本篇文章介绍Layui实现带查询条件的分页功能 这个前端UI框架是真的让人又爱又恨呐!想了很久的方案才行的通 这是全部源码: {include file=../../../application/admin/view/public/head /} div class=page-container p10 form class=layui-form method=post
|
本篇文章介绍Layui实现带查询条件的分页功能 这个前端UI框架是真的让人又爱又恨呐!想了很久的方案才行的通 这是全部源码:
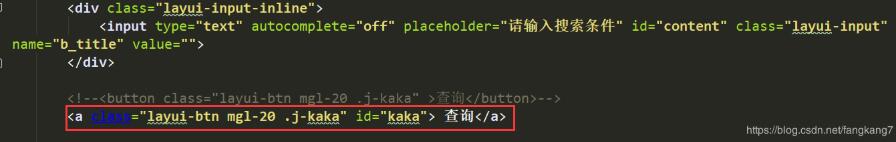
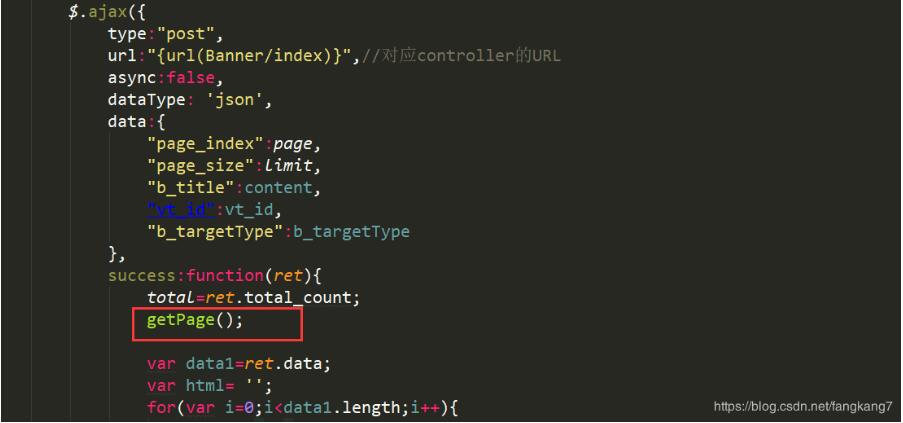
这个业务只有一个问题那就是button,我们需要把button的标签换了,换成a标签  还有一个点就是在点击查询后,获取的数据是根据条件查的,在把分页初始化一次即可  其余的操作跟做跟做分页是一样的。 |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30