直接上代码:
css样式:
<style>
body{
text-align: center;
}
canvas{
background:#ddd;
}
</style>
|
HTML部分:
body中添加标签canvas:
<canvas id="c3"></canvas>
|
js部分:
//创建两个变量保存验证码的宽度和高度
var w = 120;
var h = 30;
//将变量值赋值给canvas
c3.width = w;
c3.height = h;
//获取画笔
var ctx = c3.getContext("2d");
//创建两个函数,返回指定范围内的随机数,随机颜色
//随机数
function rn(min,max){
var n = Math.random()*(max-min)+min;
return Math.floor(n);
}
//随机颜色
function rc(min,max){
var r = rn(min,max);
var g = rn(min,max);
var b = rn(min,max);
return `rgb(${r},${g},${b})`;
}
//填充的背景
ctx.fillStyle=rc(180,230);
ctx.fillRect(0,0,w,h);
//创建一个随机的文字[字母和数字]4个
var pool = "ABCDEFGHIJKabced胡歌0123456789哈哼哈哈";
var str ="";
for(var i = 0;i<4;i++){
var index = Math.floor(Math.random()*pool.length);
str +=pool[index];
}
//console.log(str);
ctx.font = "30px SimHei";
ctx.fillStyle = rc(80,180);//文字颜色
ctx.textBaseline="top";
ctx.fillText(str,20,0);//在(20,0)处开始填充文字
//绘制6条干扰线
for(var i = 0;i<6;i++){
ctx.strokeStyle = rc(0,255);
ctx.beginPath();
ctx.moveTo(rn(0,w),rn(0,h));
ctx.lineTo(rn(0,w),rn(0,h));
ctx.stroke();
}
//绘制50个干扰点
for(var i = 0;i<50;i++){
ctx.fillStyle = rc(0,255);
ctx.beginPath();
ctx.arc(rn(0,w),rn(0,h),1,0,2*Math.PI);
ctx.fill();
}
|
感兴趣的朋友可以使用在线HTML/CSS/JavaScript前端代码调试运行工具:http://tools.jb51.net/code/WebCodeRun,测试上述代码运行效果。
或者使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun,测试如下完整示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net canvas绘制验证码</title>
<style>
body{
text-align: center;
}
canvas{
background:#ddd;
}
</style>
</head>
<body>
<canvas id="c3"></canvas>
<script>
//创建两个变量保存验证码的宽度和高度
var w = 120;
var h = 30;
//将变量值赋值给canvas
c3.width = w;
c3.height = h;
//获取画笔
var ctx = c3.getContext("2d");
//创建两个函数,返回指定范围内的随机数,随机颜色
//随机数
function rn(min,max){
var n = Math.random()*(max-min)+min;
return Math.floor(n);
}
//随机颜色
function rc(min,max){
var r = rn(min,max);
var g = rn(min,max);
var b = rn(min,max);
return `rgb(${r},${g},${b})`;
}
//填充的背景
ctx.fillStyle=rc(180,230);
ctx.fillRect(0,0,w,h);
//创建一个随机的文字[字母和数字]4个
var pool = "ABCDEFGHIJKabced胡歌0123456789哈哼哈哈";
var str ="";
for(var i = 0;i<4;i++){
var index = Math.floor(Math.random()*pool.length);
str +=pool[index];
}
//console.log(str);
ctx.font = "30px SimHei";
ctx.fillStyle = rc(80,180);//文字颜色
ctx.textBaseline="top";
ctx.fillText(str,20,0);//在(20,0)处开始填充文字
//绘制6条干扰线
for(var i = 0;i<6;i++){
ctx.strokeStyle = rc(0,255);
ctx.beginPath();
ctx.moveTo(rn(0,w),rn(0,h));
ctx.lineTo(rn(0,w),rn(0,h));
ctx.stroke();
}
//绘制50个干扰点
for(var i = 0;i<50;i++){
ctx.fillStyle = rc(0,255);
ctx.beginPath();
ctx.arc(rn(0,w),rn(0,h),1,0,2*Math.PI);
ctx.fill();
}
</script>
</body>
</html>
|
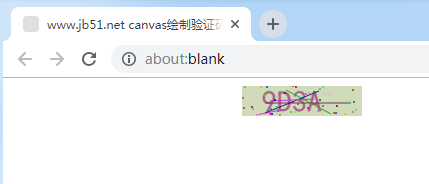
运行结果如下:
|