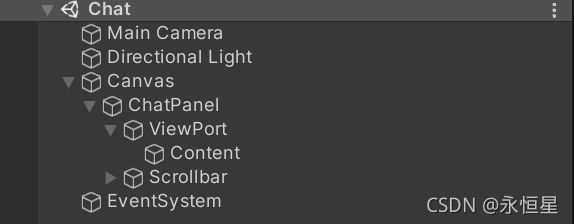
【原理】
一个聊天界面主要由三个部分组成:内容区、可见区、滑动条
可见区在内容区上边,内容区会随着聊天内容变得非常长,但只有位于可见区的部分才能被看见,其他区域的看不见。通过滑动条上下移动内容区,看见的内容发生变化。
【步骤】
-
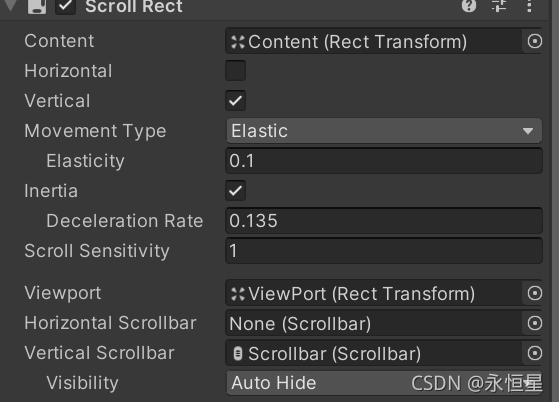
新建一个UI->Panel,重命名为ChatPanel,添加Scroll Rect组件
-
在ChatPanel下新建一个UI->Panel,重命名为ViewPort,添加Mask组件
-
在ChatPanel下新建一个UI->Scrollbar,Direction选择Bottom To Top
-
在ViewPort下新建一个UI->Panel,移除Image组件,重命名为Content,调整其Anchor和Pivot
-
调整ViewPort、Content、Scrollbar的Height一致


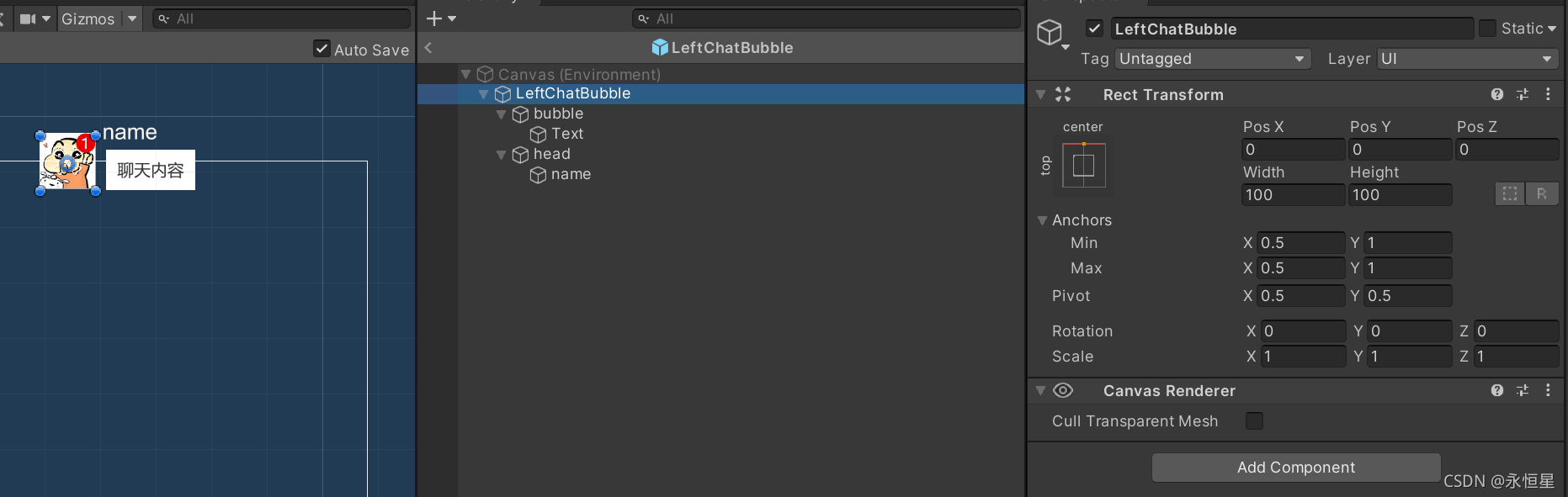
效果如下

-
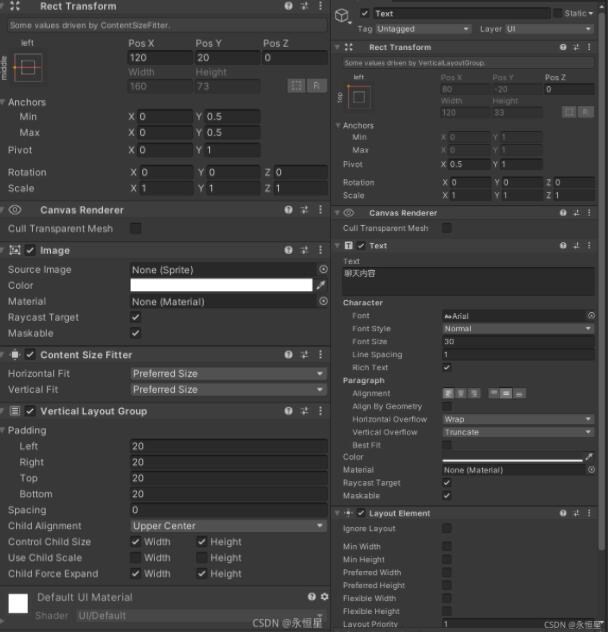
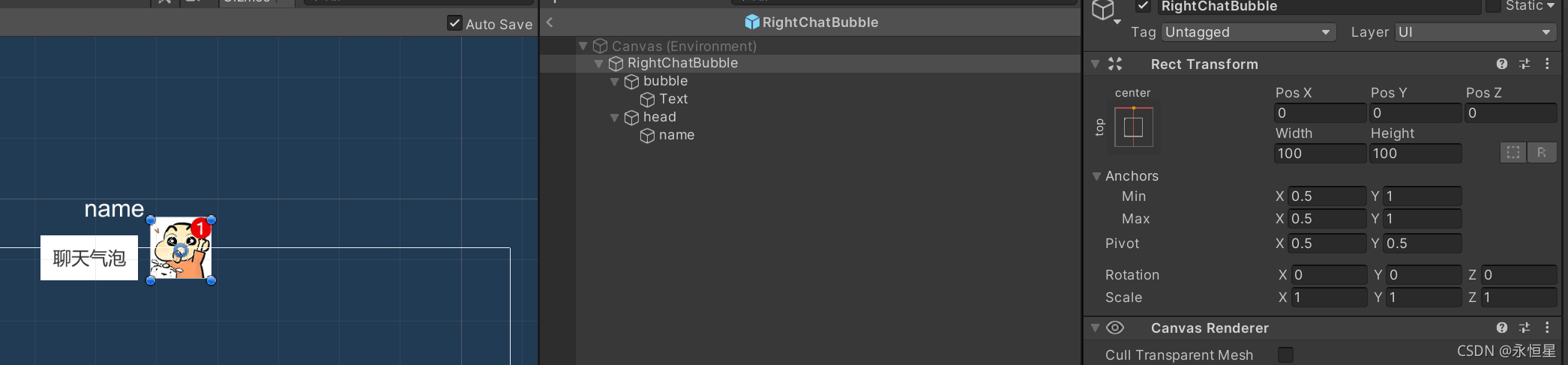
在bubble上添加 ContentSizeFitter和Vertical Layout Group组件,使得bubble大小随文本大小改变。在Text上添加LayoutElement。效果如下


