JSP页面实现验证码校验功能
在网页页面的使用中为防止非人类的大量操作和防止一些的信息冗余,增加验证码校验是许多网站常用的方式。 而让用户输入字母和数字组合的验证码是最经典也是最常用的方式。 这
|
在网页页面的使用中为防止“非人类”的大量操作和防止一些的信息冗余,增加验证码校验是许多网站常用的方式。 而让用户输入字母和数字组合的验证码是最经典也是最常用的方式。 今天发布的第二篇文章是利用Hutool工具类来实现的,该工具类已经封装验证码所需的相关类等,使用起来较为简单和方便。 验证码的生成和校验过程均使用Servlet和JSP的结合来实现,Servlet的相关内容可以参阅Servlet技术 如何利用基础的JSP知识来实现网页的验证码校验呢? 验证码校验分析首先要验证码的校验的过程。 验证码校验分为三部分:
验证码的生成实际就是输出一个图像,所以在这里使用ImageIO来生成图片,然后结合使用随机数(Random)来实现随机生成验证上的内容,最后进而展示出来,然后利用Session对象存储验证码的内容。在用户输入验证码的时候可以用request来获取用户输入的内容,让其余Session对象中保存的验证码内容进行比较,若一致则验证成功,不一致就验证失败。 生成验证码先创建一个图片的缓冲区:
创建画布:
创建颜色:
创建背景颜色:
填充矩形:
将要显示的验证码内容组成元素存入字符串数组:
创建随机的验证码内容:
将验证码的内容存入Session及显示在页面上:
完整代码:
测试验证码在测试之前需要先在web.xml文件中配置一下:
启动服务器后在浏览器中输入http://localhost:8080/工程名/imageServlet 即可
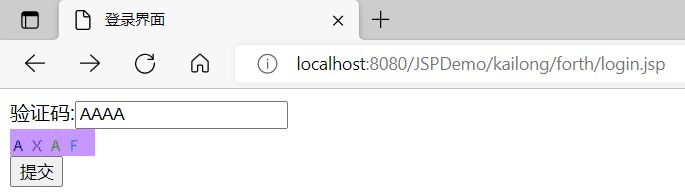
验证码的生成已经实现成功,下面实现验证验证码的Servlet。 校验验证码先新建一个jsp用户界面:
校验验证码过程:
代码实现: 获取Session中的验证码内容:
获取用户输入的验证码内容:
验证码判断(使用了PrintWriter将相关内容输出)
完整代码:
测试验证码校验测试前先在web.xml文件中配置一下:
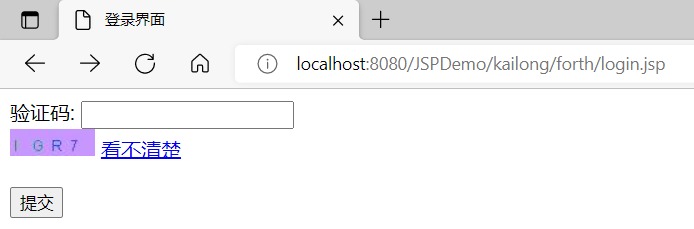
添加验证码刷新在验证码生成之后,用户在识别的时候可能不能正确识别,这时候就需要刷新一下重新生成。 添加超链接实现刷新: login.jsp:
js部分的Date相关是防止浏览器缓存后不能正常刷新,添加时间的唯一性来实现能够及时刷新和展示。 js 部分可以参阅:JavaScript 语言入门 也可以在ImageServlet中添加防止浏览器缓存的语句:
公众号本文地址:https://mp.weixin.qq.com/s/XHucabQ_WwUx2OMDGSTMkw |
您可能感兴趣的文章 :
-
JSP实现简单的登录和注册界面的全过程
