使用p5.js绘制旋转的正方形,供大家参考,具体内容如下: 要还原的效果图 首先建立画布大小,按照比例应该是5:3 function setup() { createCanvas(500, 300);} 设定矩形绘制格式,以及边线粗细 function setup() { createCanvas(500, 300); rectMode(100);
|
使用p5.js绘制旋转的正方形,供大家参考,具体内容如下:
设定矩形绘制格式,以及边线粗细
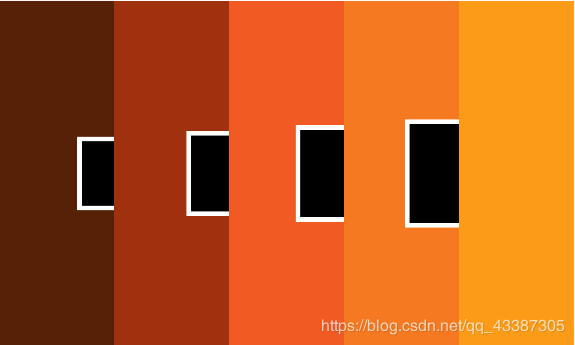
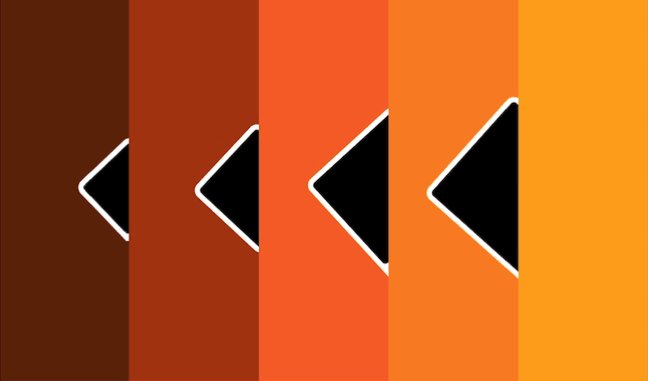
让我们根据画布坐标先把静态的图形画出来 (关于颜色的rgb数据可以通过ps取色器获得) 只需要用到rect()进行绘制即可 
仔细观察可以发现,图中的矩形为圆角矩形,绘制圆角矩形可以直接在rect()里加入四个角的弧度以左一黑色矩形为例
目前基本图形已经构建好了,目前我们需要做的就是让他旋转起来,这里需要用到几个函数
translate()
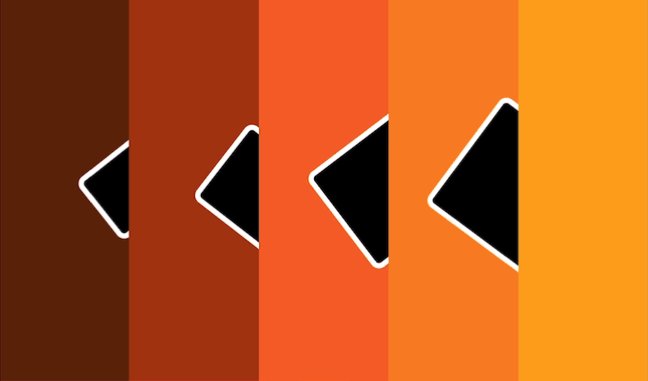
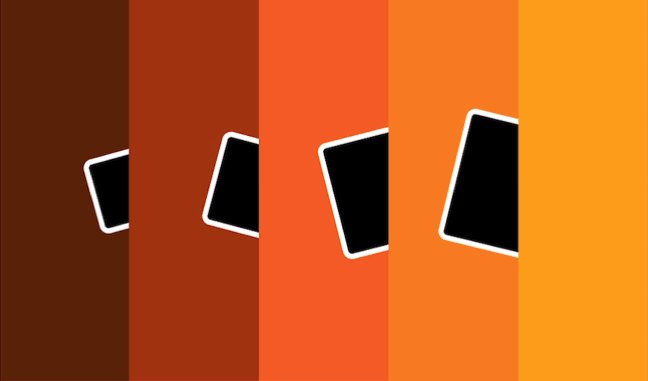
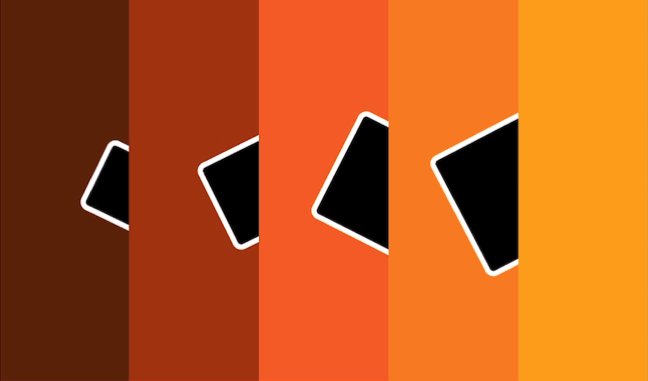
运行即可让左边第一个矩形旋转起来。要介绍的是,angle后所加的数值(此处为0.01)所代表的含义为旋转速率的大小 如果需要反向旋转,将rotate()中的参数转换为负数即可 按照第一个矩形将另外三个矩形也更改过来,就可以得到图中的效果啦! 最后完成的效果  |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30