本篇文章介绍JS实现换肤功能的方法实例详解。 首先准备HTML页面如下: div id=containerdiv id=header h3无人驾驶要征服世界,得先解决这些问题/h3/divdiv id=navinput type=button id=blue class=blue value=蓝色主题 onclick=changeSyle(blue); /input typ
|
本篇文章介绍JS实现换肤功能的方法实例详解。 首先准备HTML页面如下:
然后为网站准备两个css样式文件blue.css 和green.css文件:
green.css:
然后在网页开头引入css文件
然后用js实现换肤:
最后定义两个按钮调用js换行
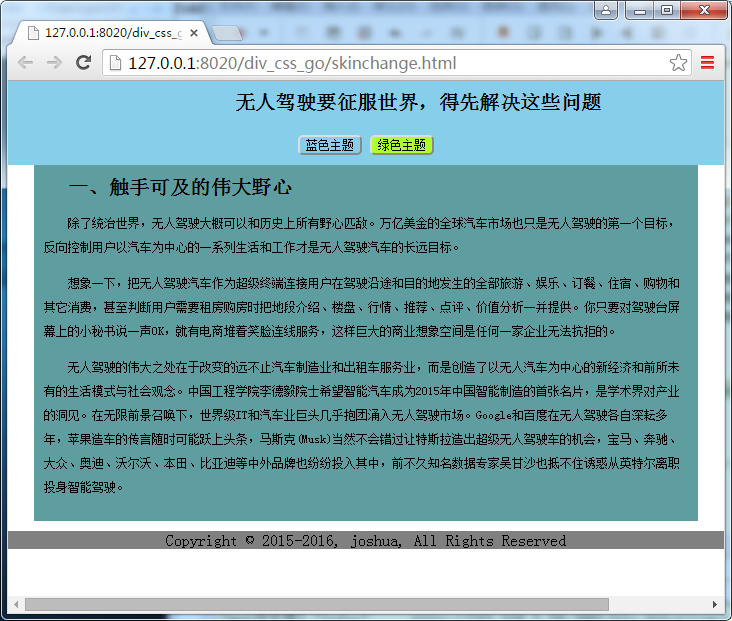
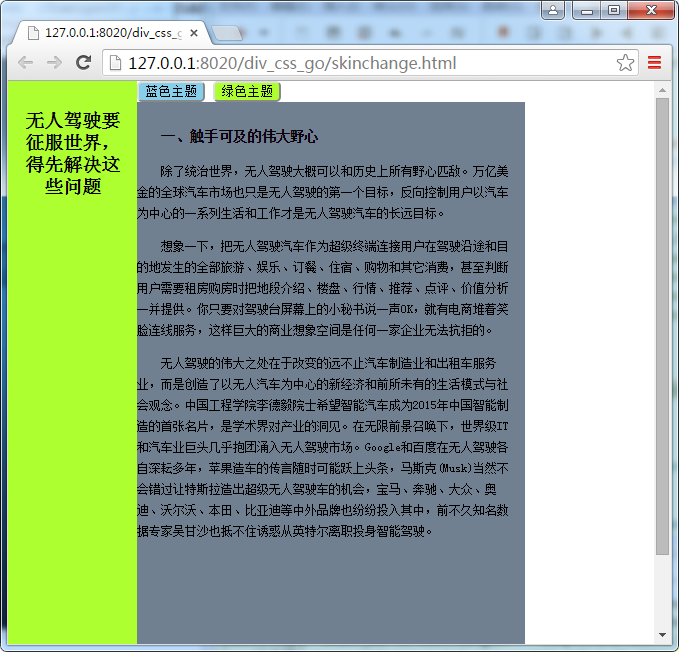
最终效果如下:   |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30