let posY;
function setup() {
createCanvas(630, 500);//创建画布
noStroke();//不给物体描边
frameRate(60);//帧率设为60
}
function draw() {
background(220);//画布的背景颜色
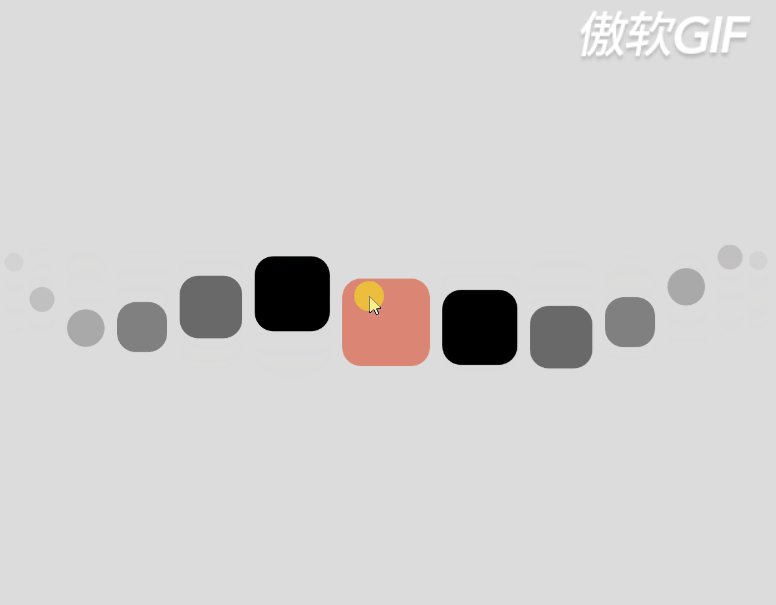
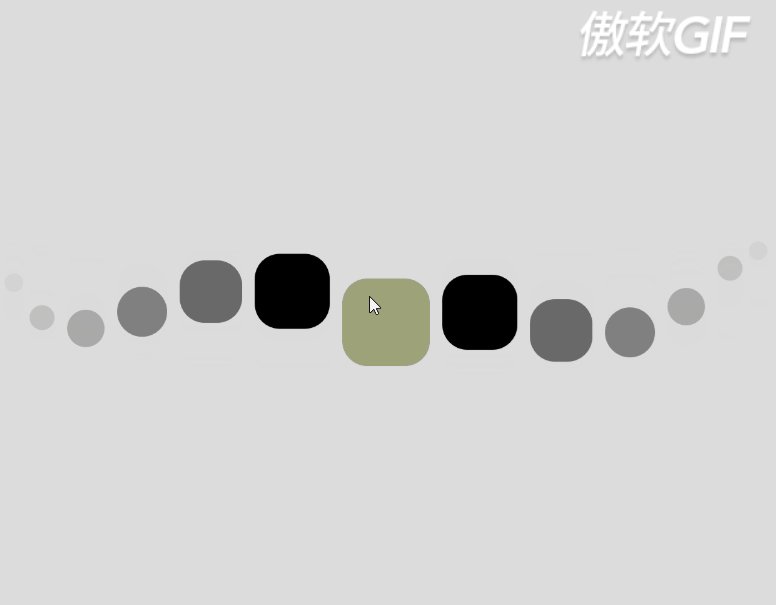
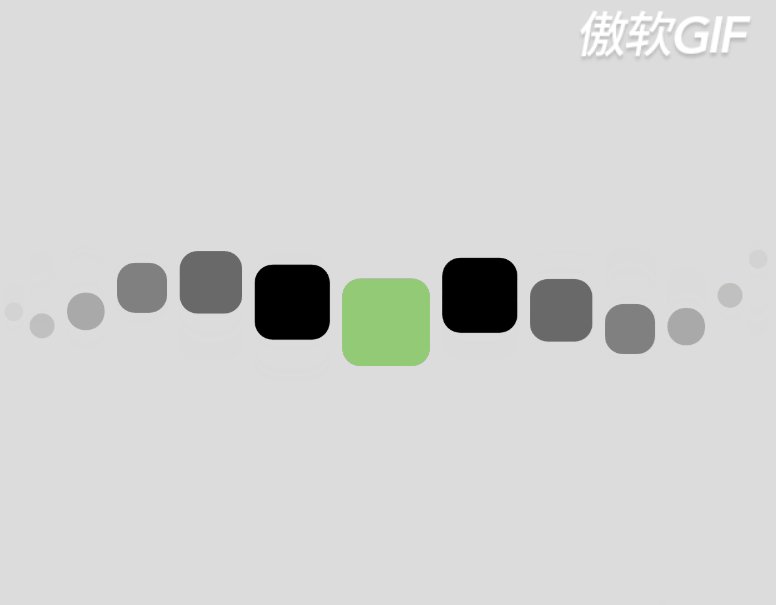
//为小正方形圆角变化做准备
var t=millis()/400;
posY=height*0.46;
var a=20*sin(t*0.7);
var b=abs(a);//取绝对值
//为小正方形上下运动做准备
var y1=posY+30*sin(t);
var y2=posY+28*sin(t-1);
var y3=posY+26*sin(t-2);
var y4=posY+24*sin(t-3);
var y5=posY+22*sin(t-4);
var y6=posY+20*sin(t-5);
var y11=posY+30*cos(t);
var y22=posY+28*cos(t-1);
var y33=posY+26*cos(t-2);
var y44=posY+24*cos(t-3);
var y55=posY+22*cos(t-4);
var y66=posY+20*cos(t-5);
