本篇文章给大家介绍JS实现手动轮播图效果的代码教程。 手动轮播图,为轮播图中的一种,轮播图主要有无缝轮播,手动轮播,延迟轮播,切换轮播等等。。。 轮播图主要用于展现图片,新出商品,词条,又能美观网页。給网页中增加动态效果。 手动轮播,是小编认为
|
本篇文章给大家介绍JS实现手动轮播图效果的代码教程。 手动轮播图,为轮播图中的一种,轮播图主要有无缝轮播,手动轮播,延迟轮播,切换轮播等等。。。轮播图主要用于展现图片,新出商品,词条,又能美观网页。給网页中增加动态效果。手动轮播,是小编认为最简单的一种轮播方式,既能左右翻页,还能通过悬浮按钮,快速预览图片,所以今天就给大家写一个原生js手动轮播图。 一,利用JavaScript制作手动轮播图,首先排版。 引入默认样式表(可以手写):
div排版布局:
二,定义div的CSS样式,给div设置宽高,定位。
HTML全部效果代码:
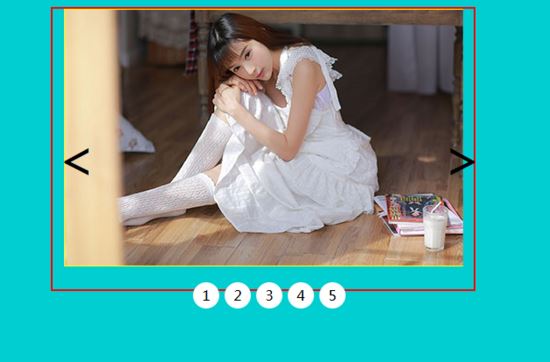
效果图:  
|
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30