本篇文章介绍原生JS 实现的input输入时表格过滤操作方法 需求:对input框进行键盘输入后根据输入的内容去匹配表格中指定的数据项,若存在相匹配的则只显示匹配的数据项; 细节处理:监听键盘输入后给一定的缓冲时间避免发生频繁的请求; 解决思路:给个定时
|
本篇文章介绍原生JS 实现的input输入时表格过滤操作方法 需求:对input框进行键盘输入后根据输入的内容去匹配表格中指定的数据项,若存在相匹配的则只显示匹配的数据项; 细节处理:监听键盘输入后给一定的缓冲时间避免发生频繁的请求; 解决思路:给个定时器,当键盘开始输入时启动定时器,倘若在指定的时间内都不在进行输入操作,则执行匹配操作,否则取消操作,同时限定输入的字符串大于等于2位数字时再进行匹配操作,使过滤效果更精准一些。 <!--JS -->
<!-- HTML -->
<!-- CSS3 -->
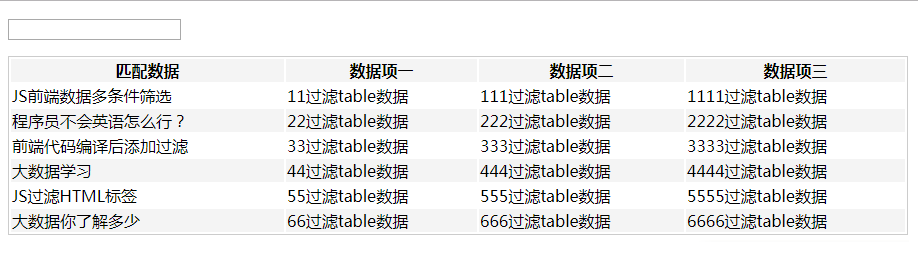
<!-- 效果 -->  |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30