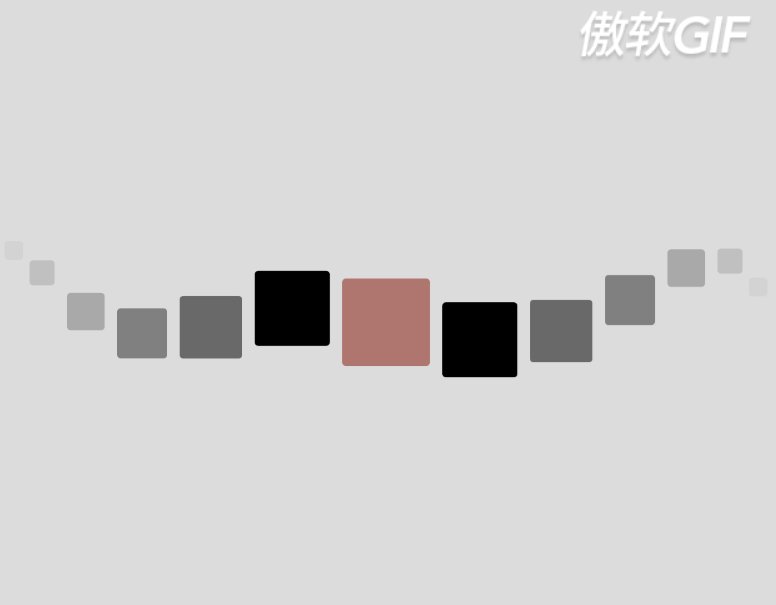
//画小正方形
fill(211);
rect(10, y1, 15, 15,b);
fill(192)
rect(30, y2, 20,20,b);
fill(169)
rect(60, y3, 30,30,b);
fill(128)
rect(100, y4, 40,40,b);
fill(105)
rect(150, y5, 50,50,b);
fill(0)
rect(210, y6, 60,60,b);
fill(r, g, b, 127)//每次点击一下最中间的小正方形都会改变它的颜色
rect(280,posY ,70,70,b);
fill(0)
rect(360, y66, 60,60,b);
fill(105)
rect(430, y55, 50,50,b);
fill(128)
rect(490, y44, 40,40,b);
fill(169)
rect(540, y33, 30,30,b);
fill(192)
rect(580, y22, 20,20,b);
fill(211);
rect(605, y11, 15, 15,b);
}
//关于鼠标点击做出响应的函数
function mouseClicked() {
let d = dist(mouseX, mouseY, 360, 200);
if (d < 100) {
// Pick new random color values
r = random(255);
g = random(255);
b = random(255);
}}
|