本篇文章介绍小程序中英文混合排序问题解决 小程序中英文混合排序问题 在开发一个手机联系人列表的功能时,遇到需求是需要将联系人列表按照拼音顺序排序。而联系人列表是会出现中英文混合的情况。于是遇到了问题。 小程序无法直接中文进行排序 localeCompare
|
本篇文章介绍小程序中英文混合排序问题解决 小程序中英文混合排序问题 在开发一个手机联系人列表的功能时,遇到需求是需要将联系人列表按照拼音顺序排序。而联系人列表是会出现中英文混合的情况。于是遇到了问题。 小程序无法直接中文进行排序 localeCompare函数排序出来的结果不正确 在遇到这个问题的时候,也去网上查过不少,本来觉得比较好用的就是例佣localeCompare函数去进行排序。但是在实际开发的时候发现该函数的排列结果跟网上的不同。(大概是h5跟小程序的区别吧,我也不是很了解~) 最终参考了字母表的方式,采取了类似的做法来实现我的需求,代码如下
在onLoad()函数调用
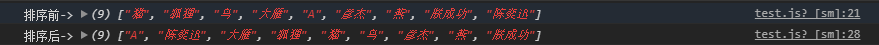
结果演示  |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30