新建一个脚本,名为ChatPanelManager,挂在ChatPanel下
【脚本】
using UnityEngine;
using UnityEngine.UI;
public class ChatPanelManager : MonoBehaviour
{
public GameObject leftBubblePrefab;
public GameObject rightBubblePrefab;
private ScrollRect scrollRect;
private Scrollbar scrollbar;
private RectTransform content;
[SerializeField]
private float stepVertical; //上下两个气泡的垂直间隔
[SerializeField]
private float stepHorizontal; //左右两个气泡的水平间隔
[SerializeField]
private float maxTextWidth;//文本内容的最大宽度
private float lastPos; //上一个气泡最下方的位置
private float halfHeadLength;//头像高度的一半
public void Init()
{
scrollRect = GetComponentInChildren<ScrollRect>();
scrollbar = GetComponentInChildren<Scrollbar>();
content = transform.Find("ViewPort").Find("Content").GetComponent<RectTransform>();
lastPos = 0;
halfHeadLength = leftBubblePrefab.transform.Find("head").GetComponent<RectTransform>().rect.height / 2;
}
public void AddBubble(string content, bool isMy)
{
GameObject newBubble = isMy ? Instantiate(rightBubblePrefab, this.content) : Instantiate(leftBubblePrefab, this.content);
//设置气泡内容
Text text = newBubble.GetComponentInChildren<Text>();
text.text = content;
if (text.preferredWidth > maxTextWidth)
{
text.GetComponent<LayoutElement>().preferredWidth = maxTextWidth;
}
//计算气泡的水平位置
float hPos = isMy ? stepHorizontal / 2 : -stepHorizontal / 2;
