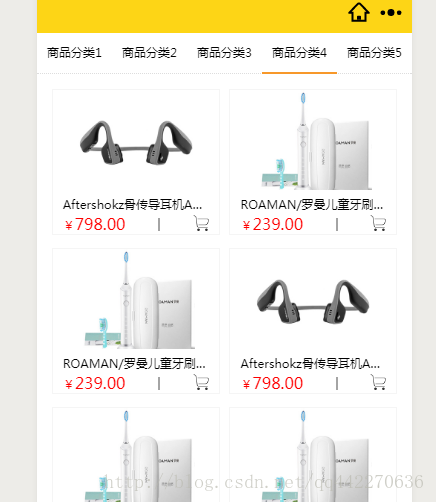
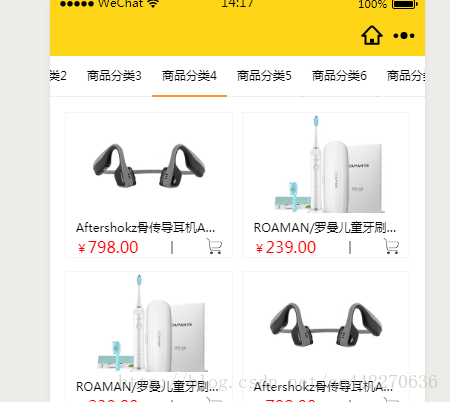
本篇文章介绍实现微信小程序顶部导航栏滑动tab效果的教程。 小程序商品展示需要导航栏的商品分类进行滑动,供大家参考,具体内容如下 效果图: 首先是滑动的效果: scroll-view scroll-x=true style=width: 100%;white-space:nowrap;/scroll-view 小程序使用
|
本篇文章介绍实现微信小程序顶部导航栏滑动tab效果的教程。 小程序商品展示需要导航栏的商品分类进行滑动,供大家参考,具体内容如下 效果图:   首先是滑动的效果:
小程序使用</scroll-view>,横向移动即可 WXML:这里面我将导航栏显示类目定义为5个,每个20%,当超出5个分类,也就是index>4的时候,导航栏下面的省略号加上(因为tab-nac的border-bottom只能显示到第五个分类)
wXSS:
JS:
|
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30