本篇文章介绍微信小程序时间轴实现方法的教程。 最近项目需要在页面上做一个时间轴,又是第一次做,而且还是在小程序上,要知道小程序里面没有ol/ul/li,看了好几个例子,最后做出来了,开心呀!如图: 做起来其实很简单:一个时间轴包括一个圆圈(css实现圆
|
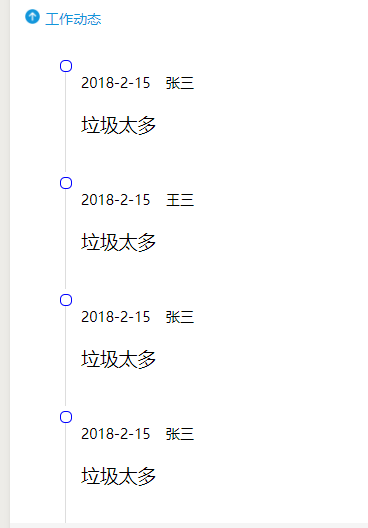
本篇文章介绍微信小程序时间轴实现方法的教程。 最近项目需要在页面上做一个时间轴,又是第一次做,而且还是在小程序上,要知道小程序里面没有ol/ul/li,看了好几个例子,最后做出来了,开心呀!如图: 
做起来其实很简单:一个时间轴包括一个圆圈(css实现圆圈或者找一个圆圈图片)+一条线(css实现直线或者找一个直线的图片)+内容
wxss:
js:
再看页面,已经出来了,是不是很简单。 |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30