今天遇到一个问题,要保证页面渲染前请求的数据已经得到了 由于user是在异步请求之后保存在session中,而在页面渲染时session中还没有user,页面直接报错。 因此我希望能在所有请求都得到后再去做页面的渲染。 1.先把id为app的div用v-if=appShow,定义appShow
|
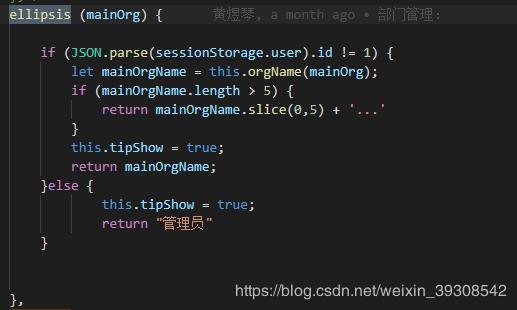
今天遇到一个问题,要保证页面渲染前请求的数据已经得到了   由于user是在异步请求之后保存在session中,而在页面渲染时session中还没有user,页面直接报错。 因此我希望能在所有请求都得到后再去做页面的渲染。 1.先把id为app的div用v-if="appShow",定义appShow为false进行隐藏,避免渲染 2.写计数器,每1ms进行一次查询,如果session中已经有user,删除过滤器,移除滤布,appShow为true,开始渲染页面,这样可以保证页面的正常渲染。 代码如下:
|
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30