本篇文章给大家介绍微信小程序实现图片滚动效果的代码教程。 效果:左右滑动可以切换展示图片 代码: !--pages/test/test.wxml--!-- 组件 --swiper swiper-item wx:for={{imgUrls}} image src={{item}} width=335 height=150 mode=widthFix class=img / /swi
|
本篇文章给大家介绍微信小程序实现图片滚动效果的代码教程。 效果:左右滑动可以切换展示图片 代码:
pages/test/test.js:
pages/test/test.wxss:
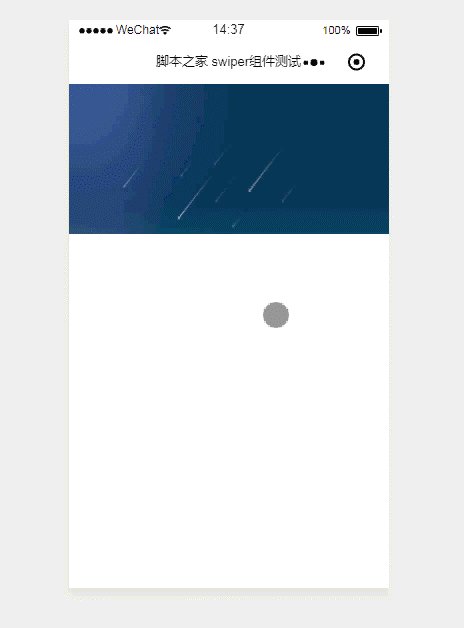
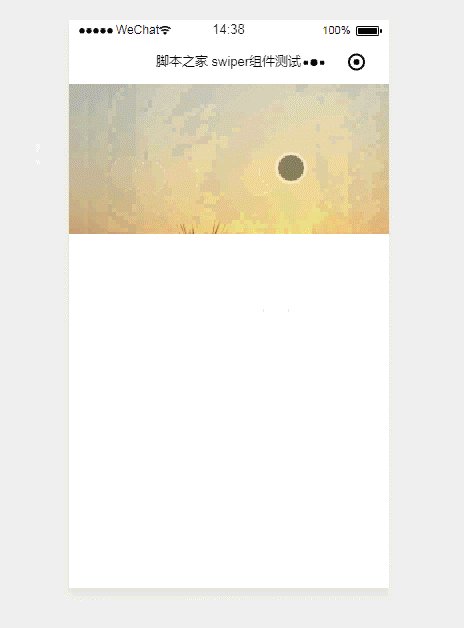
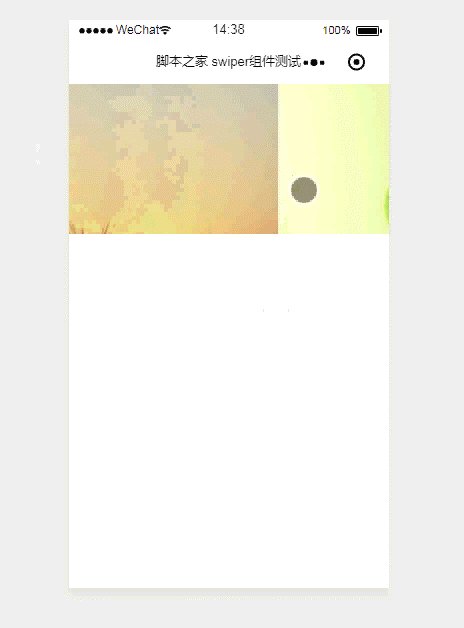
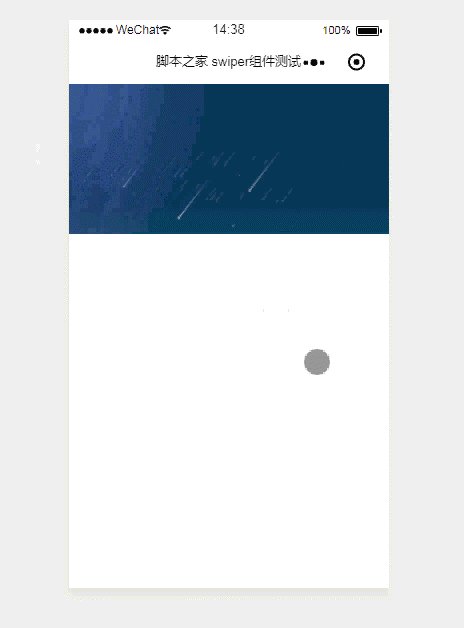
运行结果: 
以上就是全部教程了! |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30