//计算气泡的垂直位置
float vPos = - stepVertical - halfHeadLength + lastPos;
newBubble.transform.localPosition = new Vector2(hPos, vPos);
//更新lastPos
Image bubbleImage = newBubble.GetComponentInChildren<Image>();
float imageLength = GetContentSizeFitterPreferredSize(bubbleImage.GetComponent<RectTransform>(), bubbleImage.GetComponent<ContentSizeFitter>()).y;
lastPos = vPos - imageLength;
//更新content的长度
if (-lastPos > this.content.rect.height)
{
this.content.sizeDelta = new Vector2(this.content.rect.width, -lastPos);
}
scrollRect.verticalNormalizedPosition = 0;//使滑动条滚轮在最下方
}
public Vector2 GetContentSizeFitterPreferredSize(RectTransform rect, ContentSizeFitter contentSizeFitter)
{
LayoutRebuilder.ForceRebuildLayoutImmediate(rect);
return new Vector2(HandleSelfFittingAlongAxis(0, rect, contentSizeFitter),
HandleSelfFittingAlongAxis(1, rect, contentSizeFitter));
}
private float HandleSelfFittingAlongAxis(int axis, RectTransform rect, ContentSizeFitter contentSizeFitter)
{
ContentSizeFitter.FitMode fitting =
(axis == 0 ? contentSizeFitter.horizontalFit : contentSizeFitter.verticalFit);
if (fitting == ContentSizeFitter.FitMode.MinSize)
{
return LayoutUtility.GetMinSize(rect, axis);
}
else
{
return LayoutUtility.GetPreferredSize(rect, axis);
}
}
}
|
【测试脚本——按空格添加内容】
using System.Collections.Generic;
using UnityEngine;