1、login.jsp login.jsp中username和password在LoginSelect.jsp验证是否一致 使用session.setAttribute(login_msg,用户名或密码为空)设置login_msg的值 使用session.g -
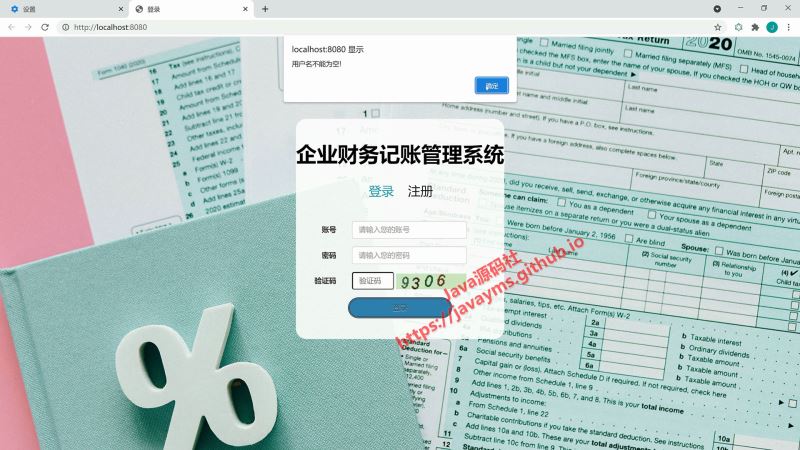
基于javaweb+jsp实现企业财务记账管理系统的介绍
前言 运行环境 Java6、Tomcat7.0、MySQL5.5 开发工具 idea/eclipse/MyEclipse 技术框架 JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript 基础JSP+Servlet或JSP+SSM(Spring、 -
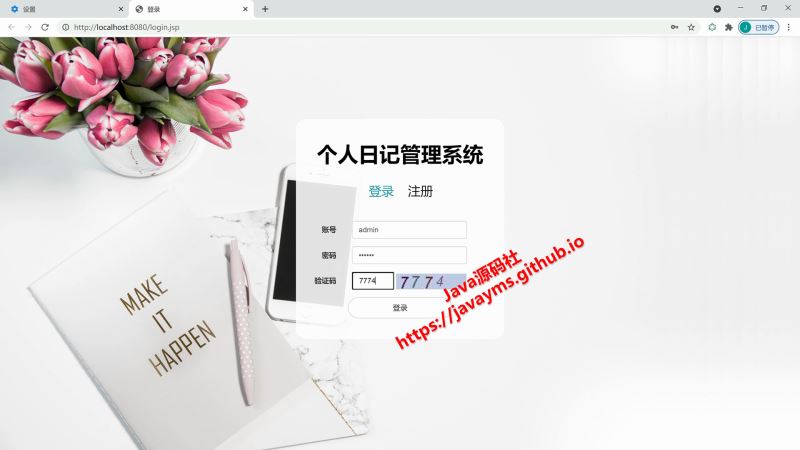
基于javaweb+jsp实现个人日记管理系统的代码
介绍 运行环境 Java6、Tomcat7.0、MySQL5.5 开发工具 idea/eclipse/MyEclipse 技术框架 JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript 基础JSP+Servlet或JSP+SSM(Spring、 -
JSP登录中Session的用法介绍
登录页面 %@ page language=java contentType=text/html; charset=utf-8 pageEncoding=utf-8%!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http://www.w3.org/TR/html4/loo -
jsp实现用户自动登录功能的方法
理解并掌握Cookie的作用以及利用cookie实现用户的自动登录功能,实现下图效果 当服务器判断出该用户是首次登录的时候,会自动跳转到登录 -
servlet+jsp实现过滤器 防止用户未登录访问的方法
我们可能经常会用到这一功能,比如有时,我们不希望用户没有进行登录访问后台的操作页面,而且这样的非法访问会让系统极为的不安全 -
jsp实现登录验证的过滤器的方法
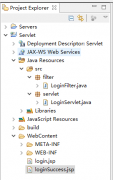
方法如下: 1.新建一个Dynamic Web Project项目,里面新建1个filter文件、1个servlet文件和2个jsp文件,整体的框架如图所示: 2.LoginFilter.java里面的
-
JSP实现带查询条件的通用分页组件的
2019-05-28
-
JSP动态实现web网页登陆和注册功能的
2022-01-29
-
基于javaweb+jsp实现个人日记管理系统的
2022-01-29
-
基于javaweb+jsp实现企业财务记账管理系
2022-01-29
-
JSP页面实现验证码校验功能
2022-10-20