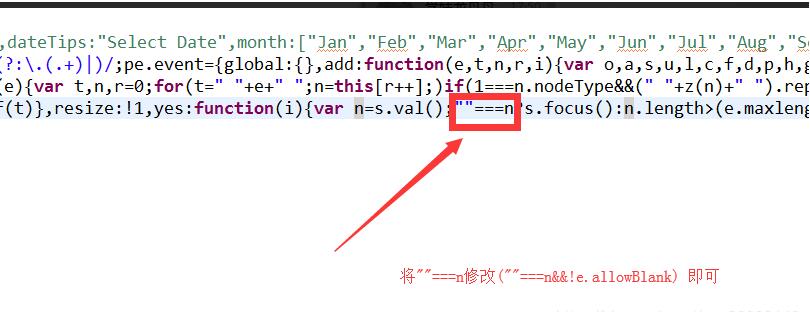
如上是 Layui 的一个 prompt 框,当 textarea 内容为空时,点击确定不会产生任何效果。如何产生效果请按照以下修改layer.js文件, 第一步:找到指定 layer.js文件,找到:var n=s.val();===n,修改为:var n=s.val();(===n!e.allowBlank) 第二步:示例引用即
 如上是 Layui 的一个 prompt 框,当 textarea 内容为空时,点击“确定”不会产生任何效果。如何产生效果请按照以下修改layer.js文件, 第一步:找到指定 layer.js文件,找到:var n=s.val();""===n,修改为:var n=s.val();(""===n&&!e.allowBlank) 
第二步:示例引用即可 |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30