public class test : MonoBehaviour
{
public ChatPanelManager cpm;
private int count;
private List<string> dialogue = new List<string>();
void Start()
{
cpm.Init();
dialogue.Add("永恒之星");
dialogue.Add("永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星");
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
cpm.AddBubble(dialogue[count],Random.Range(0,2)>0);
count++;
if (count > dialogue.Count-1)
{
count = 0;
}
}
}
}
|
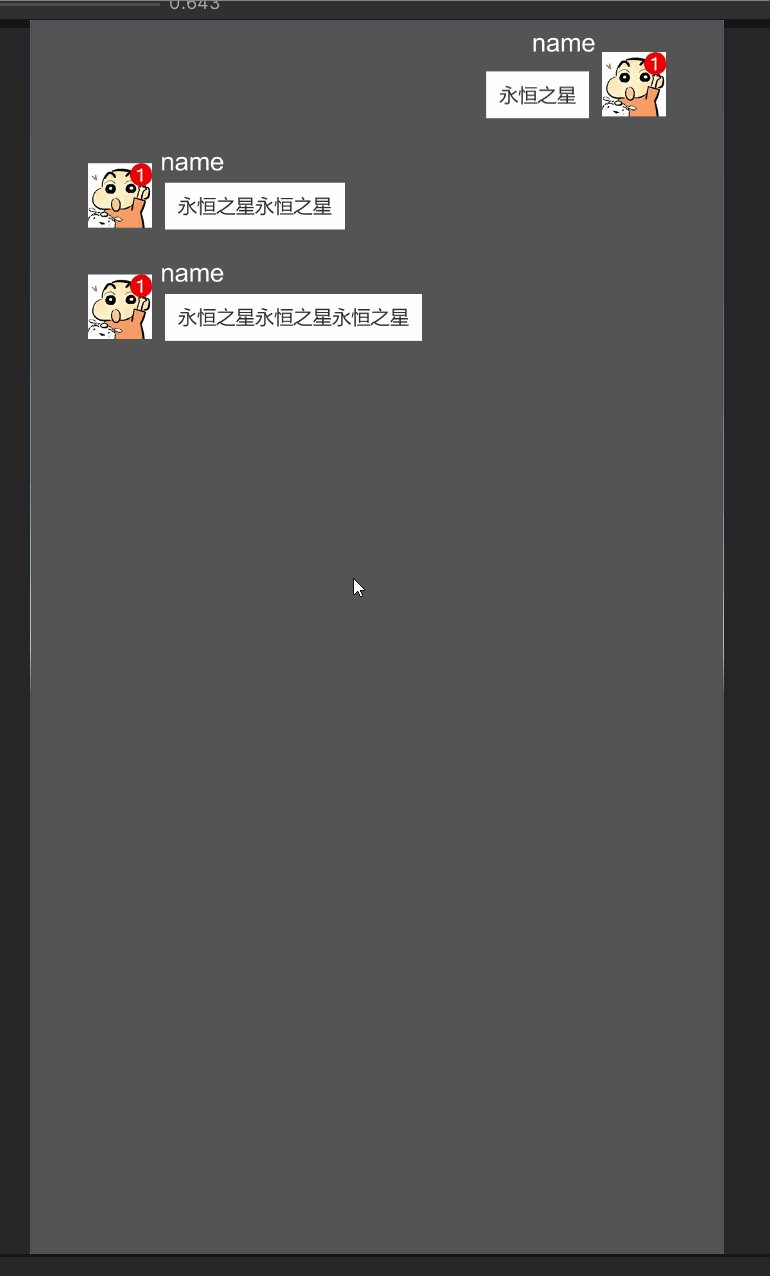
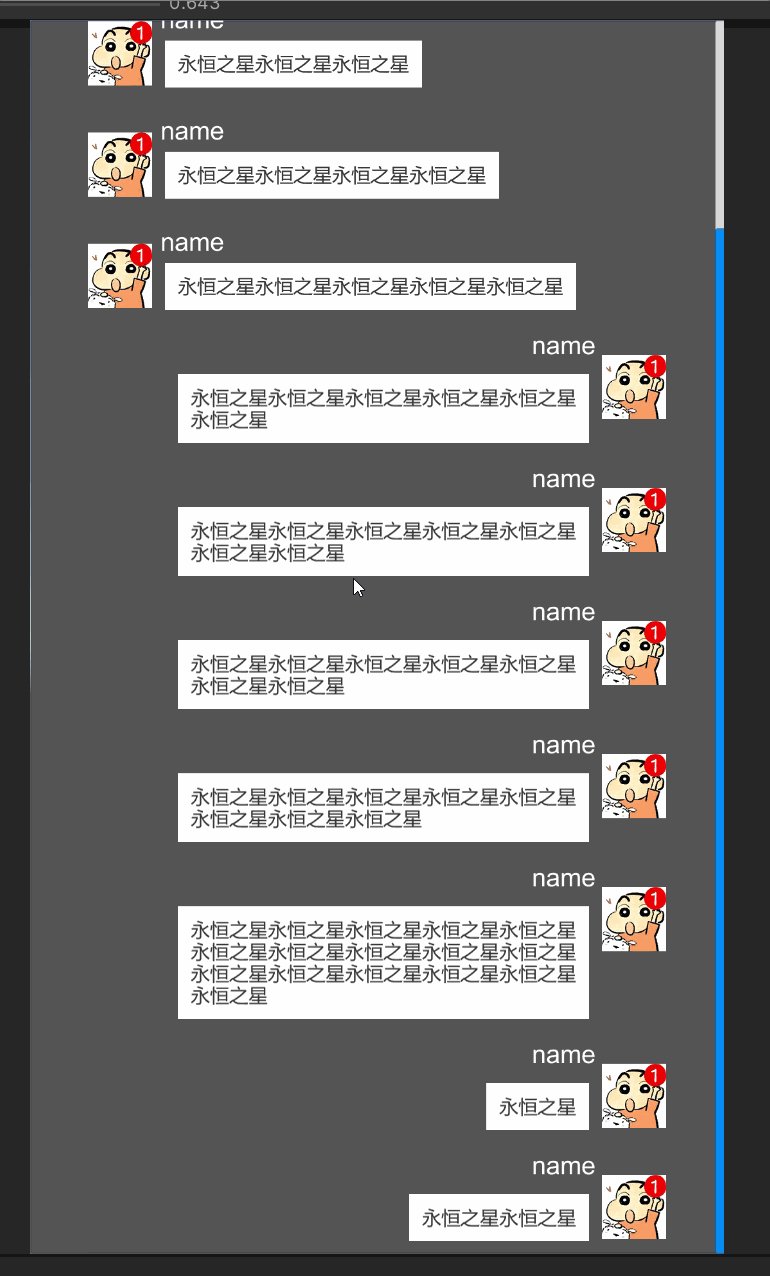
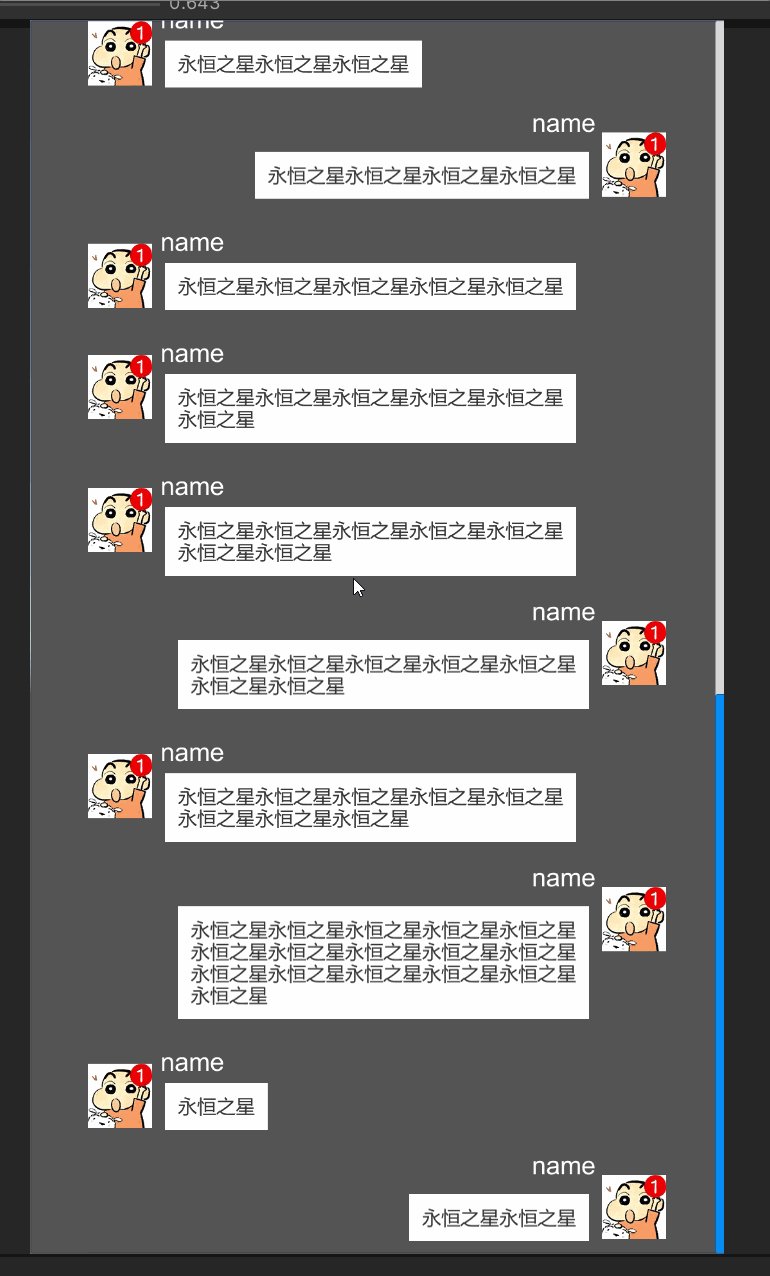
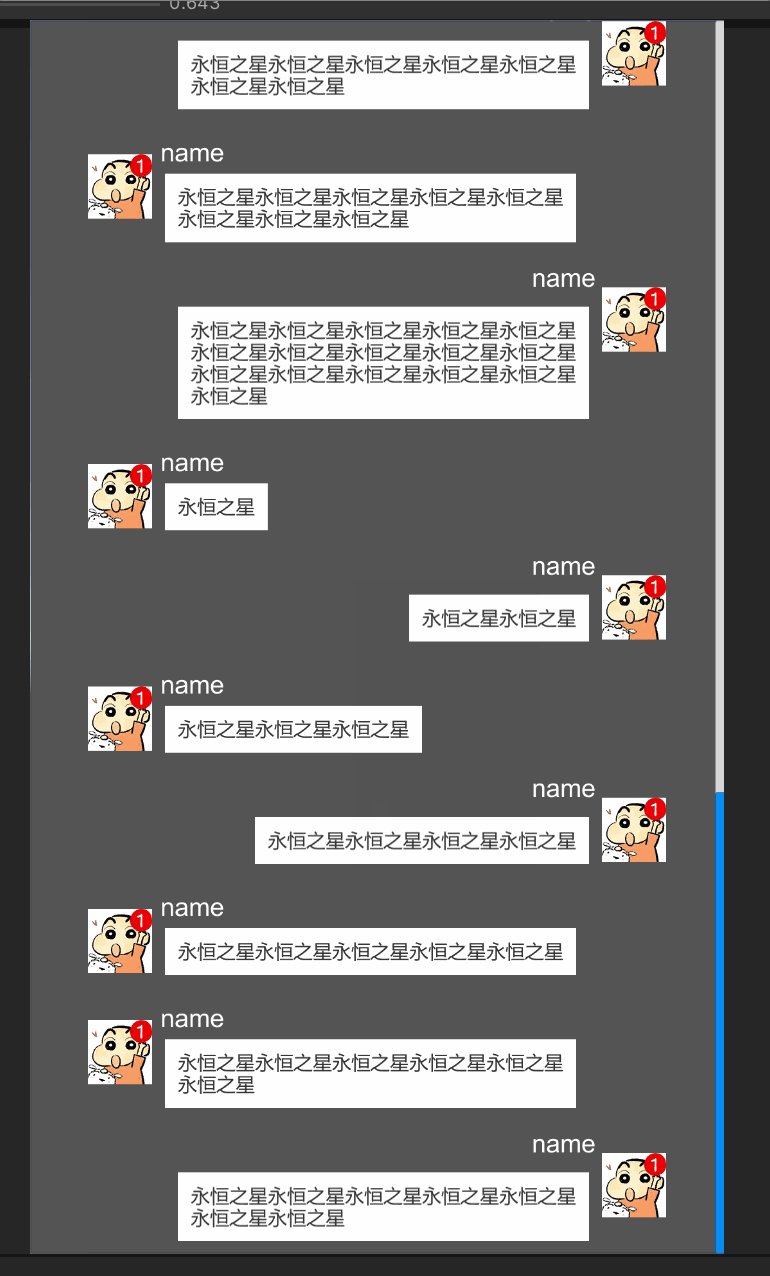
【测试结果】

【补充说明】
这里核心是实现了聊天气泡内容的添加,至于头像和name,比较简单,我们可以在AddBubble方法中自己补充实现。
|