让他有其他事件发生
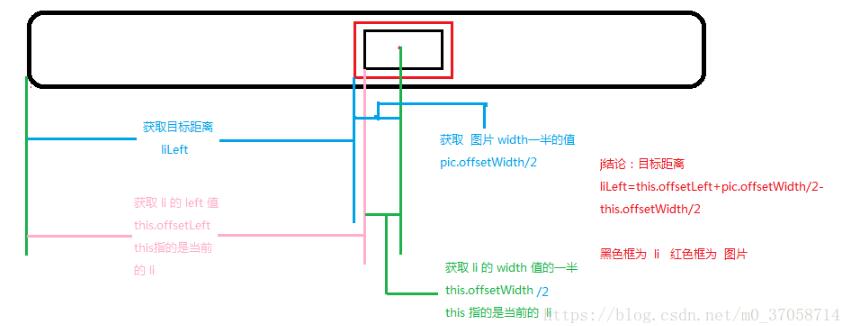
第二:分析下如何获得 图片(cloud.gif) 距离最左边的 left 值  第三:实现鼠标移动,移除,和点击事件的效果
|
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30