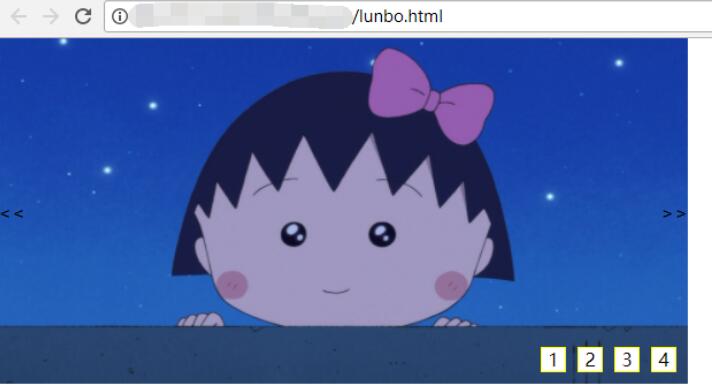
本篇文章给大家介绍JS实现简单轮播图效果的教程。 可以实现左右翻转,图片切换显示等效果,如下图所示: 代码展示: !doctype html html!-- 学习功能:使用JavaScript实现图片轮播,左右翻转,图片切换显示等。 author: lisa于2018-5-30 --title meta charse
|
本篇文章给大家介绍JS实现简单轮播图效果的教程。 可以实现左右翻转,图片切换显示等效果,如下图所示:  代码展示:
|
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30